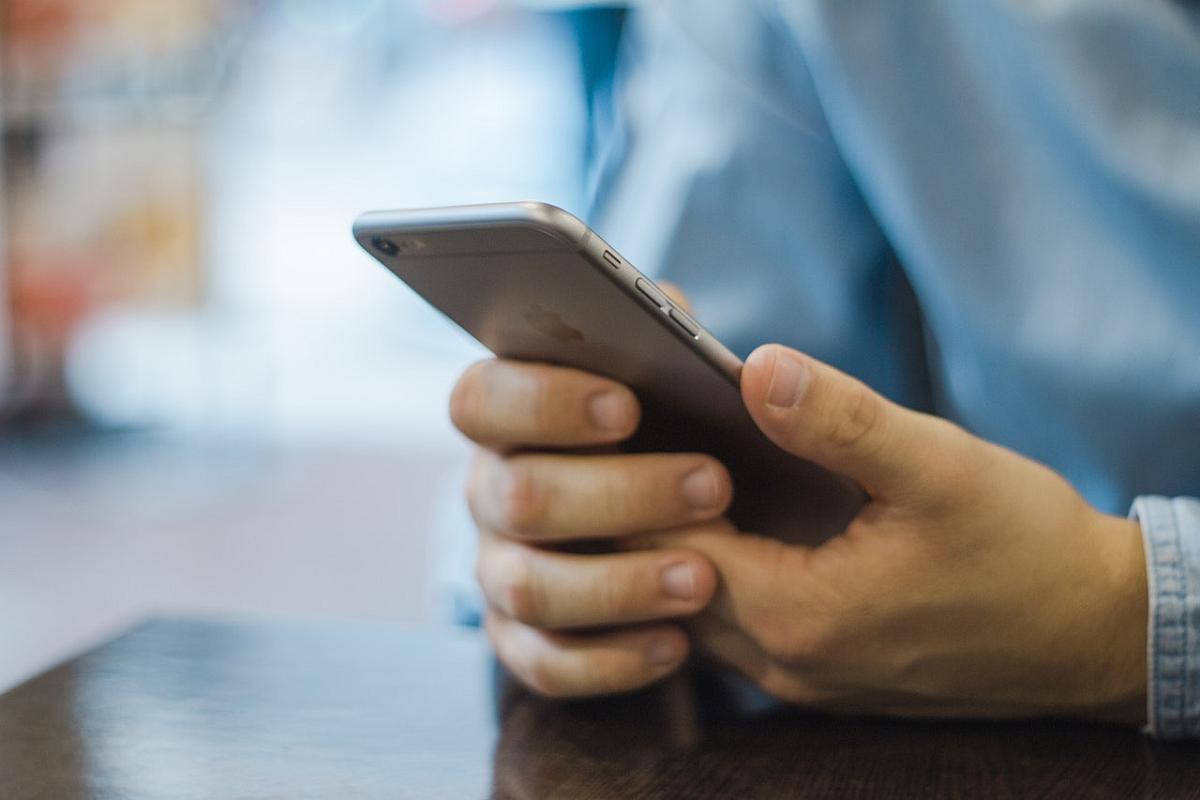
Gibt es heutzutage noch jemanden ohne Handy? Es ist ein integraler Bestandteil unseres Lebens geworden, da jeder von uns es täglich viele Male zur Hand
Weiterlesen
Bloggen im Internet

Gibt es heutzutage noch jemanden ohne Handy? Es ist ein integraler Bestandteil unseres Lebens geworden, da jeder von uns es täglich viele Male zur Hand
Weiterlesen
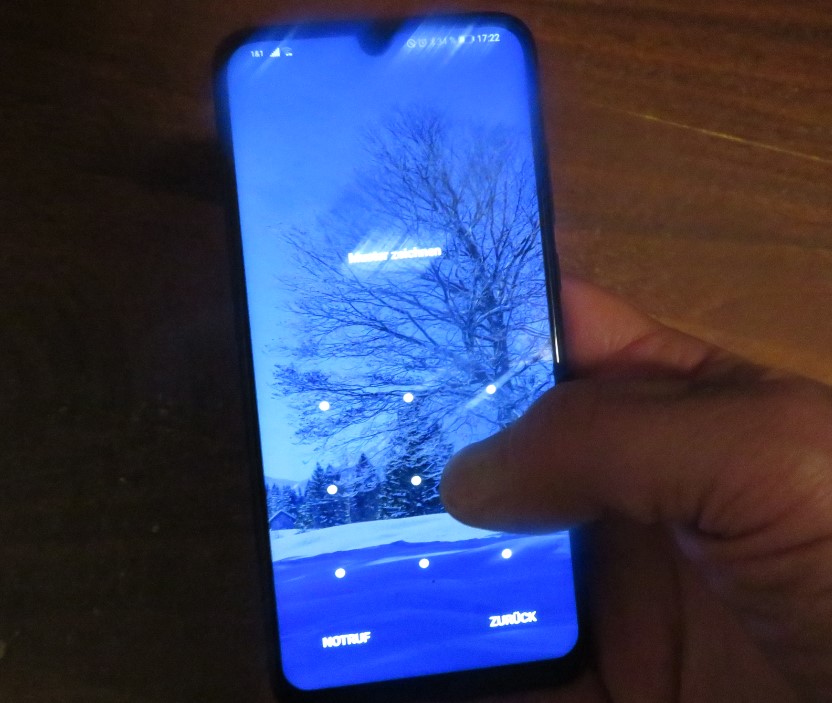
Handy Überwachung leicht gemacht: So funktionieren Spy-Apps Die Verwendung einer Spy-App ist derzeit die einzige Möglichkeit, eine lückenlose Handy Überwachung durchzuführen. Wie solche Apps funktionieren
Weiterlesen
Unterwegs kurz Facebook gecheckt und schon ist das halbe Datenvolumen verbraucht. Einige Apps und Smartphone-Funktionen ziehen besonders viele Megabits, doch meistens lassen sich die Einstellungen
Weiterlesen
Hallo geehrter Blogleser und Gitlab Server Admin! Neues Bugfix-Update v11.7.5 ist kürzlich herausgebracht worden und kann ab sofort in jeder Gitlab Instanz installiert werden. Mein
Weiterlesen
Hallo geehrter Blogleser und Gitlab Server Admin! Neue Gitlab-Updates gab es und diese können ab nun installiert werden. Das jeweilige Update Gitlab v11.6.5 habe ich
Weiterlesen
Hallo geehrter Blog-Leser und Gitlab Server Admin! Hier bloggte ich eine Weile nicht, weil es woanders viel zu tun gab und ausserdem gehe der Promotion
Weiterlesen
Hallo geehrter Leser! Hier im Blog ist alles neu und vieles habe ich neu hinzugefügt, weil dieses Blog wird noch weiter wachsen und sich entwickeln.
Weiterlesen
Hallo Blogleser und Forum Admin! Vermutlich hast du das noch nicht mitbekommen, wenn du das LayerBB-Forum nicht verfolgst. Es gab ein Sicherheitsupdate, welches installiert werden
Weiterlesen
Hallo geehrter Blogleser und Drupal 7/8-Admin! Neue Drupal CMS Updates sind erschienen und jeder Drupal-Admin ist ab sofort dazu angehalten, diese Updates zeitnah zu installieren.
