Für renommierte Firmen und Einzelunternehmer ist ein reibungsloser und unkomplizierter Verkauf von Waren über das Internet eine wichtige Säule im digitalen Handel. In Wien und
Weiterlesen
Bloggen im Internet

Für renommierte Firmen und Einzelunternehmer ist ein reibungsloser und unkomplizierter Verkauf von Waren über das Internet eine wichtige Säule im digitalen Handel. In Wien und
Weiterlesen
Immer mehr Menschen bauen sich Ihre Webseite selber und pflegen Texte und Fotos regelmäßig ein. Damit diese Seiten professionell und ansprechend aussehen, werden sogenannte Content
Weiterlesen
Hallo geehrter Leser! Hier im Blog ist alles neu und vieles habe ich neu hinzugefügt, weil dieses Blog wird noch weiter wachsen und sich entwickeln.
Weiterlesen
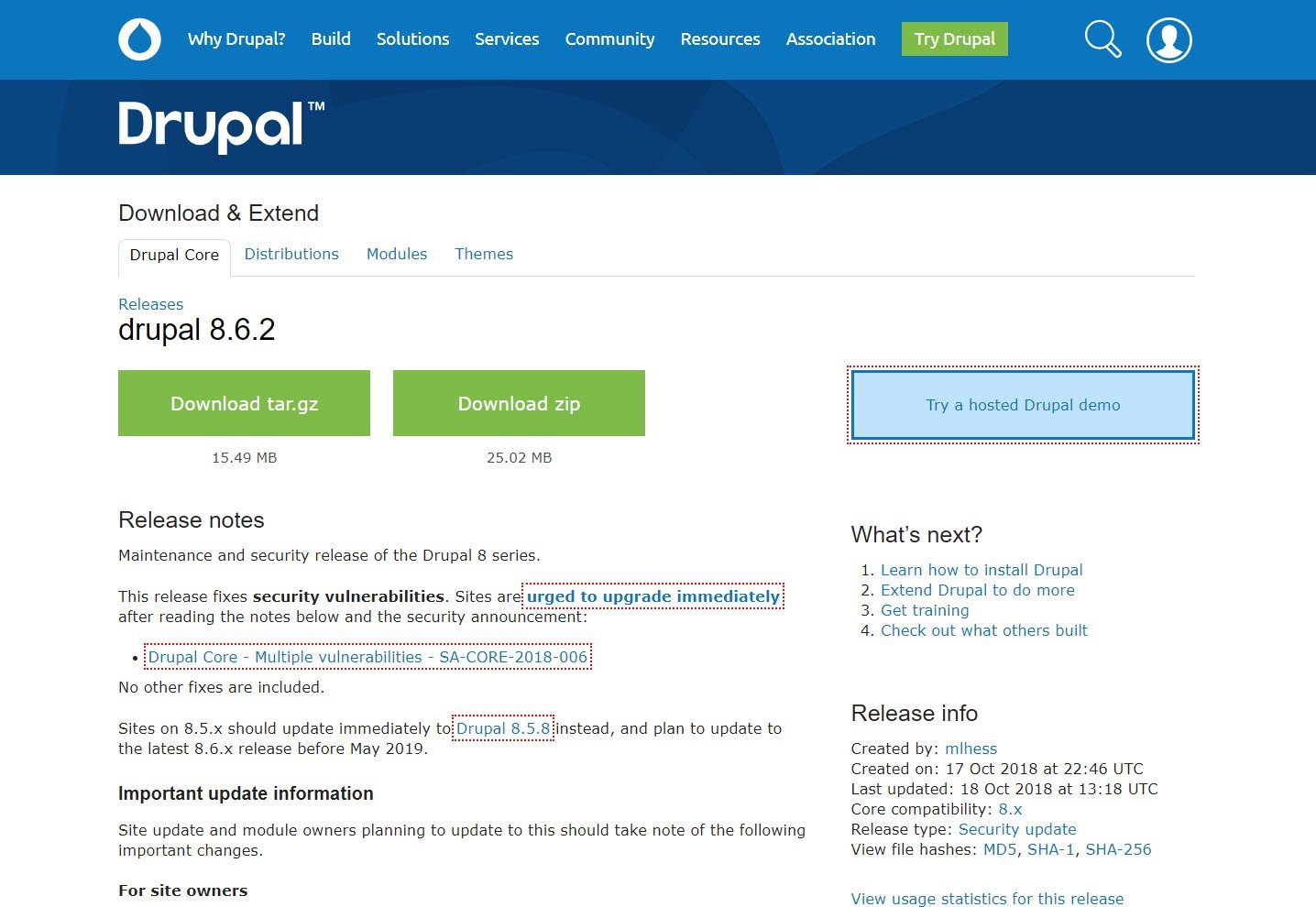
Hallo geehrter Blogleser und Drupal 7/8-Admin! Neue Drupal CMS Updates sind erschienen und jeder Drupal-Admin ist ab sofort dazu angehalten, diese Updates zeitnah zu installieren.
