Hallo Blogleser! Sagt dir etwas das Typemill Flat File CMS? Das gibt es und vor kurzem gab es eine neue Erscheinung, v1.1.1, unter https://github.com/trendschau/typemill/releases/tag/1.1.1.0 , was
Weiterlesen
Bloggen im Internet

Hallo Blogleser! Sagt dir etwas das Typemill Flat File CMS? Das gibt es und vor kurzem gab es eine neue Erscheinung, v1.1.1, unter https://github.com/trendschau/typemill/releases/tag/1.1.1.0 , was
Weiterlesen
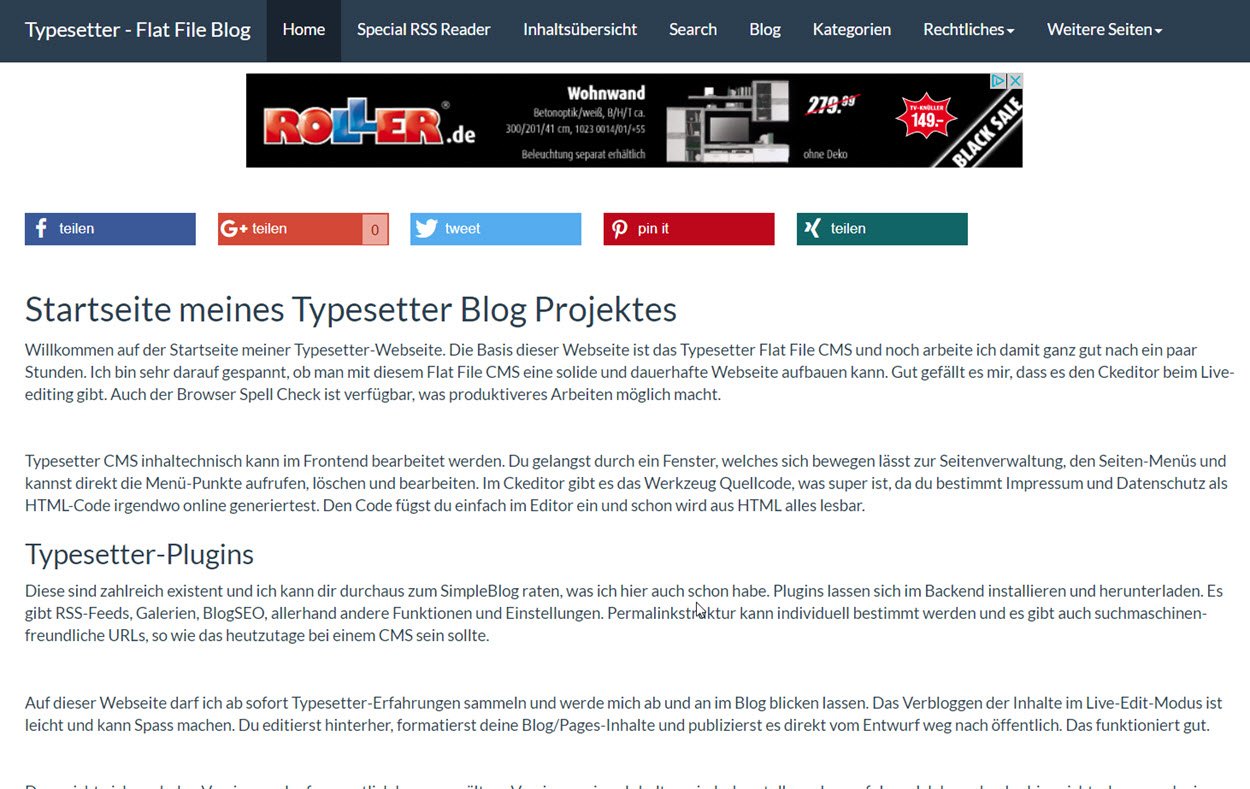
Hallo Blogleser! Es geht um erste Erfahrungen mit dem Flat File CMS Typesetter unter https://www.typesettercms.com/. So wie es aussieht, war ich im Support-Forum seit einem Jahr
Weiterlesen
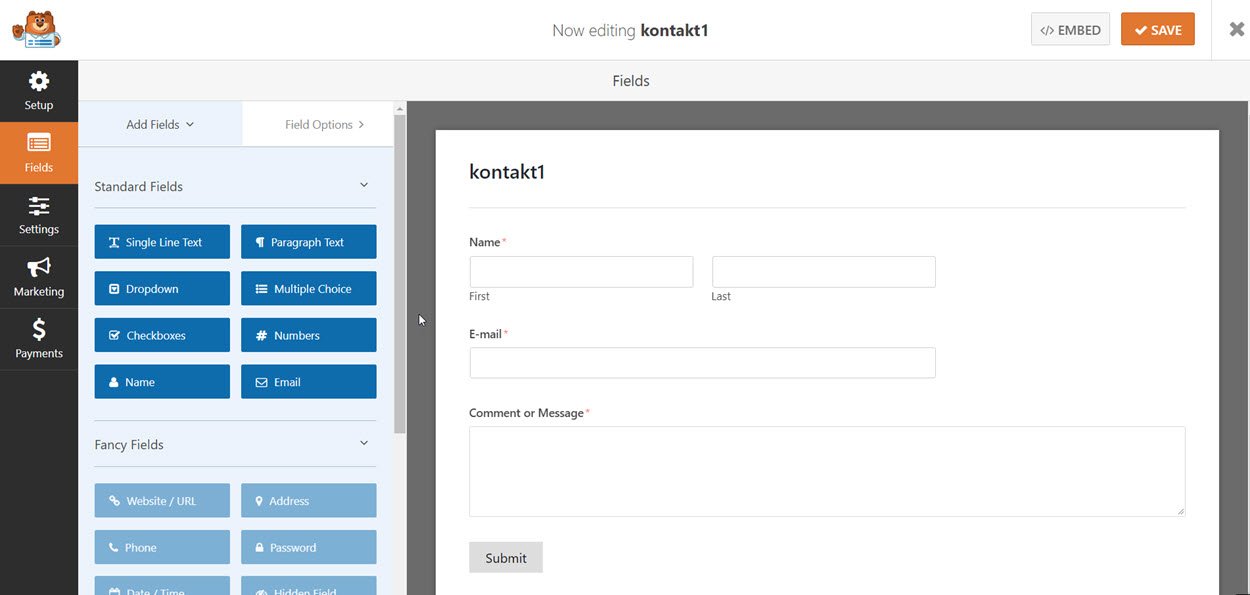
Hallo lieber Leser! Das ist doch ein Ding, wobei ich endlich hier im Blog das Kontaktformular neu erfand. Contact Form 7 ist nicht auf Internetblogger.de
Weiterlesen
Hallo Blogleser und CMS-User! Es gibt eine neue Yellow CMS-Version, wie du unter https://github.com/datenstrom/yellow/issues/256 nachlesen kannst. Ermöglicht wurde vor allem das bessere Handling des Blogs und
Weiterlesen
Hallo lieber Leser! Wie du es bereits mitbekamst, ist Internetblogger.de mein Hauptblog und durch dieses ist auch das Portfolio 2013 ins Leben gerufen worden. In
