Hallo liebe Leser und Freunde des Feedbacks! In diesem Blogpost wird es um das noch wenig bekannte Doorgets 7.0 CMS gehen und zuhause ist es hinter diesem Link.
Ich kann euch nicht sagen, ob es deutschlandweit zahlreich eingesetzt wird und ich habe dieses CMS per Zufall auf SourceForge.net in der Version 6.0 vor einer ganzen Weil entdeckt gehabt. Dann wollte ich eigentlich nach dem Erscheinen der Version 7.0 upgraden, was so nicht klappen wollte. Also stampfte ich die Version 6.0 Installation wieder ein und installierte die Version 7.0 nochmals neu.
Darüber postete ich kurz in meinem TikiWiki-Forum. Bei der Installation gibt es nur den Installer ohne die Dateien drumherum und man muss dann den Installer im Browser ausführen, so hatte ich es. Daher wusste ich nicht, woher man die neuen Dateien nehmen kann. Jetzt sehe ich aber im Backend, dass es ein Update-System unter /dg-user/en/?controller=configuration&action=updater gibt.
Das werde ich beim Erscheinen der nächsten Version gerne testen wollen. Mal sehen, ob es nach Wunsch klappen wird. Falls ihr dieses CMS kennenlernen wollt, so steigt mit der guten Version 7.0 ein.
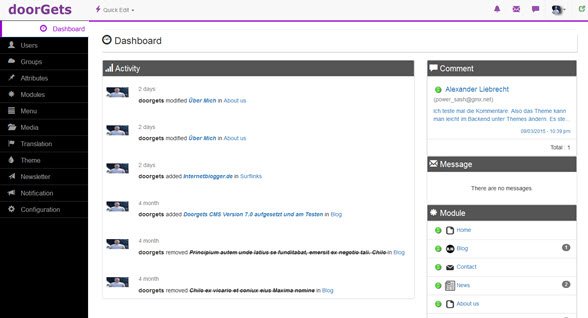
Mit Doorgets CMS kann man eine eigene Webseite realisieren, was ein Blog, Artikel und statischen Seiten sowie Module haben wird. Wie das im Frontend aussieht, seht ihr auf den unteren Screenshots. Das Backend dieses CMS schaut dermassen aus:
Ich muss sagen, es sieht recht übersichtlich aus und man kann etliches einstellen und die Inhalte erstellen. Nachdem ihr das CMS installiert habt, loggt ihr euch ein und schaut euch im Backend genauer um. Es wird alles auf Englisch sein, nehme ich an, denn wenn man es auf Deutsch umstellt, wird falsch übersetzt. Da tippe ich mal darauf, dass der Entwickler für dieses CMS nur irgendein Übersetzungstool verwendet hat und der deutschen Sprache vielleicht nicht mächtig ist.
Man kann leider von einem ausländischen OpenSource CMS nicht erwarten, dass es eine deutsche Übersetzung gibt. Wenn das CMS in Deutschland wenig eingesetzt wird, dann gibt es auch keine Mitentwickler und Übersetzer für den Kern des CMS. So arbeite ich dann mal mit dem englischen Interface, was auch OK ist.
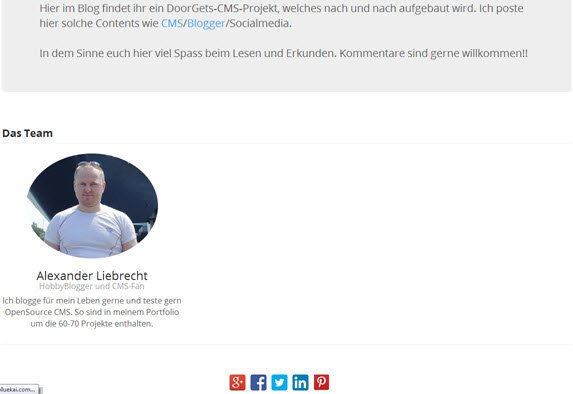
Ich habe im Backend die Module wie Blog, News, die Startseite, Surflinks(das ist wie ein Linkverzeichnis, wo man Partner mit Beschreibung und Thumbnail verlinken und präsentieren kann), die Seite About Us/Über mich(sie habe ich an meinen Wünsche angepasst)> das sieht bei mir so aus:
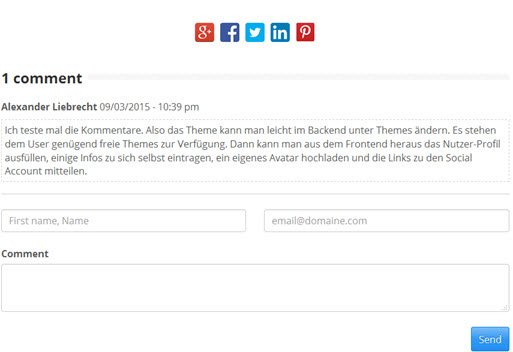
Ich hatte heute den Kontakt zum Entwickler aufgenommen, um einigen Fragen bzgl. Doorgets nachzugehen. Ich will im Blog DisQus-Kommentare haben und weiss noch nicht, wie man hauseigene DisQus-Comments auf eigene umstellen kann. Dafür gibt es Templates des aktiven Themes, aber wo man den DisQus-Shortnamen von sich selbst genau eintragen kann, finde ich nicht heraus. Hauseigene, herkömmliche Doorgets-Kommentare haben wir hierbei auch und man kann nur mit dem Namen und der Mail kommentieren.