Weiterlesen
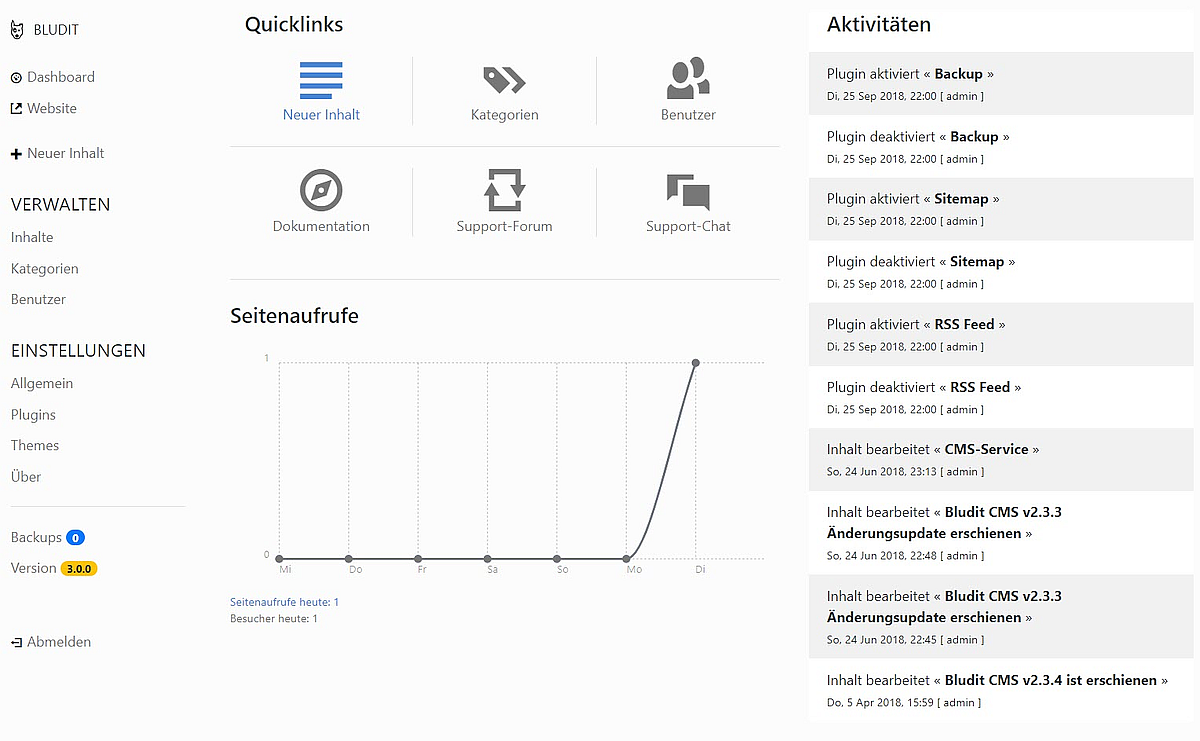
Hallo lieber Admin und Webmaster! Ich verfolgte die ganze Zeit das Bludit OpenSource CMS und nun ist das Final-Release v3 draussen. Man muss von einer
Weiterlesen
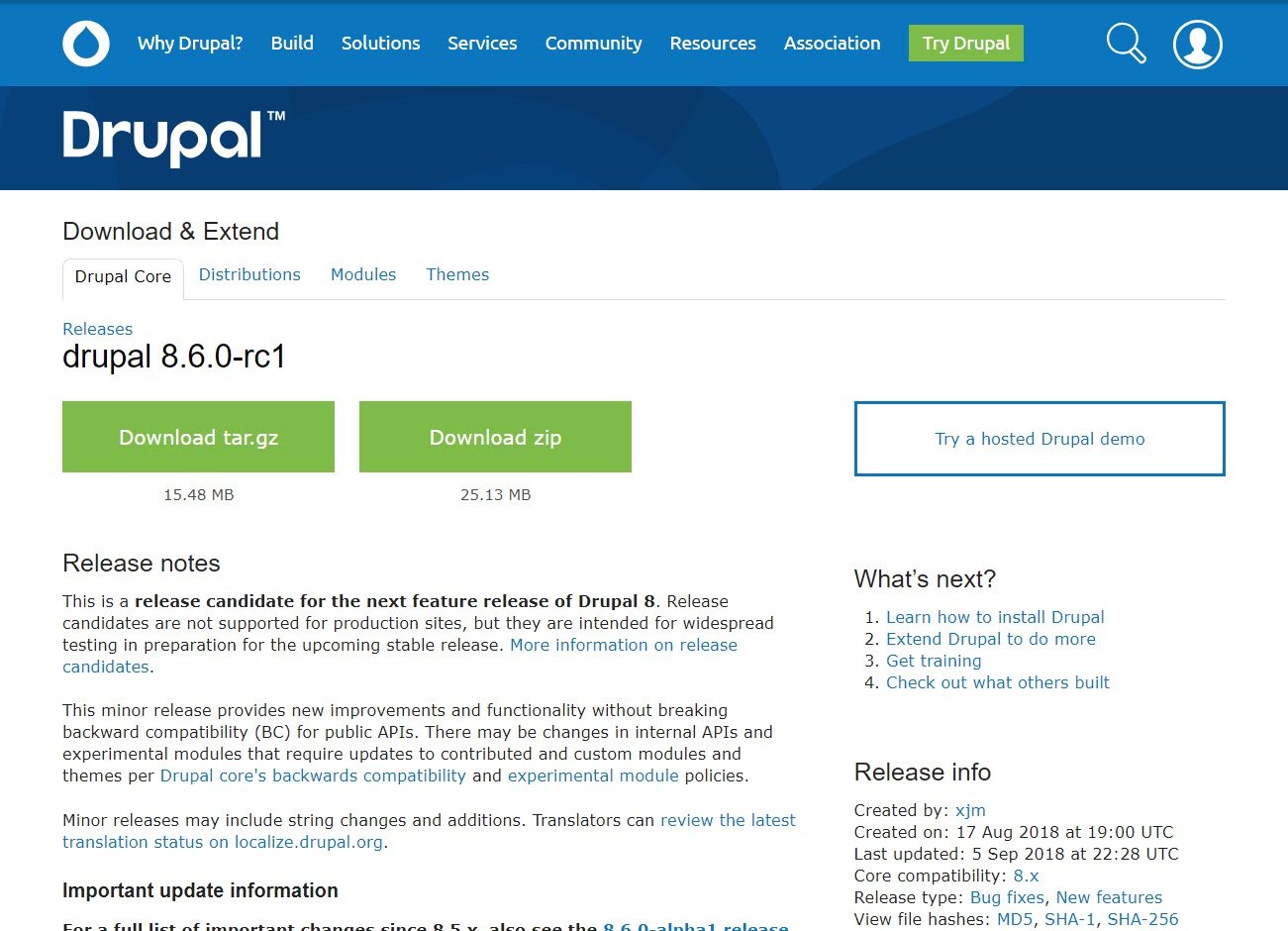
Hallo lieber Blogleser! Es ist Zeit für neue CMS-Updates, denn die Drupal Developer brachten eine neue Drupal 8 Version v8.6.0 RC1 heraus. Nun kann man
Weiterlesen
