Hallo Blogleser! Es geht um erste Erfahrungen mit dem Flat File CMS Typesetter unter https://www.typesettercms.com/.
So wie es aussieht, war ich im Support-Forum seit einem Jahr oder so angemeldet. Damals hiess das CMS noch gpEasy, falls du es kanntest. Es gab es und Gpeasy fand ich früher in Ordnung, es liess sich leicht aufsetzen, handhaben, auf Deutsch hattest du es auch. Es gibt auch heute beim Typesetter CMS zahlreiche Plugins, Themes wie das Bootstrap Design mit mehreren Aufmachungen und Gadgets.
Inhaltsverzeichnis
Was sind Gadgets beim Typesetter CMS?
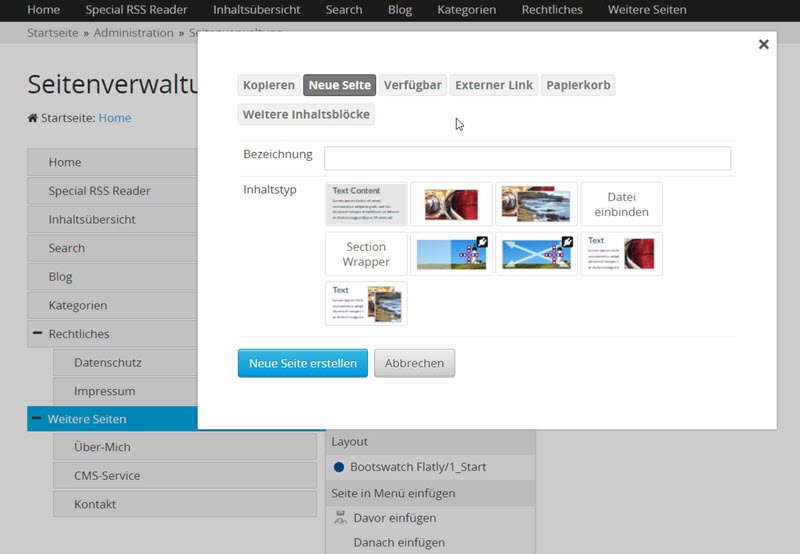
Du fügst zum Beispiel der Seiten-Navi eine neue Seite hinzu. Das kannst du als Unterpunkt eines Menü-Punktes nehmen oder davor bzw. hinter einer bereits existenten Seite. In der Seiten-Navi siehst du das alles. Wenn du auf „neue Seite“ gehst, nimmst du „Datei einfügen“. Dahinter kann man Gadgets hinzufügen. Zum Beispiel das Kontaktformular lässt sich auf diese Art und Weise einer Seite zuordnen. Leider fand ich nicht die Möglichkeit auf einer solche Gadget-Seite noch im Ckeditor zu arbeiten. Das liess sich gestern nicht machen. Vielleicht ist es aber von Haus aus so.
Hier nochmals ein Screenshot zum oben Beschriebenen.

So schaut es aus bei der Auswahl der Inhaltstypen in Typesetter CMS.
Frontend-Editing beim Typesetter CMS
Du kannst dabei im Frontend die Inhalte löschen, bearbeiten und erstellen. Dafür hast du den guten Ckeditor mit Browser Spell Check. Damit kann man sehr gut arbeiten. Der Link zum Login/Logout ist immer unten im Footer, falls du dir deine neue Webseite live ansehen willst.
