Für renommierte Firmen und Einzelunternehmer ist ein reibungsloser und unkomplizierter Verkauf von Waren über das Internet eine wichtige Säule im digitalen Handel. In Wien und
Weiterlesen
Bloggen im Internet

Für renommierte Firmen und Einzelunternehmer ist ein reibungsloser und unkomplizierter Verkauf von Waren über das Internet eine wichtige Säule im digitalen Handel. In Wien und
Weiterlesen
Immer mehr Menschen bauen sich Ihre Webseite selber und pflegen Texte und Fotos regelmäßig ein. Damit diese Seiten professionell und ansprechend aussehen, werden sogenannte Content
Weiterlesen
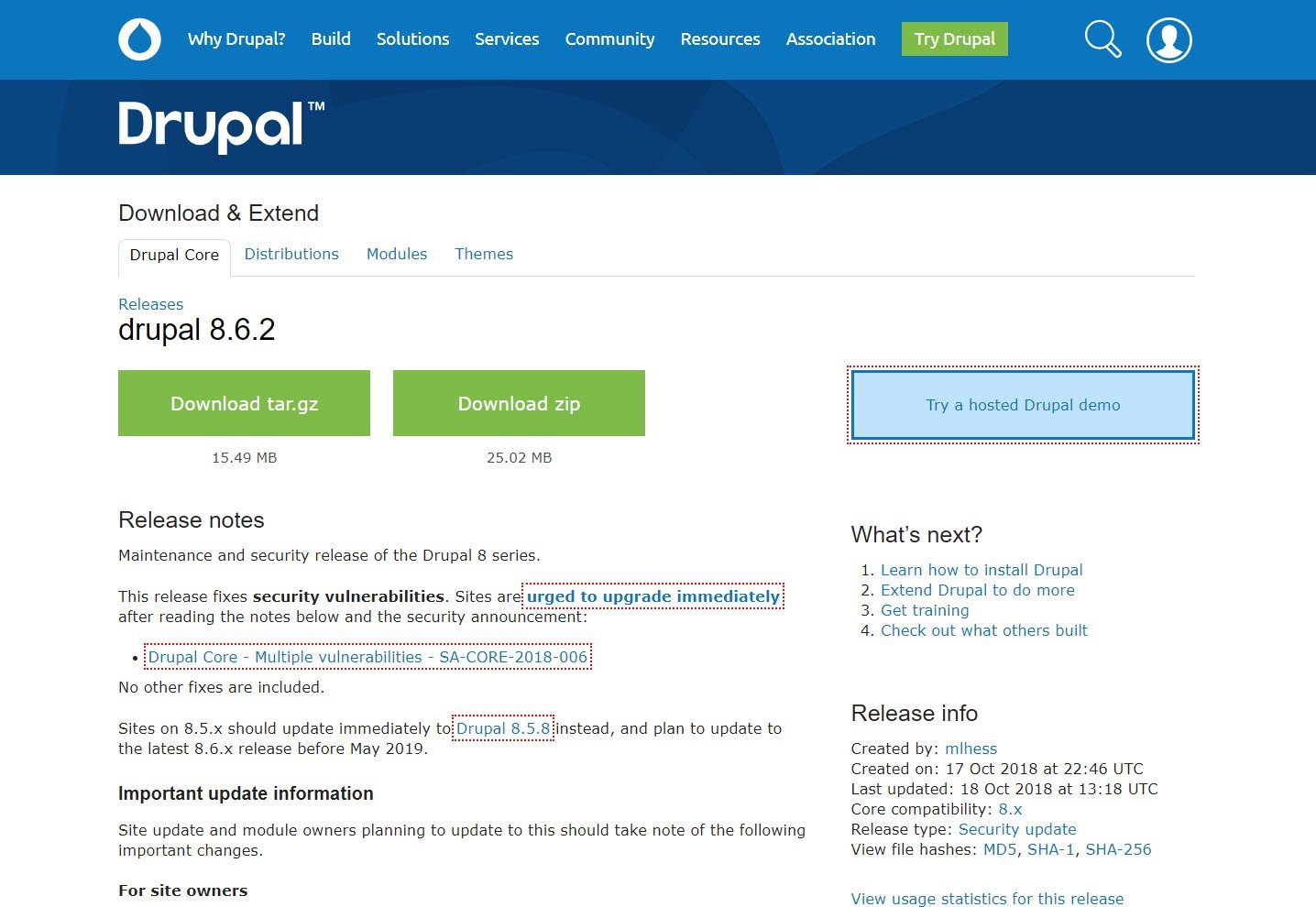
Hallo geehrter Blogleser und Drupal 7/8-Admin! Neue Drupal CMS Updates sind erschienen und jeder Drupal-Admin ist ab sofort dazu angehalten, diese Updates zeitnah zu installieren.
