Es ist nicht nötig, um den heißen Brei herumzureden. Eine Webseite ist essentiell für jedes Unternehmen. Da macht die Baubranche keinen Unterschied. Die zwei wichtigsten
Weiterlesen
Bloggen im Internet

Es ist nicht nötig, um den heißen Brei herumzureden. Eine Webseite ist essentiell für jedes Unternehmen. Da macht die Baubranche keinen Unterschied. Die zwei wichtigsten
Weiterlesen
Für renommierte Firmen und Einzelunternehmer ist ein reibungsloser und unkomplizierter Verkauf von Waren über das Internet eine wichtige Säule im digitalen Handel. In Wien und
Weiterlesen
Heutzutage kann sich jeder eine eigene Webseite aufbauen. Der Erfolg nach dem Aufbau der eigenen Internetseite hängt allerdings davon ab, inwieweit diese Seite suchmaschinenoptimiert ist.
Weiterlesen
Wenn Sie eine Webseite oder ein Online-Business betreiben, sollten Sie wissen, dass Traffic Ihr wichtigstes Kapital ist. Ihre Webseite kann ohne gesunden Traffic schlicht nicht
Weiterlesen
Wir leben in Zeiten von schnellen Autos, High-Speed Internet-Geschwindigkeiten und Hörbüchern, die in Rekordzeit gesprochen werden. Das Internet hat unsere Denkweise radikal verändert und unsere Aufmerksamkeitsspanne drastisch reduziert.
Weiterlesen
In der letzten Zeit ist unser Leben virtuell geworden und wenn ein Unternehmen großen Wert auf die Kundenzufriedenheit legt, kann dies wirklich beeindrucken. Und angesichts
Weiterlesen
Die meisten Kunden informieren sich im Internet, bevor sie ein Unternehmen mit einer Dienstleistung beauftragen oder die Produkte einer Firma kaufen. Dabei ist es egal,
Weiterlesen
Immer mehr Menschen bauen sich Ihre Webseite selber und pflegen Texte und Fotos regelmäßig ein. Damit diese Seiten professionell und ansprechend aussehen, werden sogenannte Content
Weiterlesen
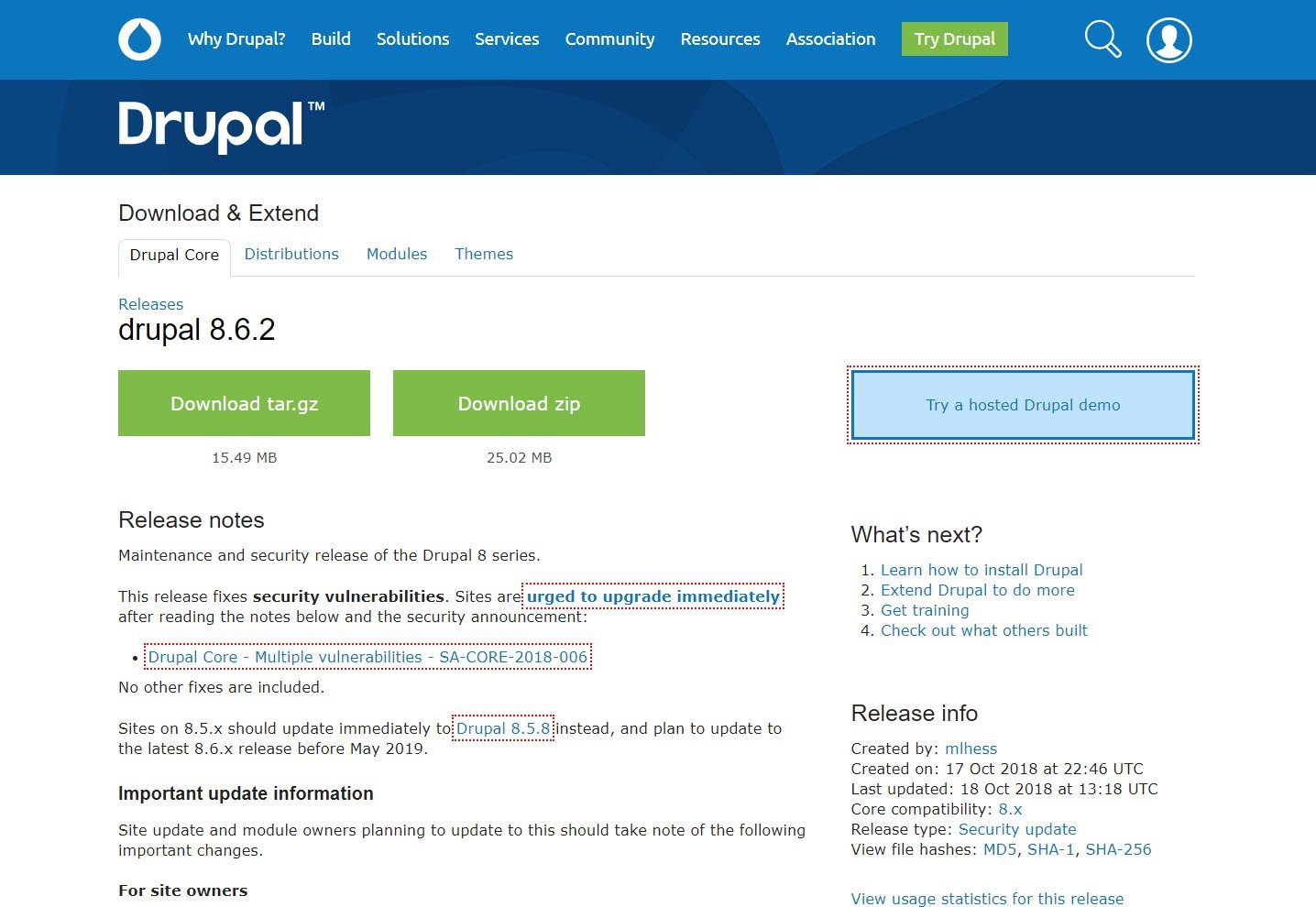
Hallo geehrter Blogleser und Drupal 7/8-Admin! Neue Drupal CMS Updates sind erschienen und jeder Drupal-Admin ist ab sofort dazu angehalten, diese Updates zeitnah zu installieren.
WeiterlesenWie Sie selbst ein Logo entwerfen können mit Logaster Wenn Sie schon der Gedanke an Bildbearbeitungsprogramme schaudert, dann können wir Ihnen empfehlen einen Online-Logo-Generator zu