Hallo Blogleser! News gibt es heute seitens des TikiWikis und dem neulichen Security-Bugfix-Update. Das Update wurde herausgebracht und sollte dringenderweise zeitnah installiert werden. TikiWiki hat
Weiterlesen
Hallo Blogleser! Hier im Blog habe ich einige Tage nicht mehr gebloggt, weil es auch nichts Neues an der CMS-Front gab. Vor Stunden aber erschien
Weiterlesen
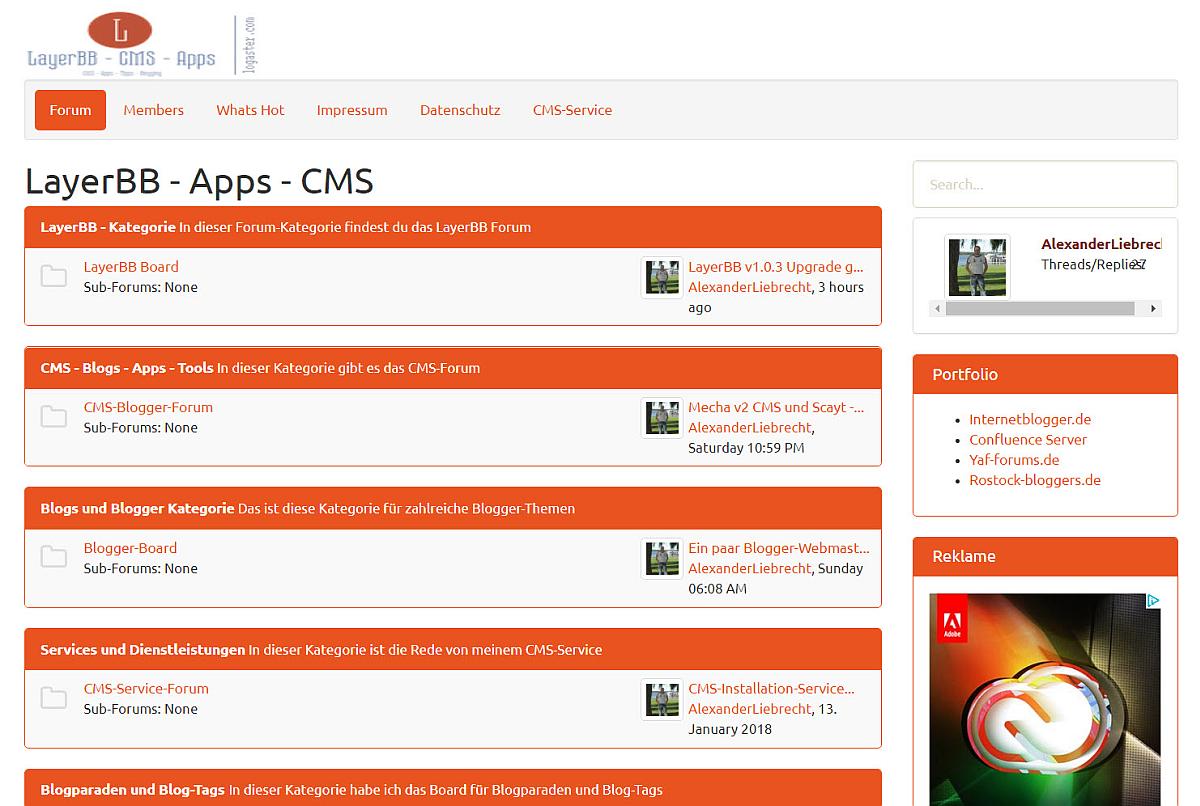
Hallo Internetblogger.de-Leser! Es geht wieder um ein neues Forum-Update und zwar das von