Wenn Sie neu in der Webentwicklung sind, werden Sie sich vielleicht fragen: „Was ist Drupal?“ Dieses freie Web Content Management System ist in PHP geschrieben
Weiterlesen
Bloggen im Internet
Hier geht es um OpenSource

Wenn Sie neu in der Webentwicklung sind, werden Sie sich vielleicht fragen: „Was ist Drupal?“ Dieses freie Web Content Management System ist in PHP geschrieben
Weiterlesen
Amazon, Zalando und einfach alle haben einen. Ein Online-Shop darf heute nicht mehr fehlen, wenn man Produkte vertreibt. Schließlich kann somit ein kompletter Laden im
Weiterlesen
Immer mehr Menschen bauen sich Ihre Webseite selber und pflegen Texte und Fotos regelmäßig ein. Damit diese Seiten professionell und ansprechend aussehen, werden sogenannte Content
Weiterlesen
Hallo geehrter Leser! Hier im Blog ist alles neu und vieles habe ich neu hinzugefügt, weil dieses Blog wird noch weiter wachsen und sich entwickeln.
Weiterlesen
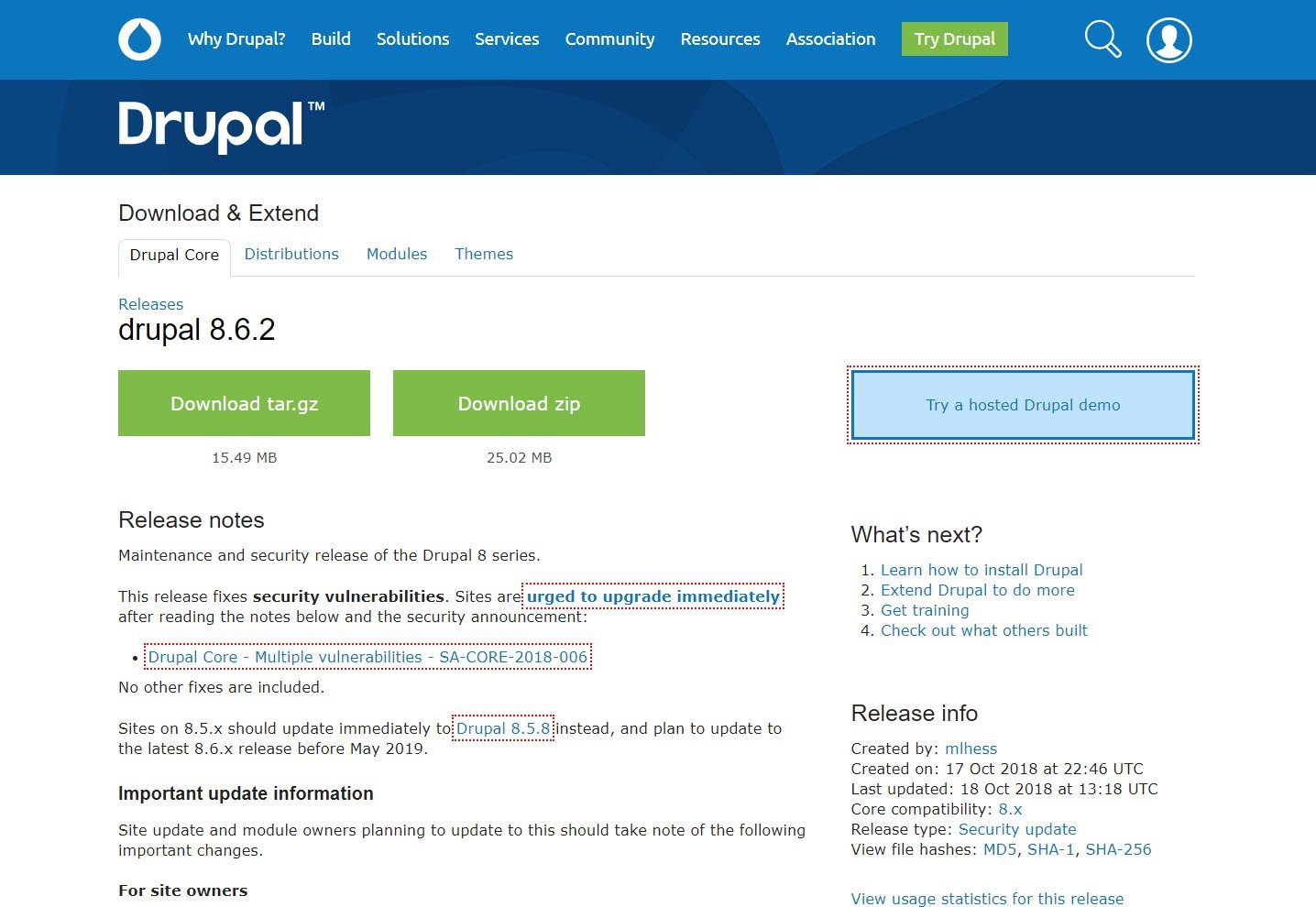
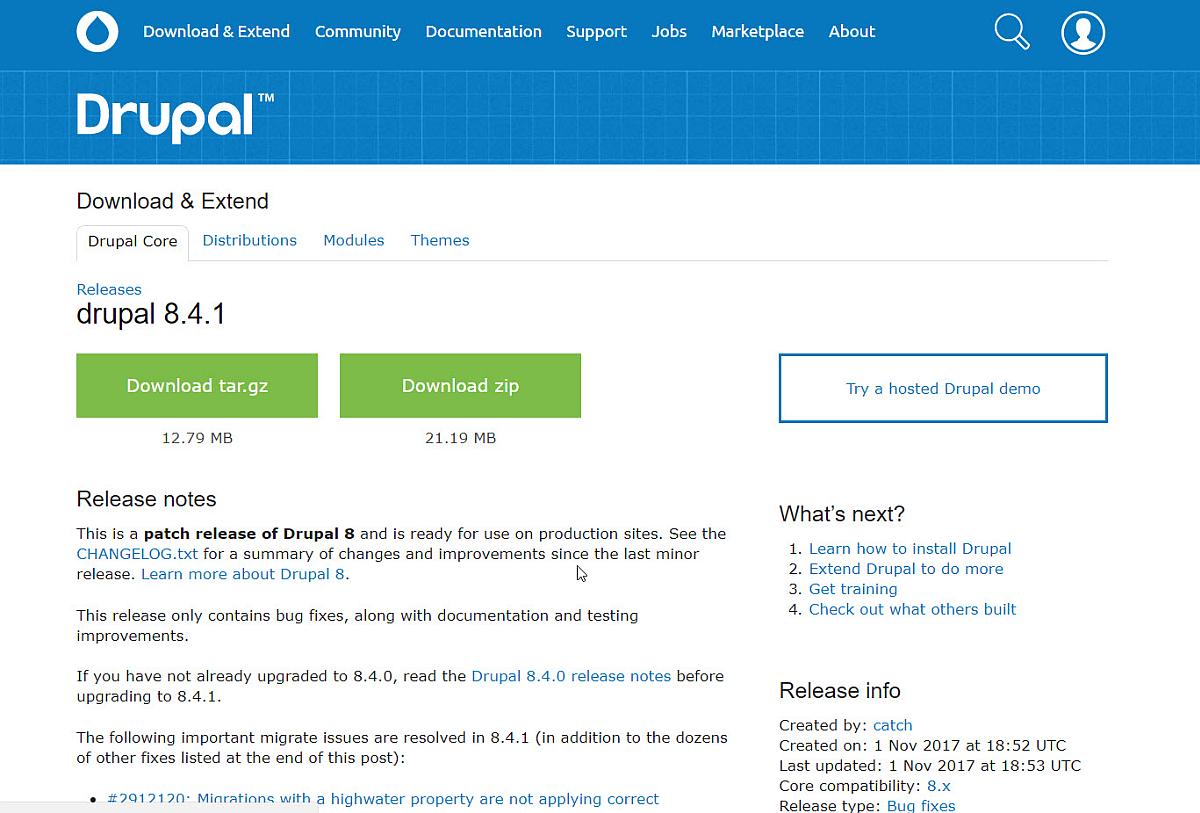
Hallo geehrter Blogleser und Drupal 7/8-Admin! Neue Drupal CMS Updates sind erschienen und jeder Drupal-Admin ist ab sofort dazu angehalten, diese Updates zeitnah zu installieren.