Sie sehen so aus:

Bei Doorgets 7.0 CMS gibt es Social Share Buttons für Google+, Facebook, Twitter und Linkedin und das finde ich gut, da sie im System fest verankert sind und man muss da nichts weiter tun, soweit ich es im Sinne habe.
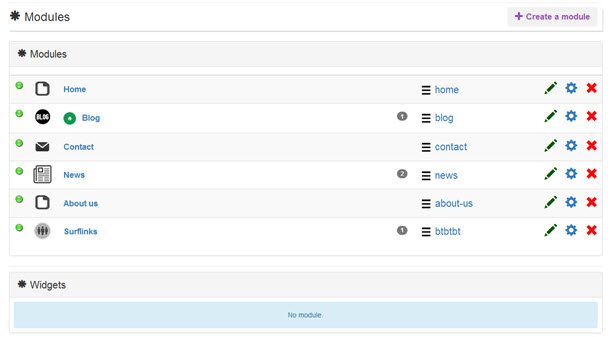
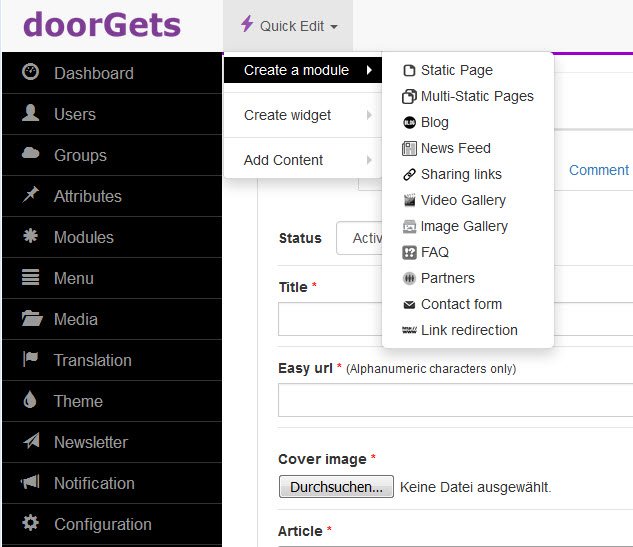
Bei Doorgets hat man Module und Widgets. Mit den Widgets befasste ich mich noch nicht und habe lediglich ein paar Module eingebunden, was man im Backend oben durch die Optionen QuickEdit machen kann. Die Ansichtsseite mit den Modulen, die man schon erstellt hat, schaut so aus.
Das Modul Blog ist bei mir das Hauptmodul und direkt auf der Webseiten-Startseite platziert. News sind in der Header-Navigation verlinkt, wie auch die ÜberMich-Seite und Surflinks mit meinen Projektverlinkungen sowie den Präsentationen. Eine Kontakt-Möglichkeit hat man in Doorgets auch, sodass man den Bloginhaber etwas fragen oder auf etwas aufmerksam machen kann.
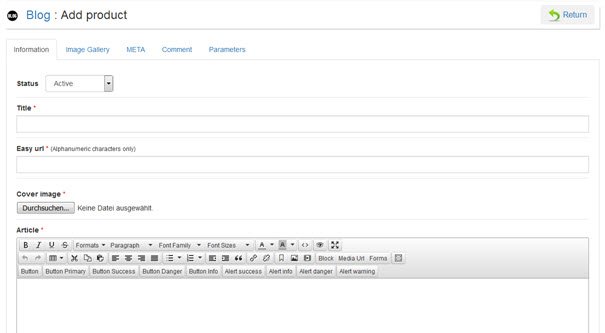
Mit Doorgets Inhalte zu erstellen, ist leicht und in dieser Backend-Ansicht sieht es so aus.

Ihr habt dabei die Möglichkeit, die Meta-Tags hinzuzufügen, etwas mit der Bilder-Galerie zu machen und auch die Kommentare zu bestimmen. Weitere Parameter sind ebenfalls existent. Das Ganze lässt sich leicht handhaben und wenn man damit arbeitet, wird man schnell etwas herausfinden. OK, ich stehe derzeit vor einigen Fragen und hoffe, dass der Entwickler sich nächste Woche bei mir per Mail melden wird. Dann kann ich diesen Artikel auch schon ergänzen oder kommentieren.