LayerBB-Forum. Das Update ist zur Zeit auf Github unter https://github.com/AndyRixon/LayerBB/releases/tag/1.0.3 herunterladbar und kann
WeiterlesenHi lieber Blogleser von Internetblogger.de. Ich habe die Sicherheit meines Portfolios durch weitere Schutzmechanismen erhöht, denn es sind wieder RU-Hacker am Werk und gehen überall
Weiterlesen
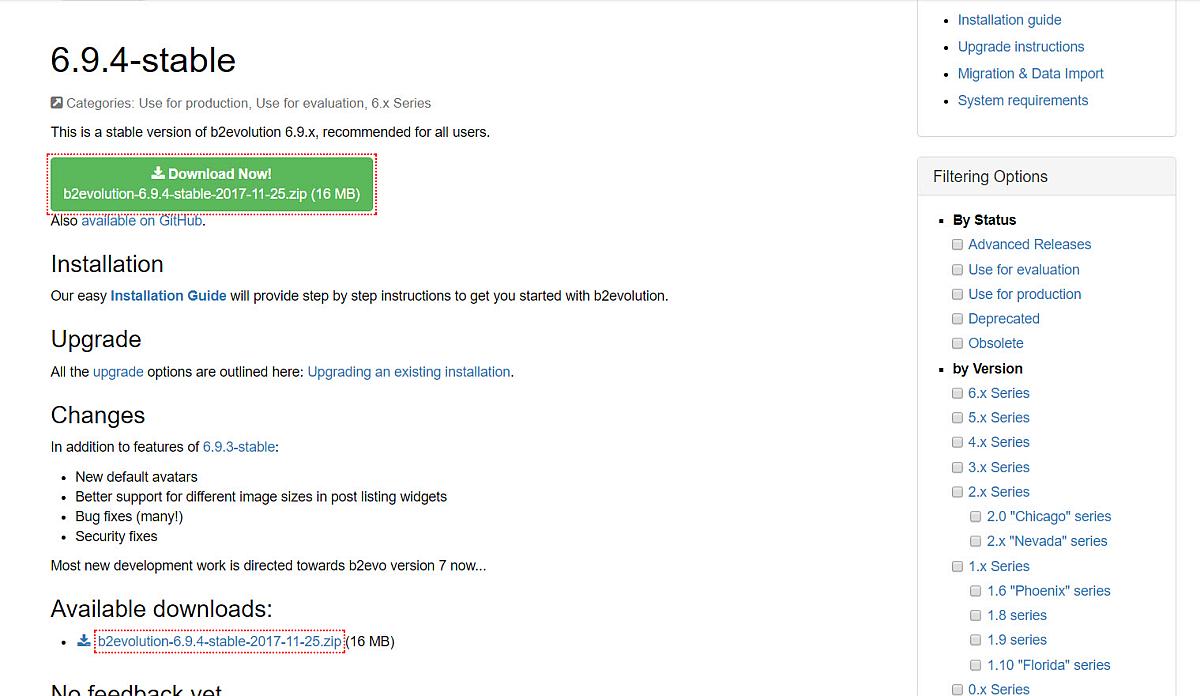
Hallo lieber Blogleser! Es ist Samstag Nacht und ich will bloggen, weil auch neue