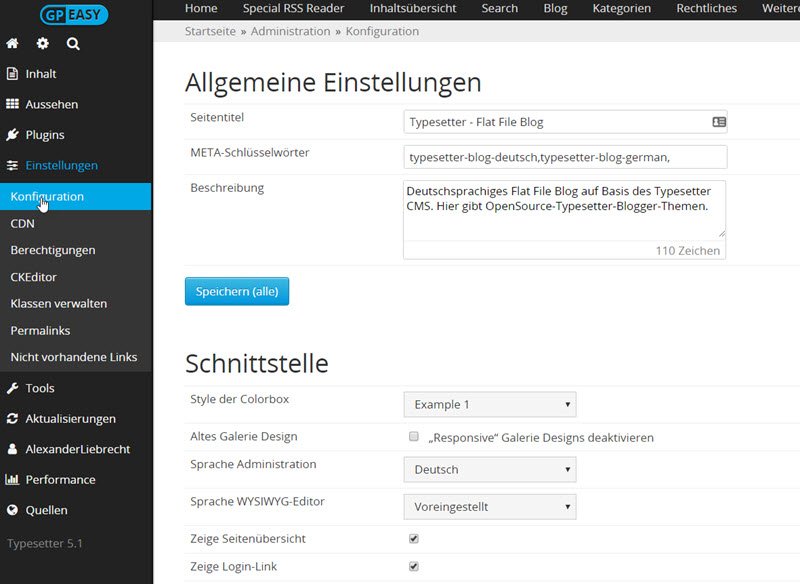
Einstellungen beim Typesetter CMS

Einstellungen des Typesetter CMS geben eine Menge her und du kannst den Blog-Namen, Metas eintragen. Die Sprache des Admin-Bereiches und des Wysiwyg-Editors kann festgelegt werden.
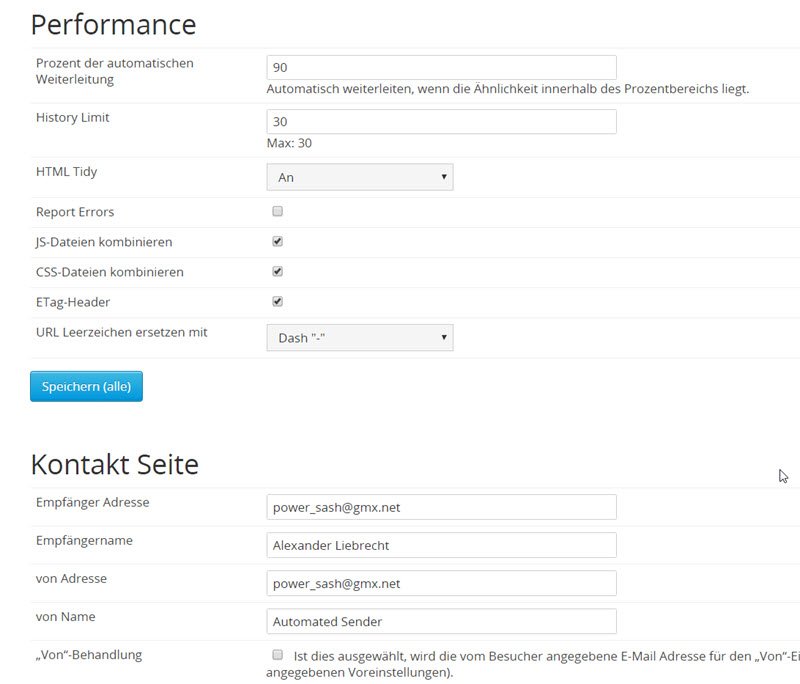
Es gibt Einstellungen für die Kontakt-Seite und du kannst es per smtp über deinen eMail-Account laufen lassen. Das muss noch in der Praxis bei diesem Blog bei mir ausprobiert werden. Wenn es erste Kommentare gibt oder den ersten Kontakt sehe ich es dann, ob es funktioniert.

Typesetter CMS ist ein gutes Flat File CMS
Es wird ohne das Zutun einer MySQL-Datenbank installiert und in einem Schritt. Du erstellst lediglich den Admin-Account und loggst dich anschliessend aus dem Frontend heraus über den Link „Anmelden“ im Backend ein. Ab dann kann alles verwaltet und editiert werden. Du erstellst durch den Einsatz der Seiten-Navigation statische Seiten mit Impressum und Datenschutz.
In kommenden Posts zu diesem CMS verrate ich es dir, wie du die CookieBar und Shariff Share Buttons integrieren kannst. Das ist nicht sehr kompliziert und geschieht über den Eingriff in die Templates des Typesetter CMS.