Weiterlesen
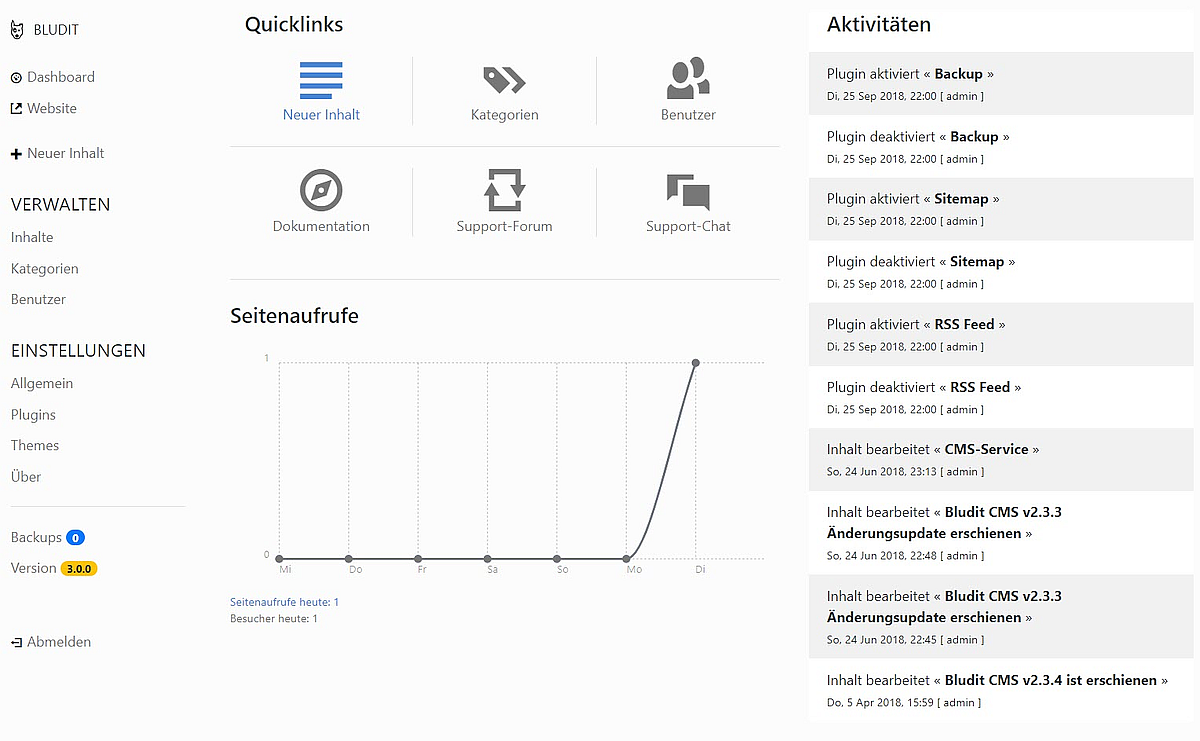
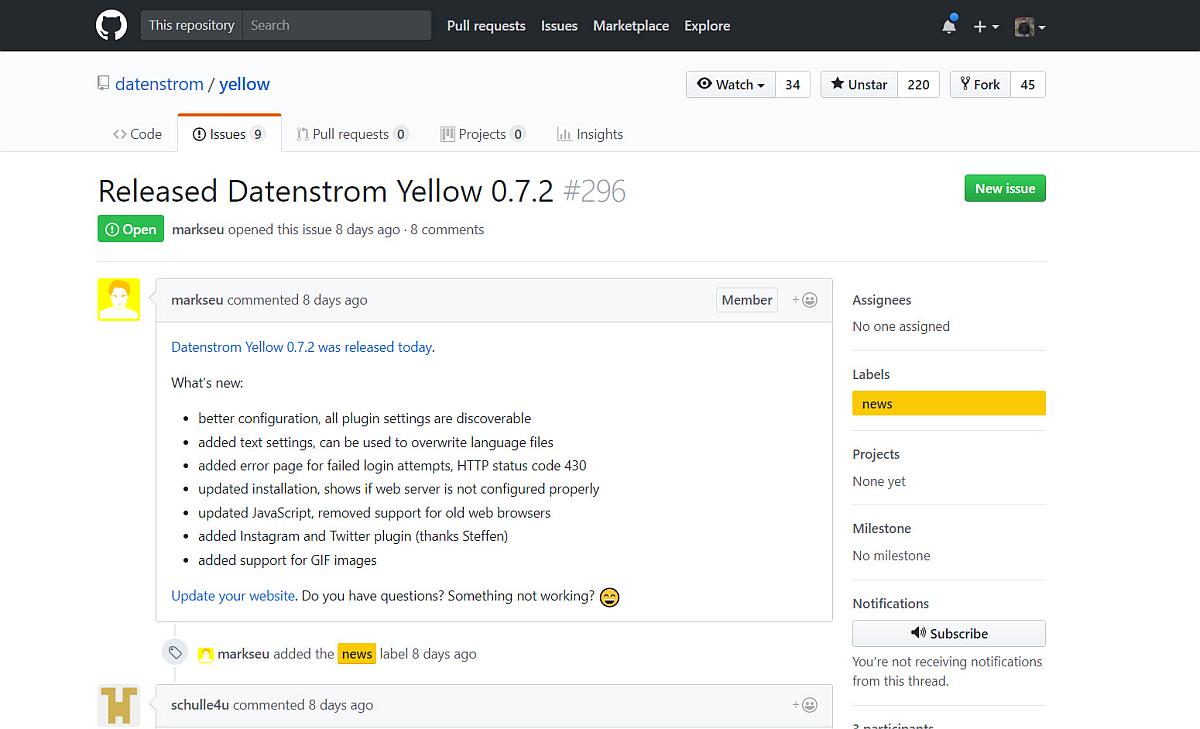
Hallo lieber Admin und Webmaster! Ich verfolgte die ganze Zeit das Bludit OpenSource CMS und nun ist das Final-Release v3 draussen. Man muss von einer
Weiterlesen
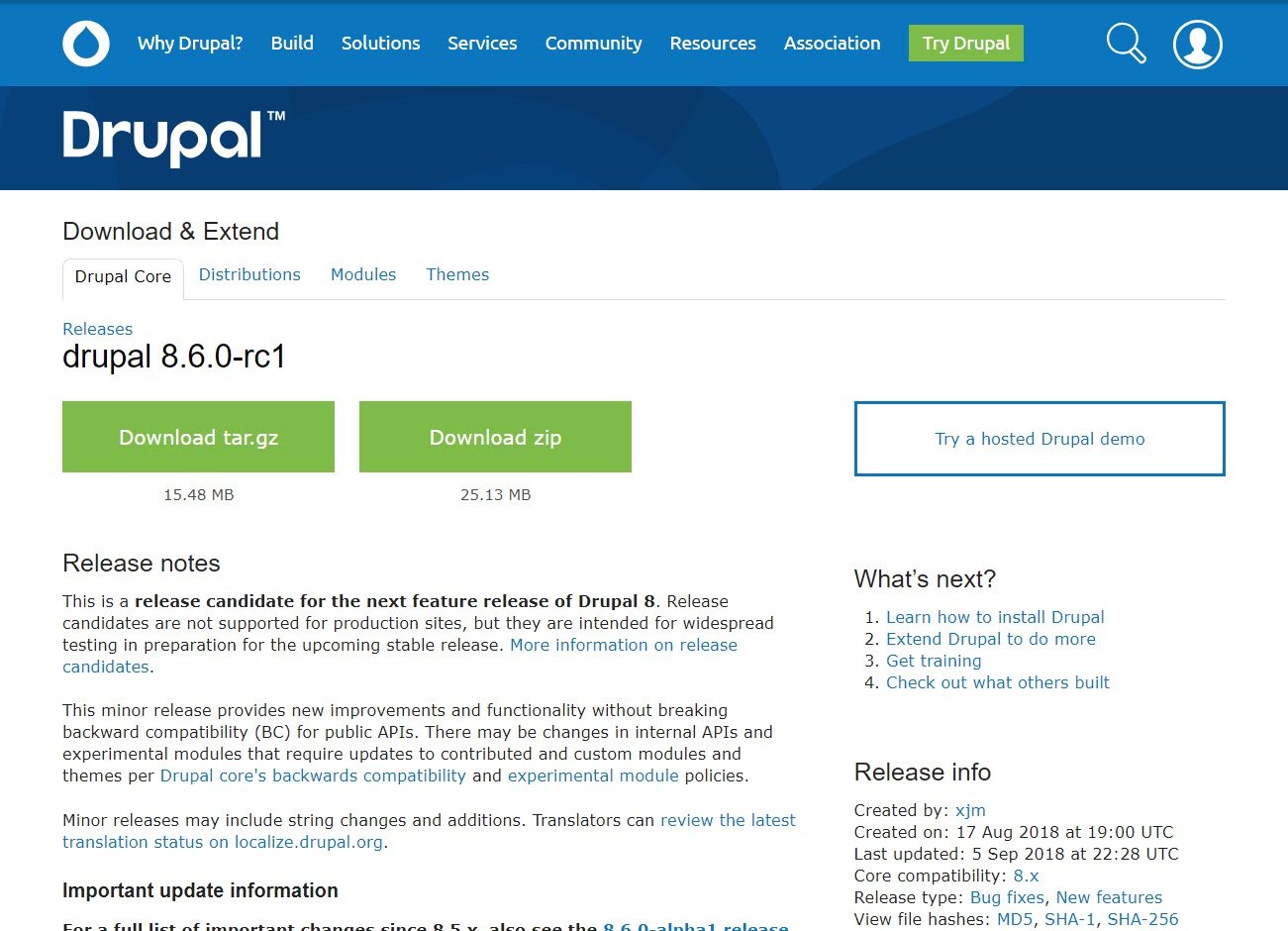
Hallo lieber Blogleser! Es ist Zeit für neue CMS-Updates, denn die Drupal Developer brachten eine neue Drupal 8 Version v8.6.0 RC1 heraus. Nun kann man
Weiterlesen
Hallo Blogleser und MediaWiki-Admin! Es ist mal wieder soweit, dass das nächste LTS-MediaWiki-Release den Weg ins Virtuelle gefunden hat. Die Mail bekam ich vor paar
WeiterlesenHallo Blogleser! Am späten Nachmittag noch etwas bloggen und eigentlich tue ich es heute schon den ganzen Tag, denn es bietet sich super an. In
Weiterlesen
Hi Blogleser! Einfach genial, dass es mittlerweile zahlreiche Flarum Forum Erweiterungen gibt und die Cookie Consent Extension kam die Tage hinzu. Darüber will ich mit