Die Handhabung des Moduls News sieht ähnlich aus und ihr werdet auch dort einen visuellen Editor haben, wie man auf dem obigen Screenshot sichten kann.
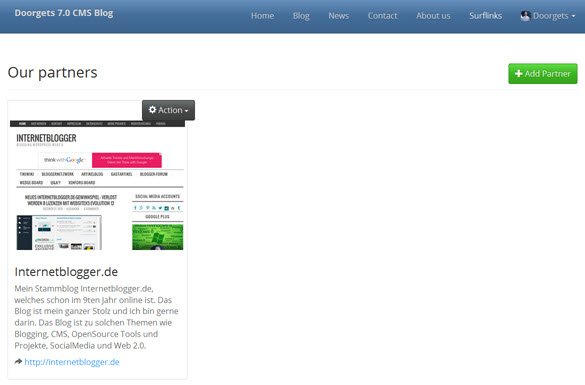
Was sind diese Surflinks bei mir
Diese Surflinks sind Partnerlinks, die man im Backend mit Beschreibung und Thumbnail hinzufügen kann und im Frontend schaut es auch passabel und zwar so aus.
Ich werde diese Zusammenstellung meiner Links mit der Zeit nach und nach ergänzen, sodass ein Teil meiner Projekte dort zu sichten sein wird. Das kann man auch als Blogrolle verwenden, und die Links scheinen auch doFollow zu sein. Was will eine verlinkter Blogger-Freund mehr?!
Wie ich oben schon sagte, kann man in DoorGets CMS verschiedene Module erstellen und das schaut so aus. Man wählt ein zu erstellendes Modul aus und fügt es den anderen schon erstellten hinzu. Das ist nicht allzu schwer. Eine Galerie ist möglich, wie schon gesagt, auch das Blog und die News und andere Sachen.
Ich zeige es euch hier nochmals!
Ich finde dieses OpenSource CMS sogar ganz gut, auch wenn ich es im Forumthread meines TikiWikis nicht weiter empfehlen wollte. Das Upgraden klappte nicht, aber es ist kein Grund für Sorgen, denn es gibt ein Update-System und warum ich es bei der Version 6.0 nicht nutzte, weiss ich jetzt nicht mehr. Vielleicht weil dieses Update-System erst im Backend der Version 7.0 aufgetaucht ist. Das kann durchaus so gewesen sein. Jedenfalls, wenn man jetzt mit der Version 7.0 arbeiten möchte, wird man auf die nächste Version aus dem Backend heraus upgraden können. Das muss lediglich ein paar Male ausprobiert werden, damit man dann solche Erfahrungen sammeln kann.
Ich beobachte mal die Entwicklung dieses CMS-Systems und werde dann upgraden, wenn es soweit ist. Falls ihr dazu Fragen habt, die ich vielleicht beantworten kann, dann kommentiert diesen Beitrag. Ansonsten gibt es hier die Dokumentation des CMS und auf der offiziellen Webseite, die ich oben verlinkte, kann man den Kontakt zum Entwickler aufnehmen, was ich heute gemacht hatte. Bin schon sehr darauf gespannt, wann ich ich die Antwort bekomme.
Euch viel Spass mit DoorGets CMS.
by Alexander Liebrecht






Hallo Alex,
erstmal Danke für den ausführlichen Bericht. Ein, zwei Fragen/Anmerkungen habe ich noch.
1.) Die Menüleiste am oberen Rand finde ich unschön gelöst. Wenn man die Links hovert, rutscht die ganze Seite hoch und runter. Gibt es einen eingebauten Themeeditor oder wie lässt sich das Design anpassen.
2.) Du testest dermaßen viele CMS, dass ich mir kaum vorstellen kann, dass du diese dann auch noch regelmäßig benutzt und mit Content füllst. Aus dieser Annahme heraus, frage ich mich, warum du so auf die Disqus-Kommentare beharrst? Oder hast du vor dieses CMS regelmäßig zu nutzen?
Gruß,
Raffael
Hallo Raffael,
vielen Dank für dein Feedback. Ach so, das hat dich so gestört ja. Ich empfand es noch ok und jetzt habe ich ein anderes Theme im Blog und da bewegt sich nichts mehr 🙂
Man hat bei Doorgets CMS die Möglichkeit, im Backend die .css-Datei zu bearbeiten. Das ist machbar. Und es gibt 17 mobile Themes, die man einsetzen kann.