Weiterlesen
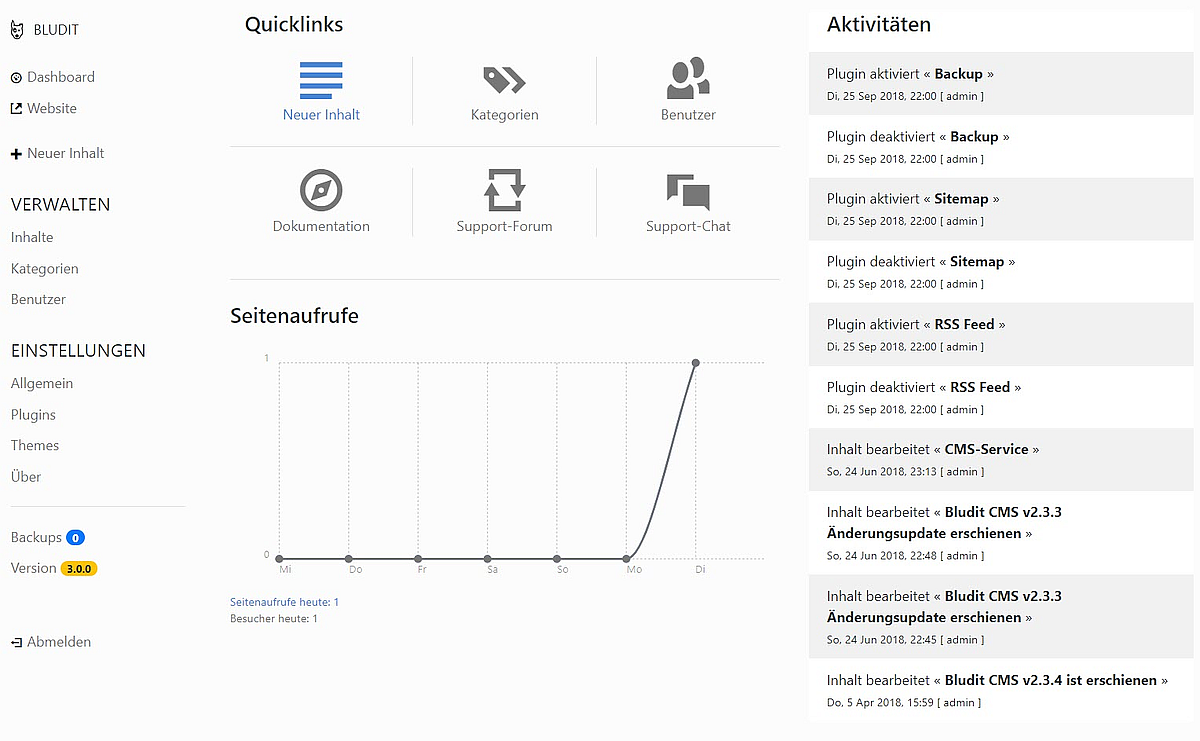
Hallo lieber Admin und Webmaster! Ich verfolgte die ganze Zeit das Bludit OpenSource CMS und nun ist das Final-Release v3 draussen. Man muss von einer
Weiterlesen
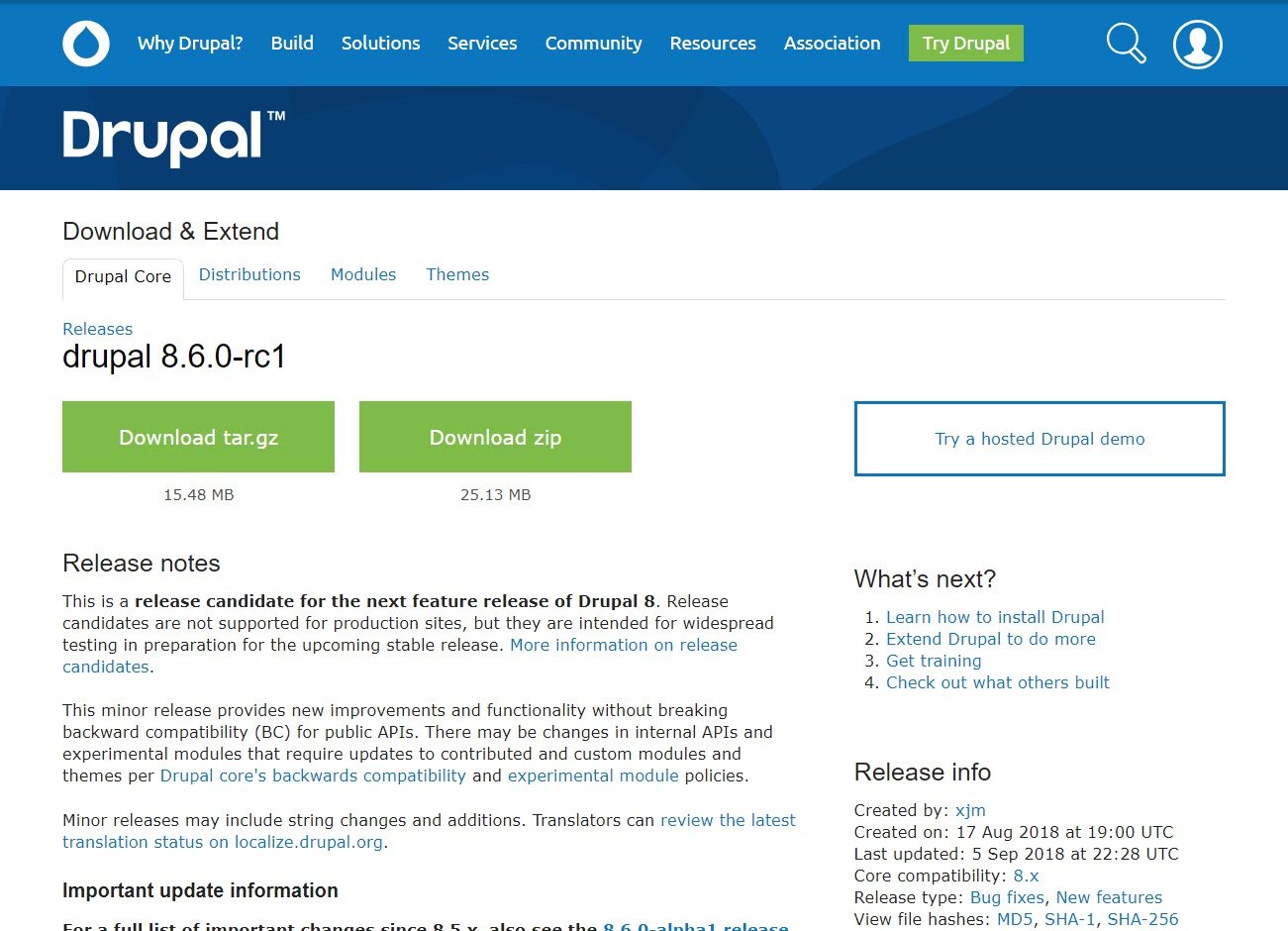
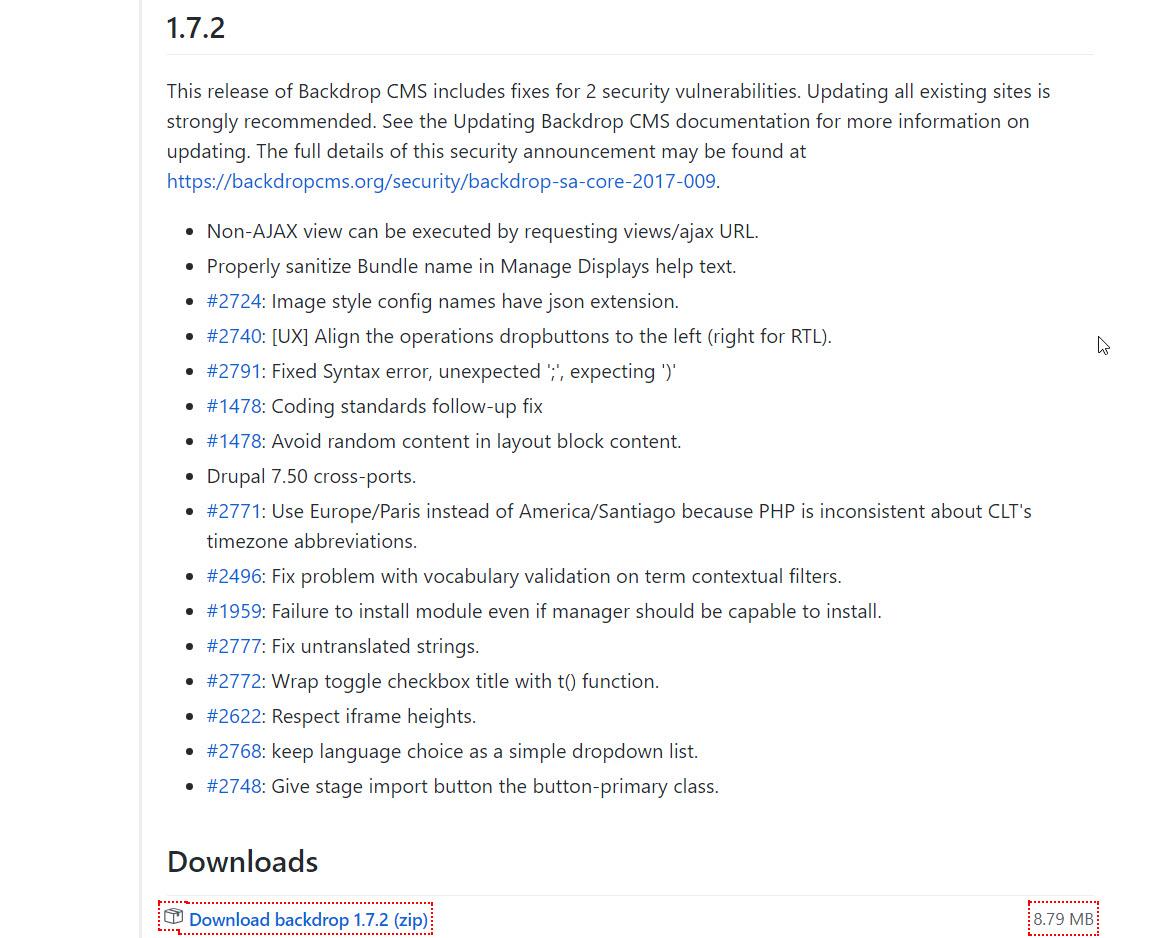
Hallo lieber Blogleser! Es ist Zeit für neue CMS-Updates, denn die Drupal Developer brachten eine neue Drupal 8 Version v8.6.0 RC1 heraus. Nun kann man
Weiterlesen
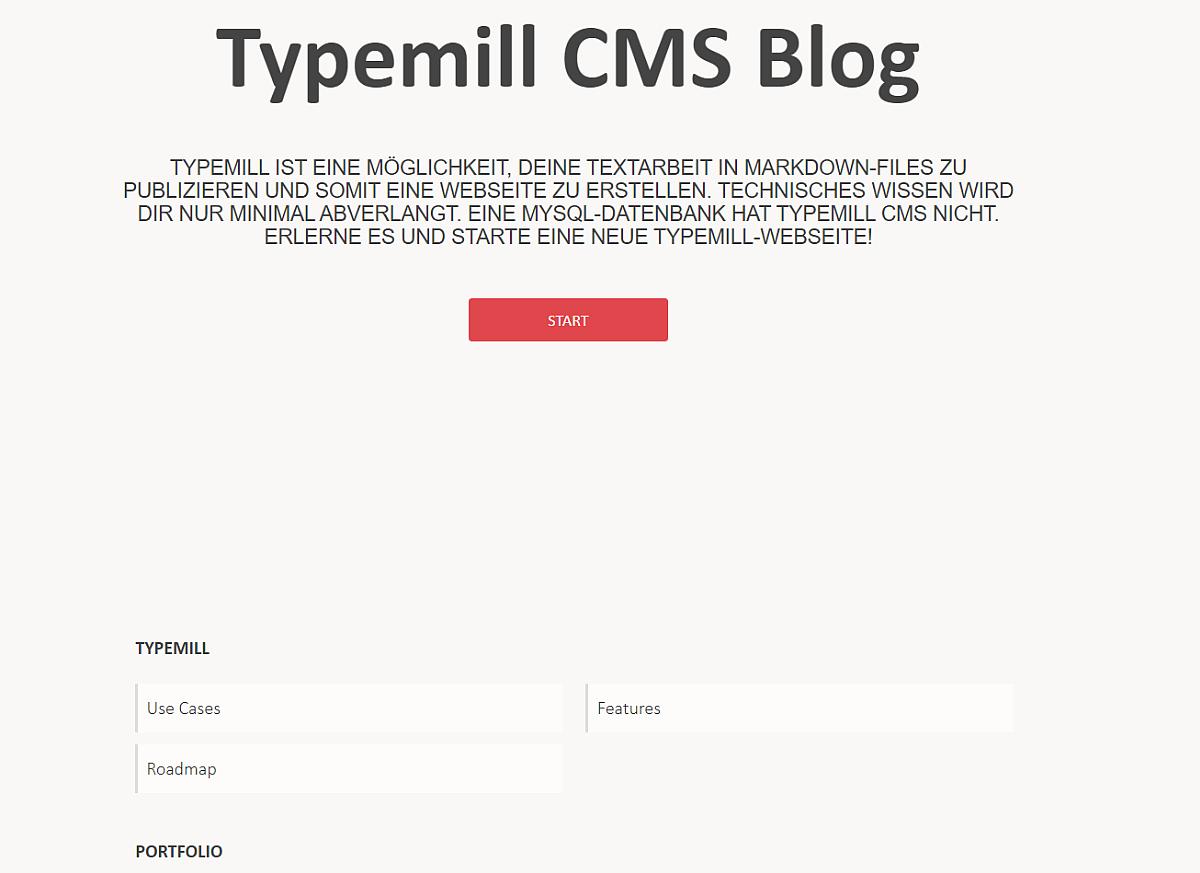