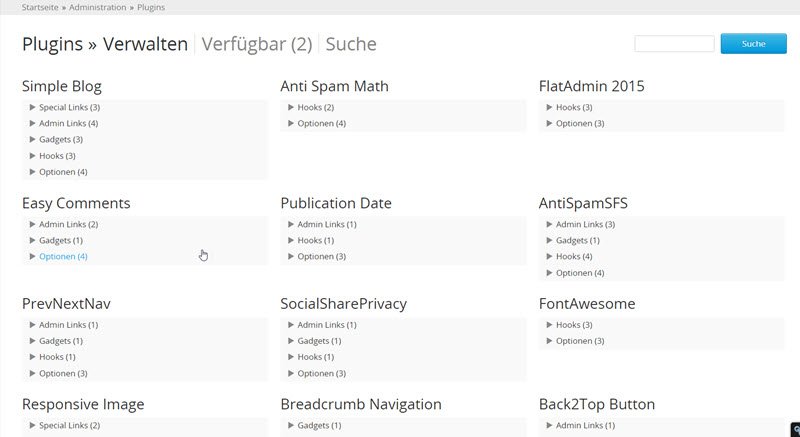
Plugins beim Typesetter CMS
Das Plugin-Verzeichnis kann aus dem Backend heraus aufgerufen werden und erweiterungstechnisch ist einiges möglich. Manche Plugins werden Fehler nach sich ziehen, dann kannst du dich entweder an das englische Support-Forum unter https://www.typesettercms.com/Forum wenden oder auf Github, falls sie dort einen Issue-Tracker haben. Das Plugin G-Analytics/Piwik erzeugte Fehler und die Fehlermeldung bzw. eine einfache Meldung nervt etwas. Da kannst du über den Link in dieser Meldung alle Errors löschen, damit du wieder normal arbeiten kannst.

Oder du deinstallierst die jeweiligen Plugins fürs Erste, bis sie gefixt wurden. Das CMS wird stets weiterentwickelt und support-technisch ist immer jemand im Forum verfügbar, der zeitnah Hilfestellung leisten kann.
Themes beim Typesetter Flat File CMS
Themes sind ganz in Ordnung und auch auf diese hast du den Zugriff über das Backend. Zu Bootstrap kann ich dir immer raten, denn es schaut neutral und freundlich aus und macht ein passables Blog-Design im Frontend.
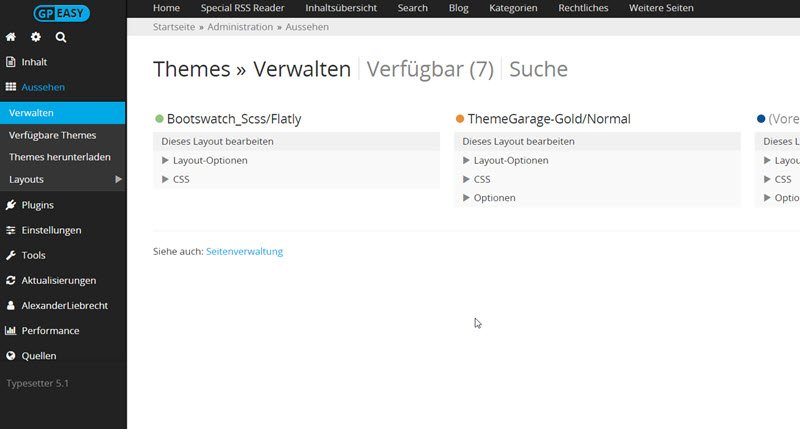
Themes verwaltest du im Backend über die links liegende Seitenleiste und den Einstieg beim „Aussehen“. Dahinter lassen sich Themes aktualisieren, herunterladen, hochladen und verwalten. Einen Screenshot zeige ich dir dazu auch.