Weiterlesen
Hallo lieber Leser! In diesem dritten Blogpost heute möchte ich dich kurz auf ein passables, ausländisches Flat File CMS namens Mecha v2 aufmerksam machen. Ich
Weiterlesen
Hallo lieber Leser! Ich muss etwas wichtiges zu diesem Blog loswerden. Mir ist es aufgefallen, dass in der letzten Zeit viele gute Kommentare hier nicht
Weiterlesen
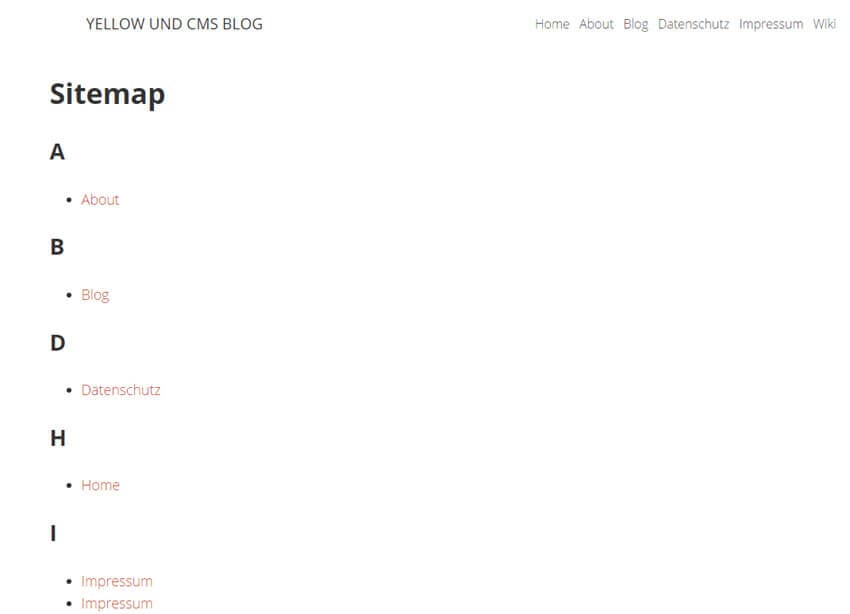
Hallo lieber Leser! Einiges zu Yellow CMS habe ich dir hier im Blog schon geboten und in diesem Blogpost geht es um die Sitemap beim
Weiterlesen
Hallo lieber Leser! Dieses Wochenende wird mein Blogging-Wochenende sein und hier im Blog beginne ich mit dem Yellow CMS. Ich zeige dir wie du das
Weiterlesen
Hallo lieber Leser! Gestern zum ersten Mal seit langem hatte ich hier 200 Besucher. Das freut mich extrem und so bin ich noch mehr motiviert,
Weiterlesen
Hallo lieber Leser! Hier geht es gleich mit einem CMS Thema zu Yellow Flat File CMS weiter. Es ist nämlich so, dass ich mich mit
Weiterlesen
Hallo lieber Leser! In letzter Zeit verbloggte ich hier nur CMS-Themen wie auch jetzt. Mir geht es darum, dir zu verraten, welche Flat File CMS
Weiterlesen