CMS-Updates erschienen sind. Dieses Mal betrifft es das coole und gut
Weiterlesen
Hallo lieber Blogleser! Du kennst Internetblogger.de schon, denn hier werden vermehrt CMS-Updates verbloggt, um dich auf dem Laufenden darüber zu halten. Und in diesem Post
Weiterlesen
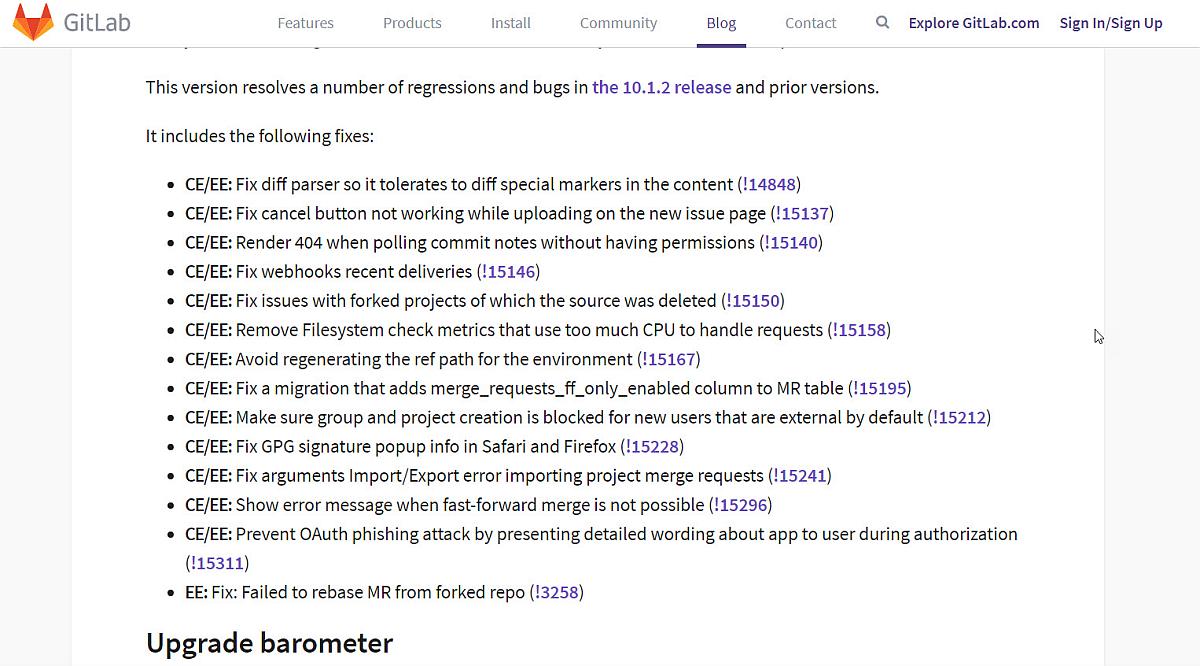
Hallo lieber Blogleser und Gitlab Server Admin! Gitlab brachte positive News zu den Nutzern des Gitlab Servers. Ein neues Update auf die Version 10.1.3 war