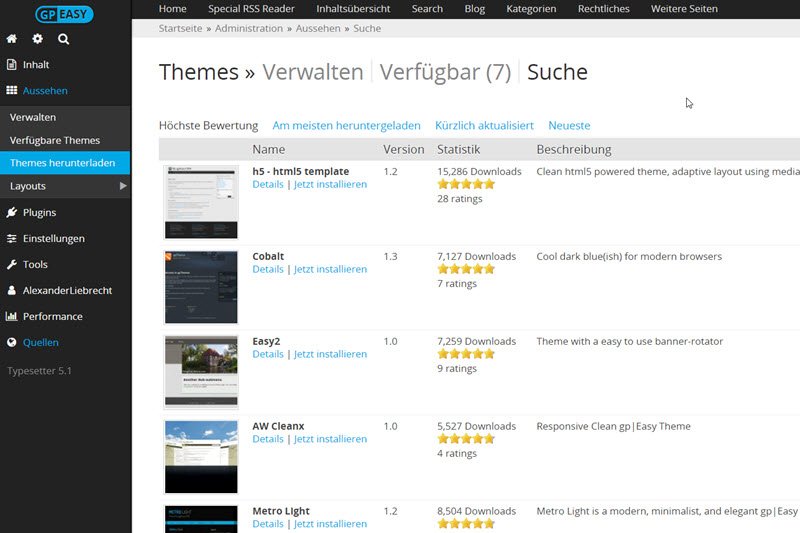
Im weiteren Screenshot siehst du den Bereich, wo du Themes aus dem Theme-Verzeichnis herunterladen kannst.

So schaut es dort aus.
Im Grossen und Ganzen sind meine diesmaligen Typesetter-Erfahrungen gut und ich kann mir durchaus vorstellen, das Blog weiterzuführen und aufzubauen. Das Bloggen mit diesem Flat File CMS ist nicht kompliziert. Du editierst alles im Frontend und erstellst neue Seiten über die Seitennavigation im Backend.
Das Blog-Plugin muss im Vorfeld installiert werden. Es bietet suchmaschinen-freundliche URLs und du erstellst die Blogposts mit Ckeditor. Blogposts können nach Belieben formatiert, mit Links und Bildern versehen werden.
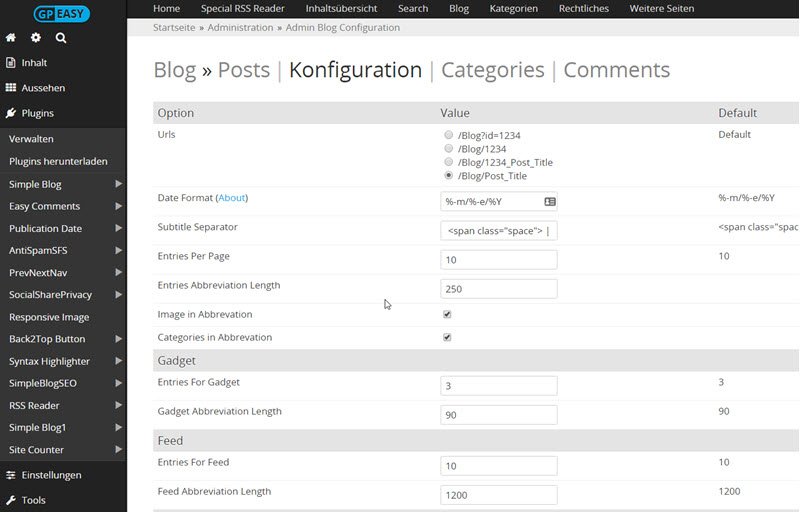
Blog-Einstellungen im Backend
Diese schauen folgendermassen aus.

Beim Blog gibt es Artikelanleser mit „Read more“ Link in der Blogpost-Übersicht unter /Blog im Frontend. Das lässt sich alles festlegen. Blogposts per Seite gibt es auch und Kategorien deiner Typesetter Webseite kannst du über eine neue statische Seite anzeigen lassen.