Hallo lieber Leser! Du weisst, dass du auf diesem Blog etwas mitnehmen und lernen kannst. Ich kann selbstverständlich nicht alles von dir erwarten und kann
WeiterlesenHallo liebe Leser! Nachdem ein paar Blogger, die ich ganz gut kenne, das eigene Blog mit https:// und nicht mehr mit http:// haben, wollte ich
WeiterlesenHallo liebe Leser! Diese beiden Blogparaden könnten für euch von Interesse sein und ich habe sie beide heute schon auf http://blogparade.guru vorgestellt. Ich helfe gerne
Weiterlesen
Hallo liebe Leser! In diesem Blogpost wird es um die neue Flat File CMS Mecha Version 1.2.1 gehen und sie ist vor kurzem erschienen. Ich
Weiterlesen
Hallo liebe Leser und Freunde des Feedbacks! Ich habe eine nicht so sehr positive Nachricht für alle, die mit dem Woltlab Burning Board und dem
WeiterlesenHallo liebe Leser und Freunde des Feedbacks! Ich möchte noch ein bisschen hier im Hauptblog aktiv sein und möchte das Thema bringen, welche Forumsoftware ein
WeiterlesenHallo liebe Leser und Freunde des Feedbacks! Habt ihr schon mal nach einem OpenSource CMS gesucht, welches auch ein Forum oder ein Forum Plugin, Modul,
Weiterlesen
Hallo liebe Leser und Freunde des Feedbacks! Wie ich schon an einer Stelle andeutete, heute ist für mich der Blogging-Samstag und nach Mitternacht dürfte dann
Weiterlesen