Weiterlesen
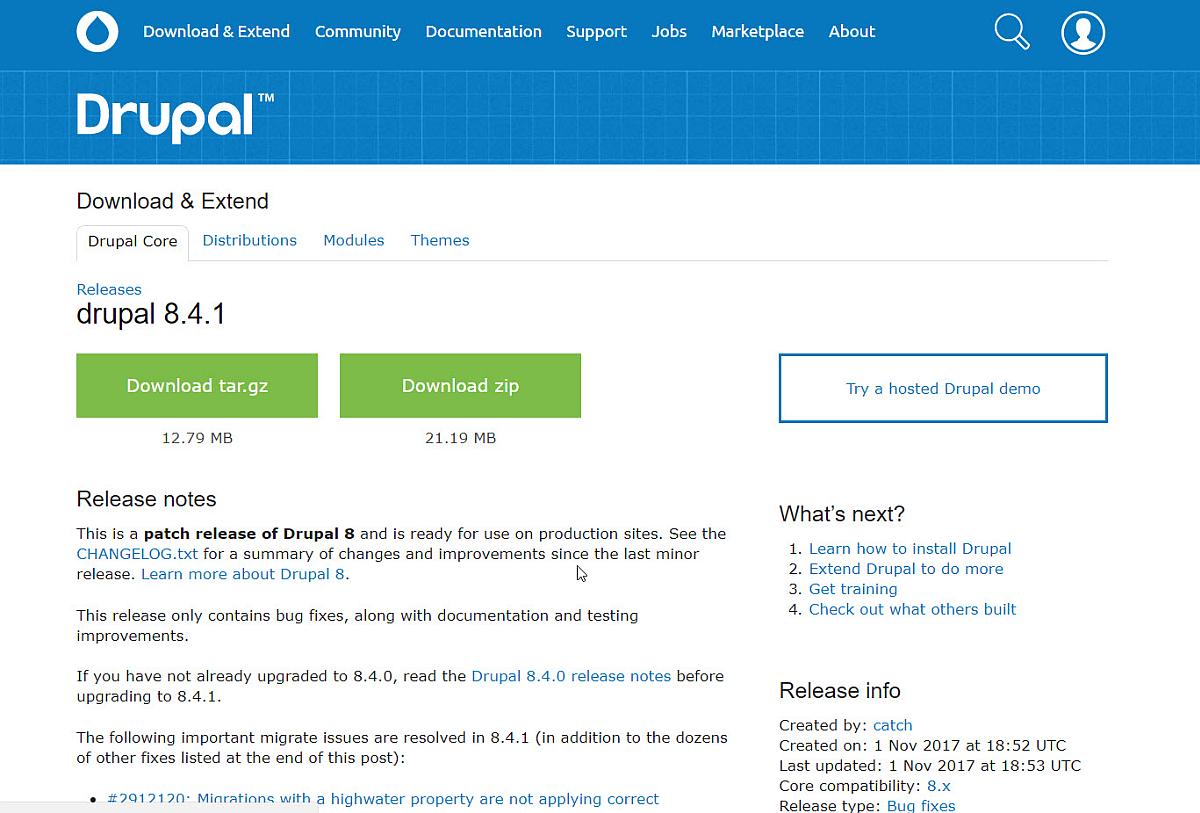
Hallo lieber CMS/Blogleser! An der OpenSource CMS Front hat sich wieder etwas getan und Drupal 8 CMS in der Version 8.4.1 war erschienen. Darum wird
Weiterlesen
Hallo CMS/Blog-Leser! Im heutigen Blogpost möchte ich kurz darauf eingehen wie du das OpenSource CMS namens Bolt updaten/upgraden kannst. Dabei setzen wir auf die Kommandozeile
Weiterlesen