Weiterlesen
Hi Blogleser! Nachdem der Rootserver nun seine Ruhe hat, wobei wir da gemeinsam den Fehler gefunden haben. Es lag an der Plesk Firewall und sie
Weiterlesen
Hallo Blogleser! Sagt dir etwas das Typemill Flat File CMS? Das gibt es und vor kurzem gab es eine neue Erscheinung, v1.1.1, unter https://github.com/trendschau/typemill/releases/tag/1.1.1.0 , was
Weiterlesen
Hallo Internetblogger.de-Leser! Es geht wieder um ein neues Forum-Update und zwar das von LayerBB-Forum. Das Update ist zur Zeit auf Github unter https://github.com/AndyRixon/LayerBB/releases/tag/1.0.3 herunterladbar und kann
Weiterlesen
Hallo Blogleser! Eines vorweg und zwar lasse ich hier niemanden mehr anonym feebacken. Solches Feedback brauchen weder meine Leser, ich noch dieses Blog. Bitte bemühe
WeiterlesenHi lieber Blogleser von Internetblogger.de. Ich habe die Sicherheit meines Portfolios durch weitere Schutzmechanismen erhöht, denn es sind wieder RU-Hacker am Werk und gehen überall
Weiterlesen
Hallo Blogleser! Flarum-Forum entwickelt sich rasant und immer mehr neue Erweiterungen werden den Nutzern sowie der Community zur Verfügung gestellt. Hierbei geht es um die
Weiterlesen
Hallo lieber Blogleser! Es ist Samstag Nacht und ich will bloggen, weil auch neue CMS-Updates erschienen sind. Dieses Mal betrifft es das coole und gut
Weiterlesen
Hallo lieber Blogleser! Du kennst Internetblogger.de schon, denn hier werden vermehrt CMS-Updates verbloggt, um dich auf dem Laufenden darüber zu halten. Und in diesem Post
Weiterlesen
Hallo lieber Leser und auch Flarum Nutzer! Es gibt eine neue Flarum Erweiterung namens Discussion Views. Das heisst Post-Ansichten-Zähler in der Forumpost-Übersicht auf der Forum-Startseite.
Weiterlesen
Hallo lieber CMS/Blogleser! An der OpenSource CMS Front hat sich wieder etwas getan und Drupal 8 CMS in der Version 8.4.1 war erschienen. Darum wird
Weiterlesen