Hallo Blogleser! Sagt dir etwas das Typemill Flat File CMS? Das gibt es und vor kurzem gab es eine neue Erscheinung, v1.1.1, unter https://github.com/trendschau/typemill/releases/tag/1.1.1.0 , was
Weiterlesen
Haben Sie einmal bei einer kleinen Familien-Konditorei vorbeigeschaut? Dann wissen Sie es wohl, wie liebevoll jedes Bonbon oder Dessert handgemacht wird. Die ganze Familie ist
WeiterlesenJe stärker sich das Internet in sämtlichen Aspekten des Alltags etabliert, desto mehr Angriffspunkte für kriminelle Machenschaften bieten sich. Ziel sind sowohl die Anbieter von
Weiterlesen
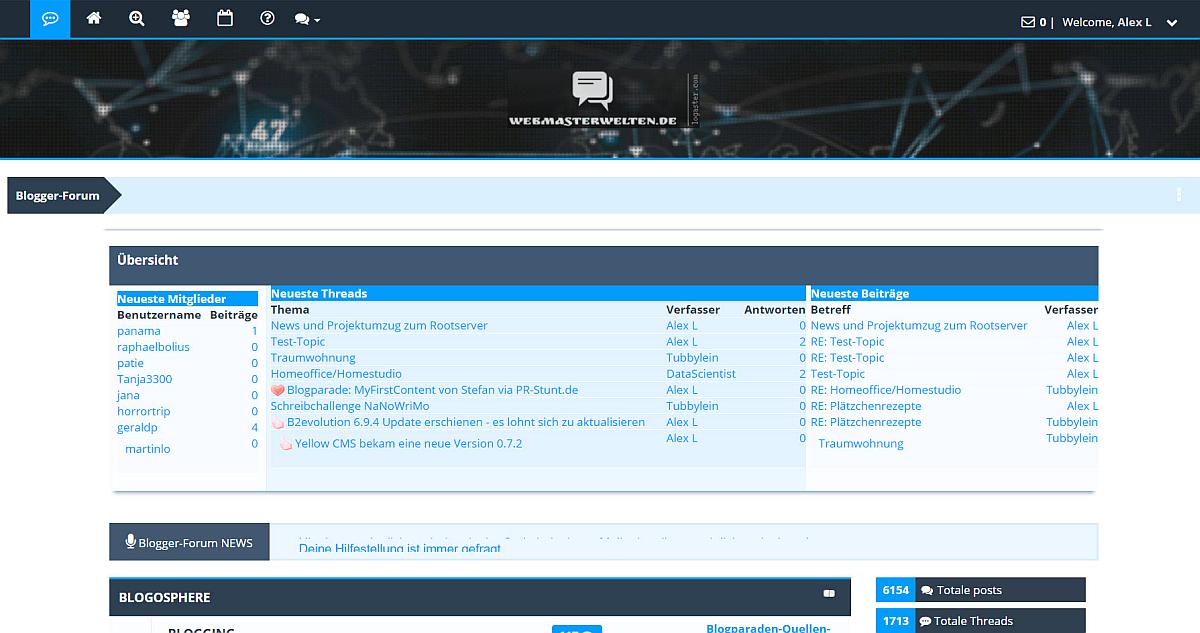
Hallo lieber Blogleser! Dir sind sicherlich zahlreiche Projektausfälle bei mir schon aufgefallen?! Das hat etwas mit dem Umzug des All-inkl-Portfolios zum einzigen Rootserver zu tun,
Weiterlesen
Hallo lieber Blogleser! Es ist Samstag Nacht und ich will bloggen, weil auch neue CMS-Updates erschienen sind. Dieses Mal betrifft es das coole und gut
Weiterlesen
Hallo lieber Blogleser! Du kennst Internetblogger.de schon, denn hier werden vermehrt CMS-Updates verbloggt, um dich auf dem Laufenden darüber zu halten. Und in diesem Post