Weiterlesen
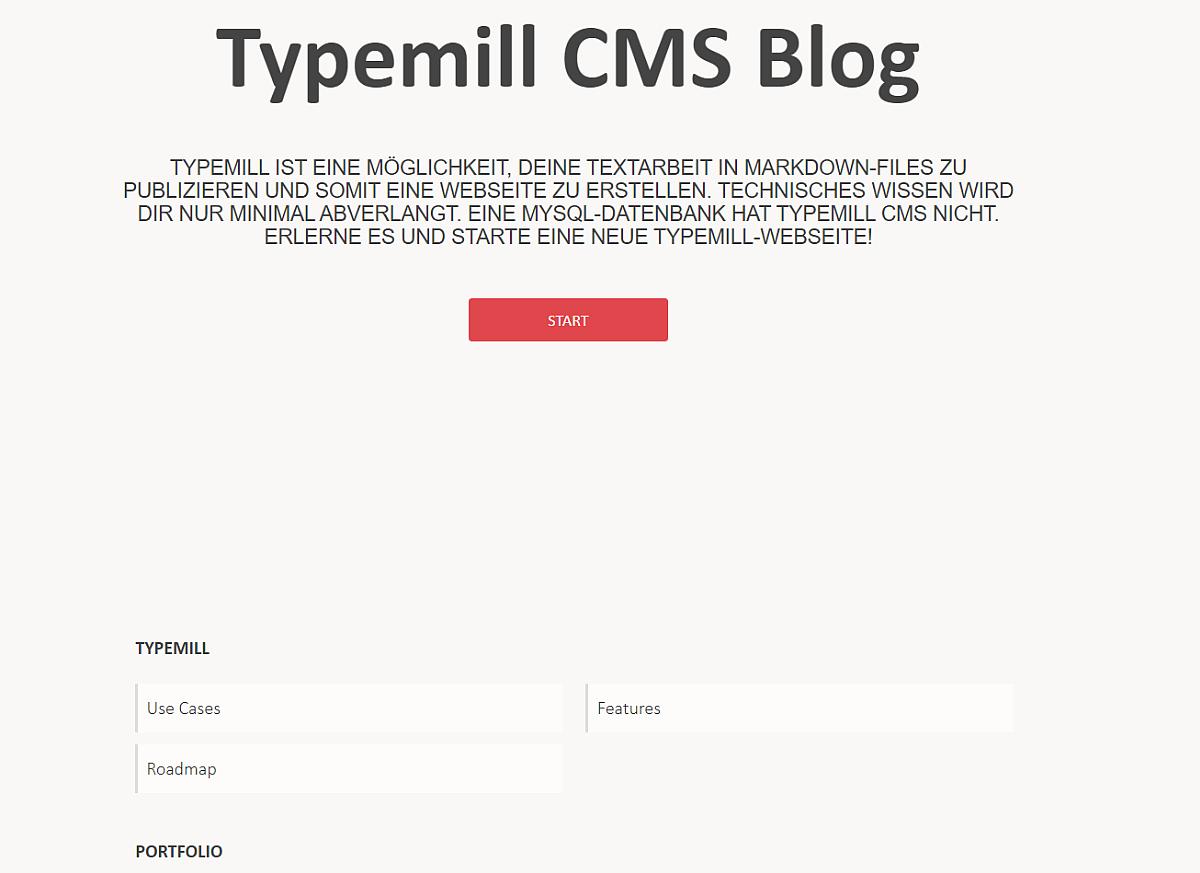
Hallo Blogleser! Sagt dir etwas das Typemill Flat File CMS? Das gibt es und vor kurzem gab es eine neue Erscheinung, v1.1.1, unter https://github.com/trendschau/typemill/releases/tag/1.1.1.0 , was
Weiterlesen
Webinare liegen voll im Trend. Sie bieten den Komfort eines Videoclips und können in kleinen Häppchen auf dem lieb gewonnen Sofa konsumiert werden. Gleichzeitig können
Weiterlesen
Die Visualität war und bleibt die führende Priorität im Webdesign. Im Allgemeinen ist fast alles auf der Website visuell. Das bedeutet, dass man das gesamte
Weiterlesen
Herzlich Willkommen, Herr Fortman. Erzählen Sie bitte unseren Lesern kurz von sich. Vielen Dank! Mein Name ist Demetrio Fortman. Mehr als zehn Jahre beschäftige ich
Weiterlesen
Autorenprofil Monse und Daniel haben es sich zur Aufgabe gemacht, die Onlinewelt des Schenkens zu verbessern. Mit echten GeschenkIDEEN auf ihrem Geschenke Blog ohphoria.de wollen
Weiterlesen