Kommentare beim Typesetter CMS

Kommentare beim Typesetter CMS sind leicht zu handhaben. Sie können über das Backend eingestellt und auch dort verwaltet werden. Deine Kommentierer können in den Genuss der DoFollow-Links kommen und du wirst bei neuen Kommentaren per Mail informiert. Das muss noch erprobt werden.
Auch solltest du ReCaptcha als Spamschutz nehmen, denn anders wird man nach einer Weile manuellen Spam haben.
Kurz zum Support-Forum von Typesetter CMS
Auf der offiziellen Webseite, die ich hier im Post bereits verlinkte, kannst du dich neu anmelden und danach steht dir das Forum zur freien Verfügung. Achte darauf, dass du sinnig postest und nicht spammst. Werbung hat dort im Forum nichts verloren.
Du wirst bei neuen Antworten per Mail informiert. Mehr brauchst du dann auch nicht.
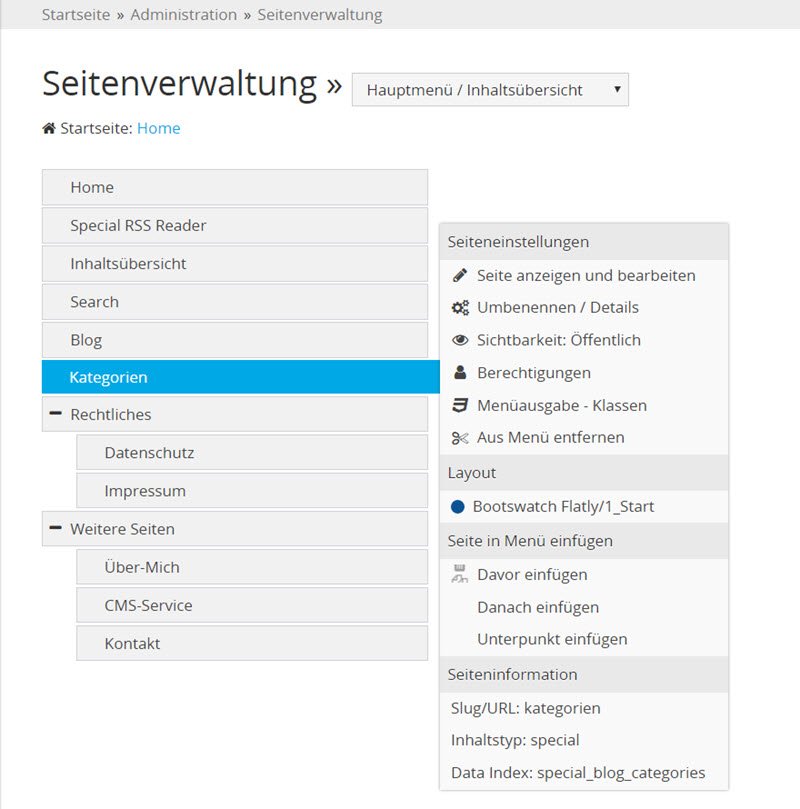
Die Verwaltung der Seitennavigation schaut so aus.

Bei mir sind Menü-Punkte wie Rechtliches und Weitere Seiten mit weiteren Unterpunkten versehen. Dadurch muss ich weitere statische Seiten nicht die Hauptnavigation unterbringen und kann eben mit Untermenüs arbeiten. Das lässt sich beim Arbeiten mit Typesetter schnell herausfinden.
Es gibt viel mehr zu diesem CMS zu erzählen und ich schaue einmal danach, dass ich mehrfach hier darüber bloggen kann. Ich komme erstmals zum Fazit.
Mein Fazit zu den ersten Erfahrungen mit Typesetter
Das CMS als Flat File CMS gefällt mir soweit so gut. Es lässt sich leicht handhaben und du kannst eine ordentliche Seiten-Navi erstellen. Mit Typesetter kann gut gebloggt werden, es gibt den Ckeditor, Plugins, Themes, Bootstrap Designs, schnell reagierenden Support im Support-Forum und das CMS wird weiterhin rege weiterentwickelt. Bei schwerwiegenden Problemen kommst du ohne das Support-Forum nicht drum herum und wende dich einfach an die Entwickler dort.