Weiterlesen
Hallo lieber CMS/Blogleser! An der OpenSource CMS Front hat sich wieder etwas getan und Drupal 8 CMS in der Version 8.4.1 war erschienen. Darum wird
Weiterlesen
Hallo CMS/Blog-Leser! Im heutigen Blogpost möchte ich kurz darauf eingehen wie du das OpenSource CMS namens Bolt updaten/upgraden kannst. Dabei setzen wir auf die Kommandozeile
Weiterlesen
Hallo Blogleser! Es geht um erste Erfahrungen mit dem Flat File CMS Typesetter unter https://www.typesettercms.com/. So wie es aussieht, war ich im Support-Forum seit einem Jahr
Weiterlesen
Hallo lieber Blogleser! Hier habe ich eine Weile nicht gebloggt, weil es auch nicht viel Neues gab an der CMS-Front. In diesem Blogpost geht es
Weiterlesen
Hallo lieber Leser! Es gibt im Blogger/Webmaster-Alltag solche Tage, wo ich mich stundenlang den Updates widme. Heute ich so ein Tag und etliche OpenSource CMS
Weiterlesen
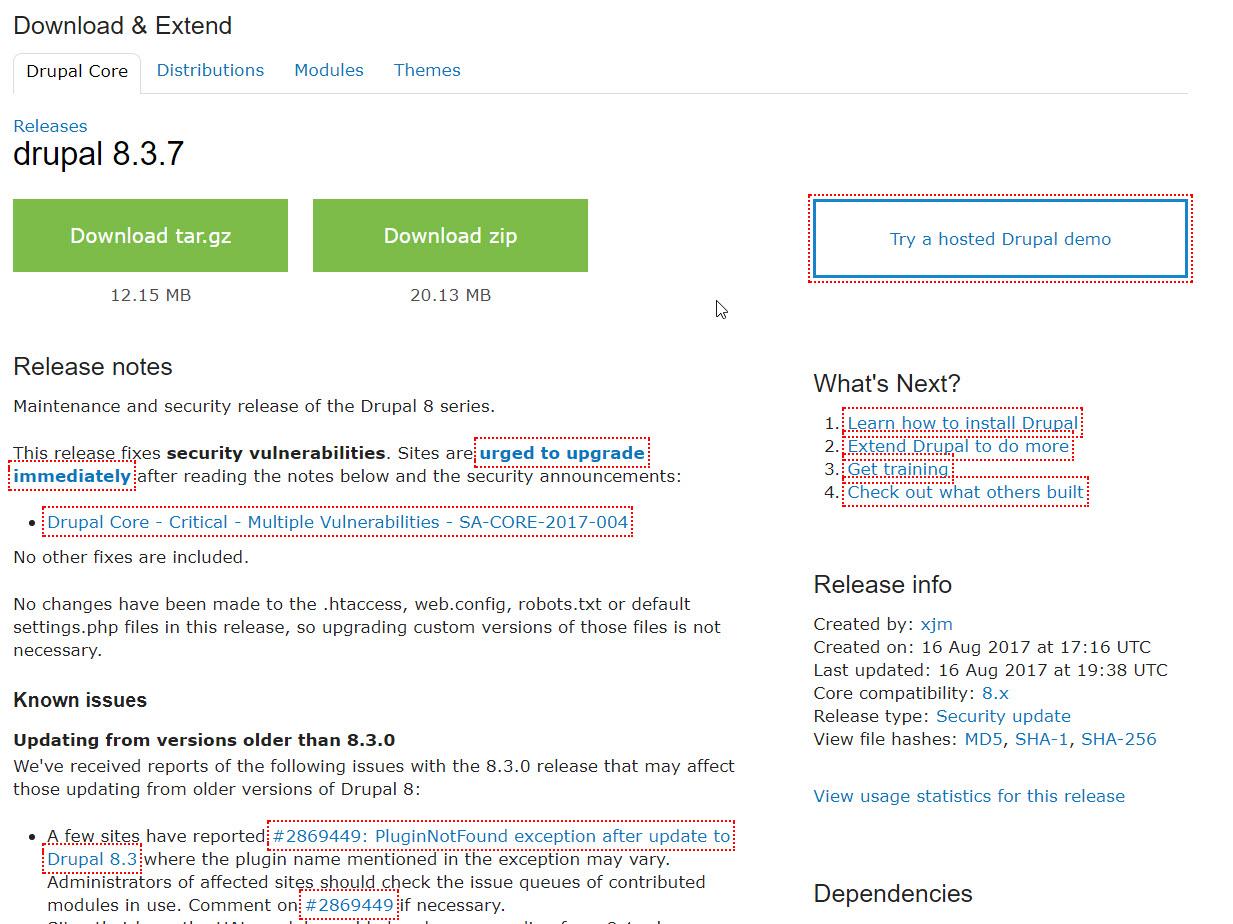
Hallo lieber Leser! An der Drupal-Front gibt es mal wieder ein Wartungs-Sicherheitsupdate auf die neue Version 8.3.7. Drupal ist genau so wie WordPress, sodass es
Weiterlesen
Hallo lieber Blogleser! Online bin ich nicht als derjenige bekannt, der mit Links geizt, denn das bin ich nicht. Meine wichtigsten Internetforen wie Webmasterwelten.de, Yaf-forum.de
Weiterlesen
Hallo lieber Blogleser! Heute machte ich ein ElkArte-Forum Upgrade von der Version 1.0.10 auf 1.1 RC 1 und meine Erfahrungen waren sehr gemischt. Das Upgrade
WeiterlesenHallo lieber Leser! Nach 13 Mio. Downloads von WordPress 4.8 brachten die Entwickler WordPress 4.8.1 heraus. Bei dieser Erscheinung handelt es sich von der Wartung
Weiterlesen