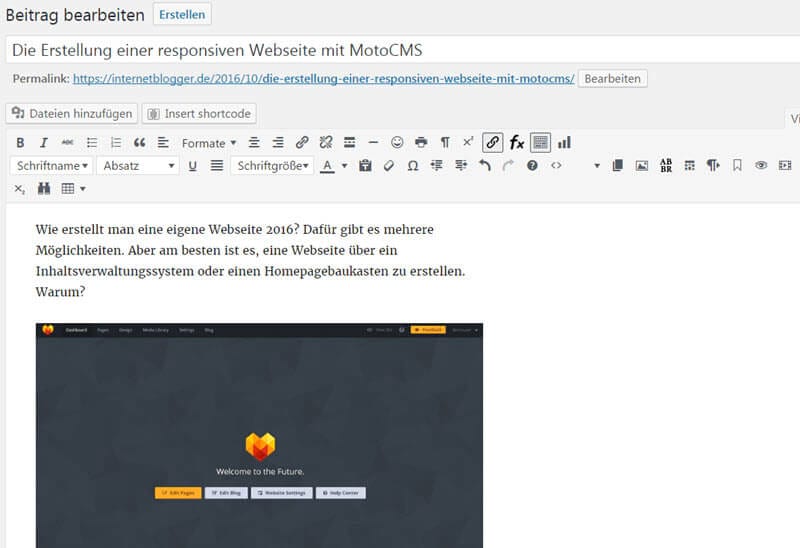
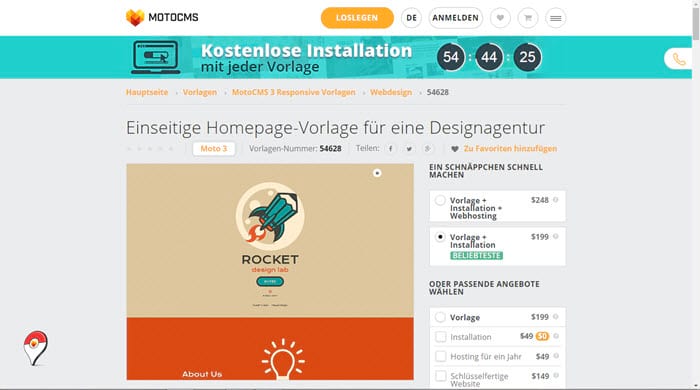
Wie erstellt man eine eigene Webseite 2016? Dafür gibt es mehrere Möglichkeiten. Aber am besten ist es, eine Webseite über ein Inhaltsverwaltungssystem oder einen Homepagebaukasten
Weiterlesen
Habt ihr jemals darüber nachgedacht, warum Animationsfilme genauso beliebt wie bekannte Franchises und Blockbuster sind? Die neuesten Zeichentrickfilme sind Top-Box-Office-Verdiener und dies erfüllt die Erwartungen
Weiterlesen
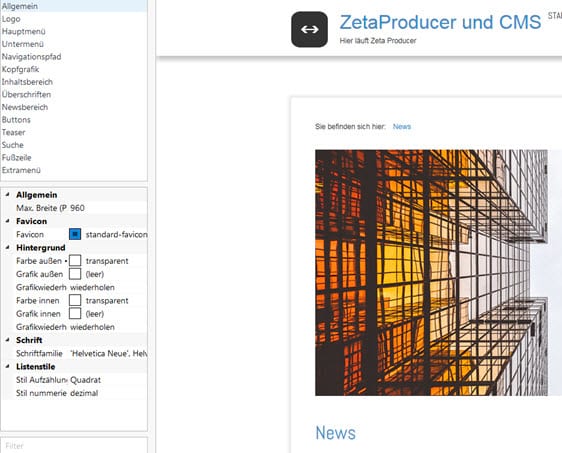
Hallo liebe Leser! In diesem Blogpost wird es um die Erstellung einer statischen Webseite mit Zeta Producer gehen. Damit lassen sich statische Webseiten aufsetzen und
WeiterlesenHallo liebe Leser und Freunde des Feedbacks! In diesem Blogpost wird es um das noch wenig bekannte Doorgets 7.0 CMS gehen und zuhause ist es
WeiterlesenDie Zeiten der statischen, nur auf ein Endgerät ausgelegten Websites neigen sich unaufhörlich dem Ende zu. Mobilität ist gefragt. Diverse Smartphone-, Tablet- und Notebook-Modelle laufen
Weiterlesen