Falls du Fragen zu Typesetter hast, die ich schon beantworten kann, dann stelle sie bitte unter diesem Blogpost.
Freue mich auch auf deine Typesetter-Erfahrungen, ganz gleich ob Beginner oder Profi.
by Alexander Liebrecht

Hallo Alexander,
ich bin auf deinen interessanten Artikel gestoßen. Finde ihn sehr hilfreich. Vor allem aber deine Erläuterungen und Erfahrungen mit Typesetter, finde ich mehr als gelungen und sehr empfehlenswert. Danke dafür. Hat mich echt inspiriert.
Liebe Grüße
Timea
Hallo Timea,
freut mich, dass dir der Post hilfreich war. Und auf welchem CMS basiert dein Blog oder ist es eine Webseite? Weitere Flat File Blogs werden bei mir weiterhin entstehen wie mit dem Razor CMS oder dem Bolt CMS.
Hallo
Bin grad am Verzweifeln, weil bei Typesetter neuangelegte Seiten nicht sichtbar sind und ich nicht mehr weiß, wie man das so ändert, daß sie öffentlich sichtbar sind.
Liegt das daran, daß " Nicht im Hauptmenü " anders eingestellt werden muß und wenn ja, wo kann ich das anpassen? Ich finde einfach nicht den Ort,wo.
Vielen herzlichen Dank für eine Hilfe!
Hi Remo, da musst du nicht lange danach suchen im Typesetter Backend. Du loggst dich im Admin Sektor ein und gleich auf der linken Seite ist der Inhalt. Dann geht es zur Seitenverwaltung und dort sind alle Menüpunkte aufgelistet. Wenn du eines der Menüpunkte anklickst, kannst du auf der rechten Seite die Sichtbarkeit steuern und veranlassen, ob deine Seiten auf privat oder öffentlich gestellt werden sollen. So kannst du vorgehen, was ich es mir eben nochmals ansah. Ich habe ja noch das Typesetter Blog im Portfolio.
Wenn eine Seite nicht sichtbar ist, kann das daran liegen , daß sie auf privat gestzt ist oder daß sie nicht publiziert wurde. In der Typesetter-Version 5.2 erscheint dann links unten im CMS ein oranger Hinweis
Der Master auf Github hat jetzt einen Bootstrap-4-Template-Generator ….mit tausend Einstell-Möglichkeiten
Es gibt jetzt auch einen Fork für php8 (github.com/gtbu)
Hallo Internet-Blogger,
ich habe Typesetter auf dem lokalen Server Xampp installiert. Mein Problem ist, das mitgelieferte Kontaktformular zum Laufen zu bringen. Mein Emailprovider ist Ionos von 1u1. Es wird dort beschrieben welches Übertragungs-Protokoll zum E-Mail-Versand genommen werden soll. Ich habe die Syntax hierfür in die Einstellungen von TS übernommen. Den Screenshot hierfür konnte ich leider nicht anhängen, weil hier im Editor kein Button zu finden ist.
Gruss Klaus
Auf Xampp unter Windows läuft der phpmailer5.2 nicht (localhost)
Bei Installation im Web gibt es verschiedenen Möglichkeiten.
Es sind verschiedene Protolokke möglich. Am einfachsten ist es, einfach unter
Konfiguration – > Kontakt Seite in der ersten Zeile die Email einzutragen und abzuspeichern. Dann benutzt Typesetter den Phpmailer. Im Forum (typesettercms.com/Forum?show=t2773&postid=11591%23post_11591) wurden schon andere Kombinationen besprochen.
Der „Fehler“ liegt im Xampp
mail(): Failed to connect to mailserver at „localhost“ port 25, verify your „SMTP“ and „smtp_port“ setting in php.ini or use ini_set() in: I:\Xampp8.1.16\xampp\htdocs\tp53\include\thirdparty\PHPMailer\class.phpmailer.php on line: 700