Hallo Blogleser! Ich arbeite weiterhin fleissig am Portfolio, damit es aufgeräumt ist und funktioniert. Heute zog ich den TikiWiki von internetblogger.de/tikiwiki auf https://tikiwiki.internetblogger.de um und
Weiterlesen
Hallo lieber Blogleser! Hier habe ich eine Weile nicht gebloggt, weil es auch nicht viel Neues gab an der CMS-Front. In diesem Blogpost geht es
Weiterlesen
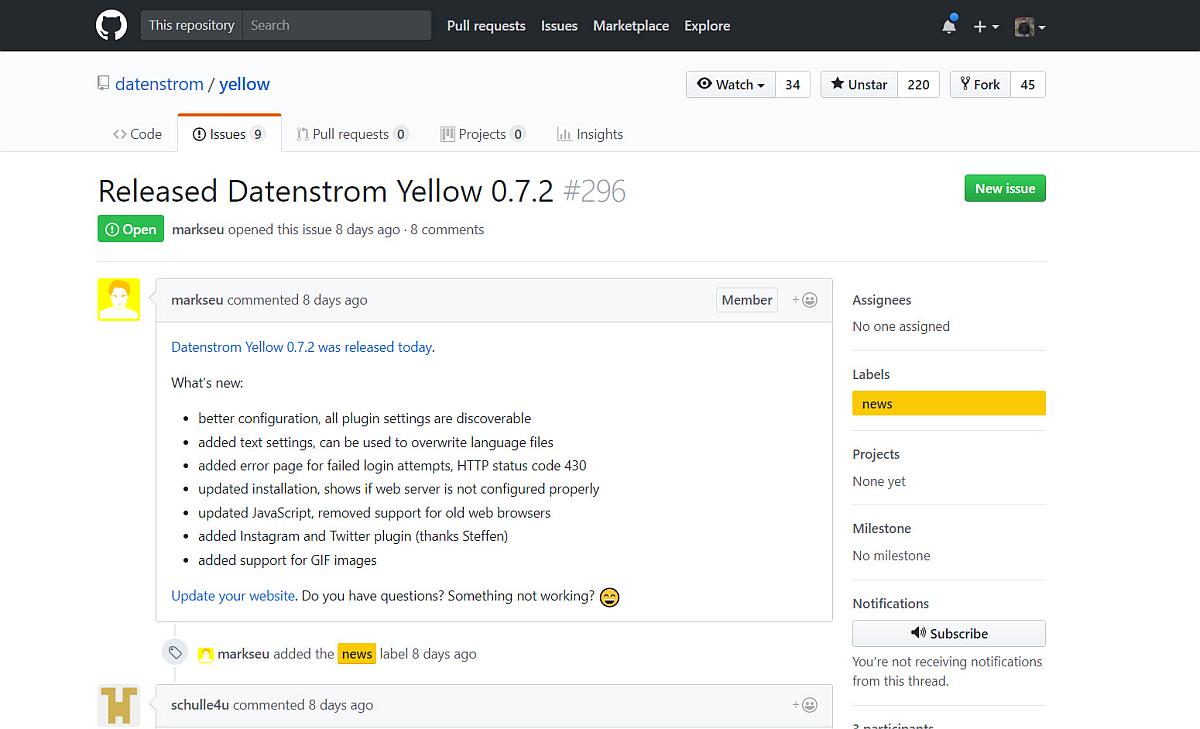
Hallo lieber Blogleser! Updates, was das Auge reicht und super gerne halte ich dich über meinerseits eingesetzte Software auf dem Laufenden. Es gab nämlich ein