Nun es ist nicht möglich, bei 30 CMS-Blogs, sie täglich zu nutzen. Das ist dann höchstens mehrere Male im Monat. Anders geht es nicht. Und DisQus-Kommentare habe ich bei Doorgets noch nicht umgesetzt, weil ich nicht herausfinden kann, wo man den DisQus-Shortnamen eintragen muss. Bei vielen CMS ist die hauseigene Kommentarfunktion nicht so gut umgesetzt und wenn ich in dem Falle mit Disqus arbeiten kann, so tue ich das.
Es wird zwar so kaum kommentiert, aber wenn, dann gibt es auch kein Spam, weil man sich einloggen muss. Das Kommentieren bei WordPress CMS ist am besten gelöst.
Ich bin auch kürzlich erst auf doorGets gestoßen. Ich finde es recht intuitiv bedienbar. Die deutsche Übersetzung ist tatsächlich schlecht, aber man kann die Übersetzungen ja ganz gut nachbearbeiten (Dashboard > Übersetzung/Translation).
Ich vermisse die ganzen Themes, die auf der doorGest-Website gezeigt werden, und finde keine Möglichkeit, sie irgendwo separat herunterzuladen, um sie zu installieren. Es wird nur ein einziges Theme mitgeliefert. Das gibt einen dicken Minuspunkt.
Warum sowohl ein Blog als auch ein Nachrichtenbereich angeboten wird, war mir zuerst unverständlich; aber wenn man ein Blog eher als persönlich-subjektiv ansieht und Nachrichten eher als unpersönlich-sachlich, dann ergibt es schon Sinn, beide einzusetzen. Sie unterscheiden sich ja auch leicht, das Blog hat zum Beispiel Teaserbilder, wo bei den Nachrichten das Veröffentlichungsdatum steht. Bei den Nachrichten kommt es also wohl mehr auf Aktualität an, beim Blog geht es eher um Plaudereien, würde ich sagen.
Diese Widgets kann man ganz gut als eine Art separate Bausteine einsetzen, die man flexibel einsetzen kann. Ich denke an Kontaktdaten, die auf bestimmten Seiten in der Seitenleiste gezeigt werden sollen.
Ich bin nicht rundum begeistert von doorGets, weil einige Dinge doch ein wenig unrund sind, zum Beispiel werden Vor- und Nachname, die man im Profil eingibt, auf den Seiten vertauscht ausgegeben, außerdem lässt sich die Formatierung des Veröffentlichungsdatums von Artikeln nicht ändern – 07/28/2016 passt einfach nicht zu unserem Kulturraum.
Die große Stärke von doorGets sehe ich in der sehr einfach umzusetzenden Mehrsprachigkeit – in unseren globalisierten Zeiten für immer mehr Mittelständler ein wichtiges Kriterium. Einige andere Content-Management-Systeme bieten zwar auch Mehrsprachigkeit fürs Frontend an, aber das ist in den meisten Fällen mit umständlicher Fummelei verbunden (wenn man nur mal an WordPress denkt).
Tja, Fazit: Keine Ahnung, jedes CMS hat seine Stärken und Schwächen, und man muss für jeden Auftraggeber (oder auch für sich selbst) immer wieder entscheiden, wo man Prioritäten setzt und wo man Abstriche macht.
Hallo Torsten,
vielen Dank für dein ausführliches Feedback und so weiss ich, dass meinerseits eingesetzte OpenSource CMS entdeckt werden. Ja, auf Deutsch wurde eher automatisch übersetzt, aber nicht so gut 😉
Wenn ich mich jetzt nicht täusche, kannst du im Backend von Doorgets das Theme wechseln. Aber sie unterscheiden sich nicht allzu sehr von einander. Unter
/dg-user/en/?controller=themesind diese Themes im Backend und das müsste alles Bootstrap sein. Es sind eben nur verschiedene Theme-Farben möglich. Welche Themes du noch meinst, weiss ich es gerade nicht.Auch weiss ich, dass vor kurzem Doorgets 7.0 erschienen war, doch bei mir im Backend steht noch etwas von der Version 6.0 und es heisst, dass alles uptodate ist. Das verstehe ich nicht ganz.
Hast du schon herausgefunden wie du Doorgets upgraden kannst, ohne den Upgrader im Backend. Ich wollte versuchen auf die Version 7.0 uptograden, aber finde nirgends in der Dokumentation, wie ich das manuell tun kann. Einfach so alles hochladen und überschreiben, wird nicht funktionieren.
Ein perfektes OpenSource CMS ist es nicht, aber für eigene Zwecke kannst du es durchaus verwenden. Ausserdem hat jeder CMS-Nutzer eigene Ansprüche an ein CMS und so sucht man nach dem OpenSource CMS, welches diesen gerecht wird.