Weiterlesen
Hallo Blogleser und Admin der Atlassian Apps! Kürzlich sind zahlreiche Atlassian Apps Updates erschienen, die ich meinen Instanzen bereits spendierte. In diesem Blogpost möchte ich
Weiterlesen
Hallo Blogleser und Gitlab Admin! Es ist wieder Zeit für neue Gitlab App Updates, denn da war etwas erschienen. Das neue Gitlab Server Update hat
Weiterlesen
Hallo Blogleser und Gitlab Server Admin! Ein kritisches Sicherheitsupdate der Gitlab Server Linux App war erschienen. Alle Admins sind dazu angehalten, das Update dringenderweise zu
Weiterlesen
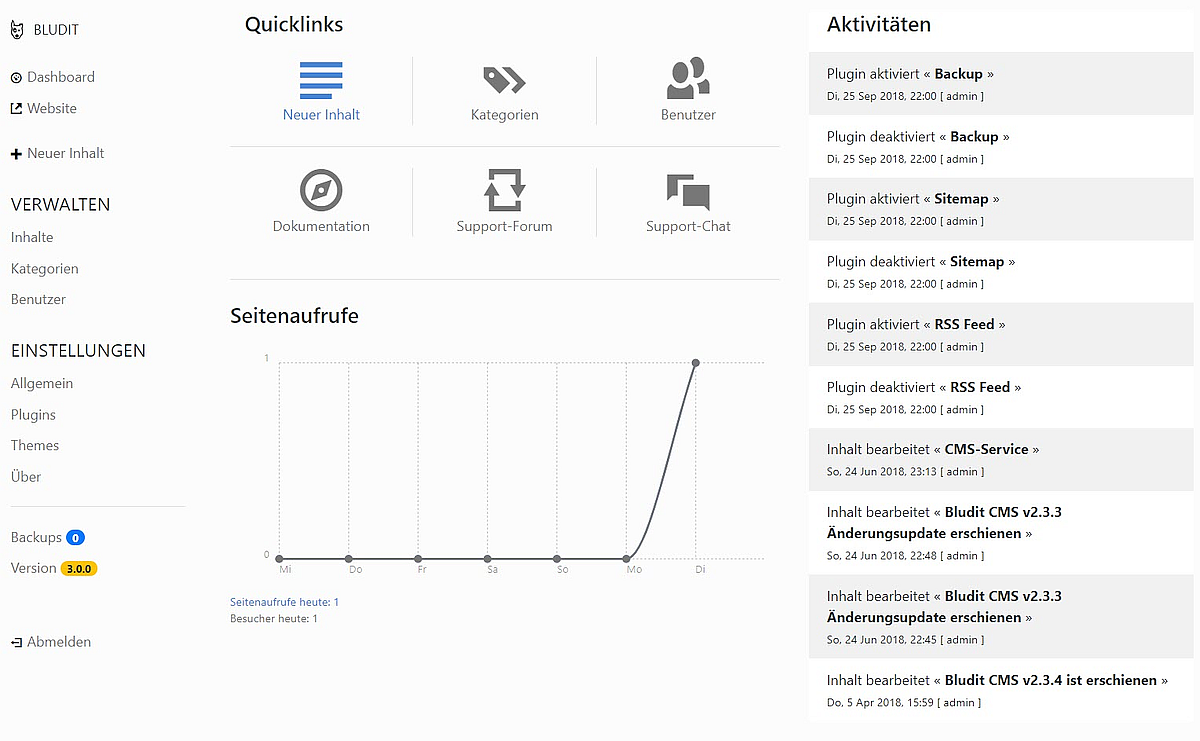
Hallo lieber Admin und Webmaster! Ich verfolgte die ganze Zeit das Bludit OpenSource CMS und nun ist das Final-Release v3 draussen. Man muss von einer
Weiterlesen
Hallo Blogleser! In diesem Blogpost zeige ich dir die neuesten Atlassian Updates von Confluence Server App und des Bitbucket Servers. Confluence ist in der Version
Weiterlesen
Hallo Blogleser und Linux Admin, denn an dich richtet sich dieser Blogpost. Es sind nämlich neue Atlassian Updates erschienen, die Updates von JIRA Software Server
Weiterlesen
Hallo lieber Blogleser! Es ist Zeit für neue CMS-Updates, denn die Drupal Developer brachten eine neue Drupal 8 Version v8.6.0 RC1 heraus. Nun kann man
Weiterlesen
Hallo Blogleser! News gibt es heute seitens des TikiWikis und dem neulichen Security-Bugfix-Update. Das Update wurde herausgebracht und sollte dringenderweise zeitnah installiert werden. TikiWiki hat
Weiterlesen
Hi Blogleser und OpenProject-Admin! Du kannst wieder deine OP-Instanz auf den nächsten Level bringen, weil es neue Updates gegeben hatte. Die neue Version 7.4.7 ist
Weiterlesen
Hallo Blogleser und Gitlab Admin! Es sind wichtige Sicherheitsupdates des Gitlab Servers nach draussen befördert worden und an deiner Stelle würde ich etwas Zeit finden,
Weiterlesen
Hallo Blogleser! Freust du dich schon auf das nächste Gitlab Server Update, weil es ja draussen ist und zwar in der neuen Version 11.0.2. Gitlab
Weiterlesen