Weiterlesen
Hallo lieber Leser! Es gibt im Blogger/Webmaster-Alltag solche Tage, wo ich mich stundenlang den Updates widme. Heute ich so ein Tag und etliche OpenSource CMS
Weiterlesen
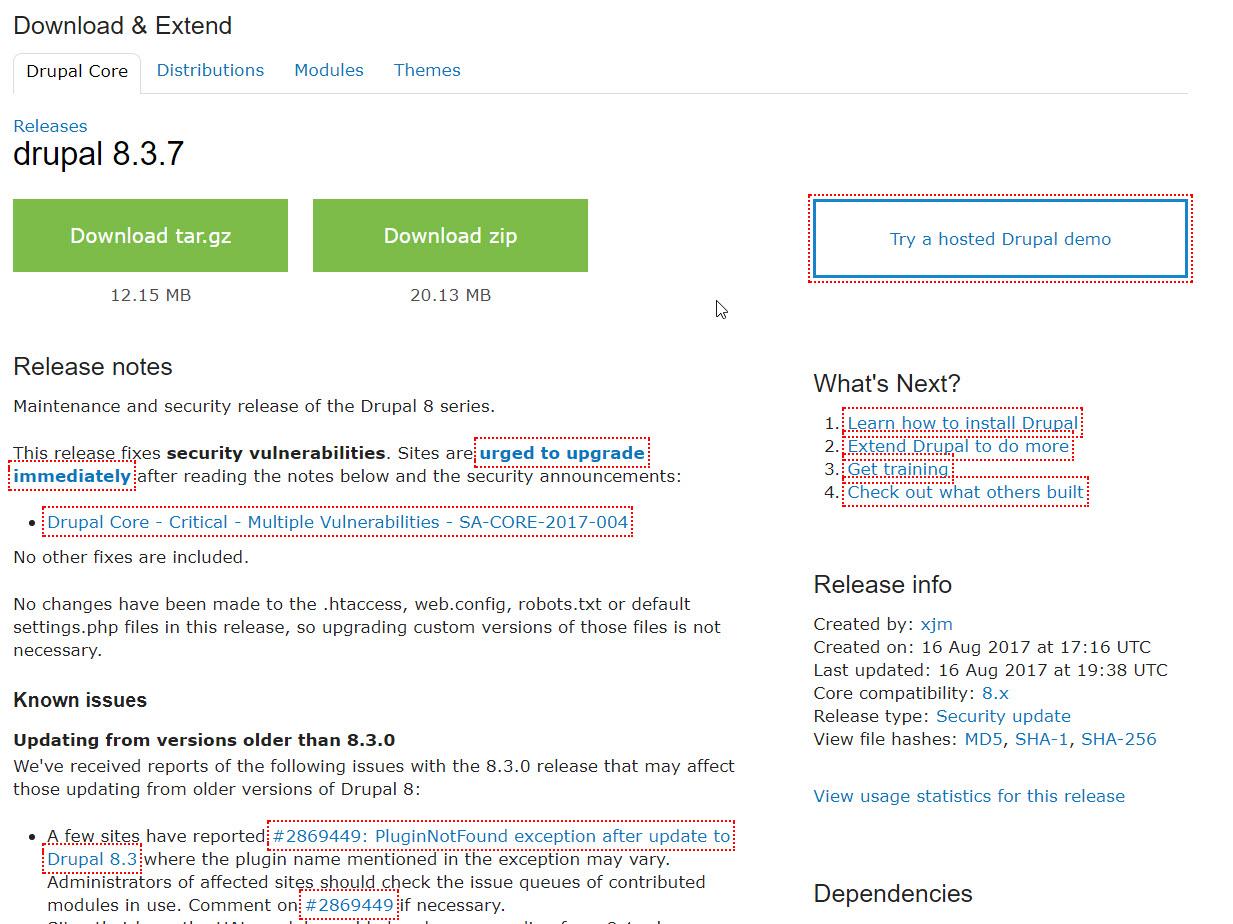
Hallo lieber Leser! An der Drupal-Front gibt es mal wieder ein Wartungs-Sicherheitsupdate auf die neue Version 8.3.7. Drupal ist genau so wie WordPress, sodass es
Weiterlesen