Hi Blogleser! Nachdem der Rootserver nun seine Ruhe hat, wobei wir da gemeinsam den Fehler gefunden haben. Es lag an der Plesk Firewall und sie
Weiterlesen
Bloggen im Internet

Hi Blogleser! Nachdem der Rootserver nun seine Ruhe hat, wobei wir da gemeinsam den Fehler gefunden haben. Es lag an der Plesk Firewall und sie
Weiterlesen
Hallo Blogleser! Sagt dir etwas das Typemill Flat File CMS? Das gibt es und vor kurzem gab es eine neue Erscheinung, v1.1.1, unter https://github.com/trendschau/typemill/releases/tag/1.1.1.0 , was
Weiterlesen
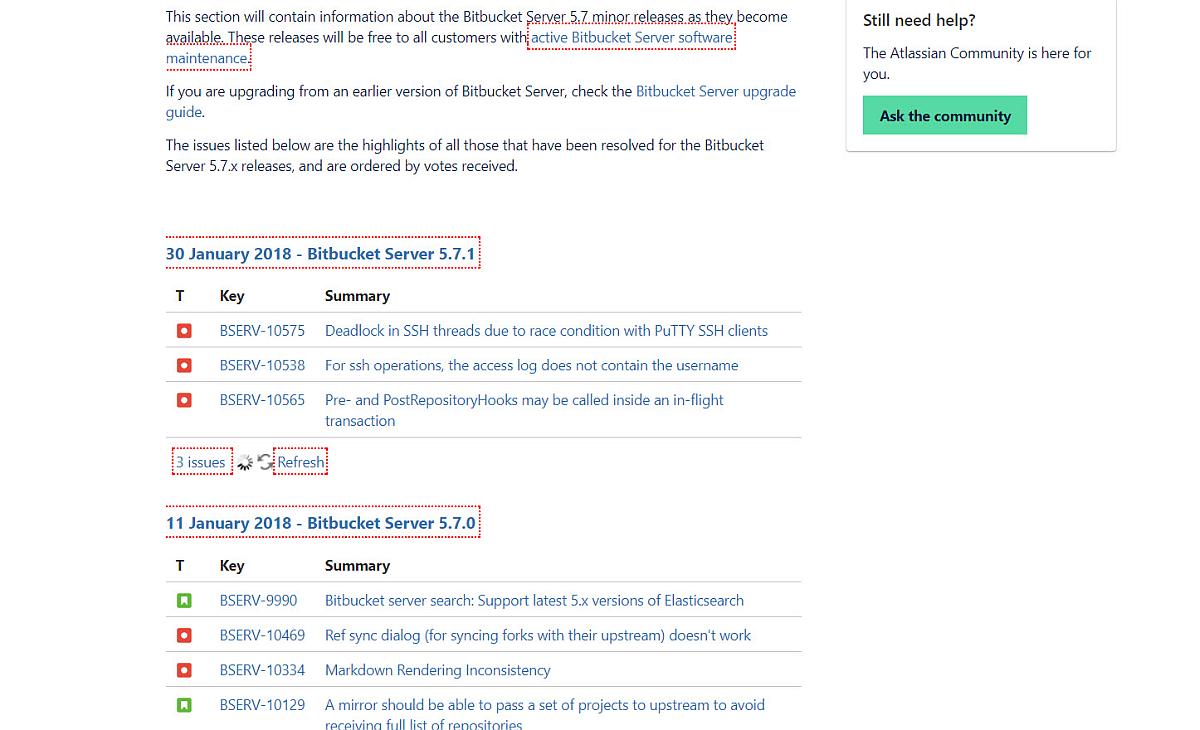
Hallo lieber Blogleser! Es ist wieder Zeit zum Aktualisieren des Bitbucket Servers. Die neue Version 5.7.1 erblickte heute die Welt und ich nahm mir etwas
Weiterlesen
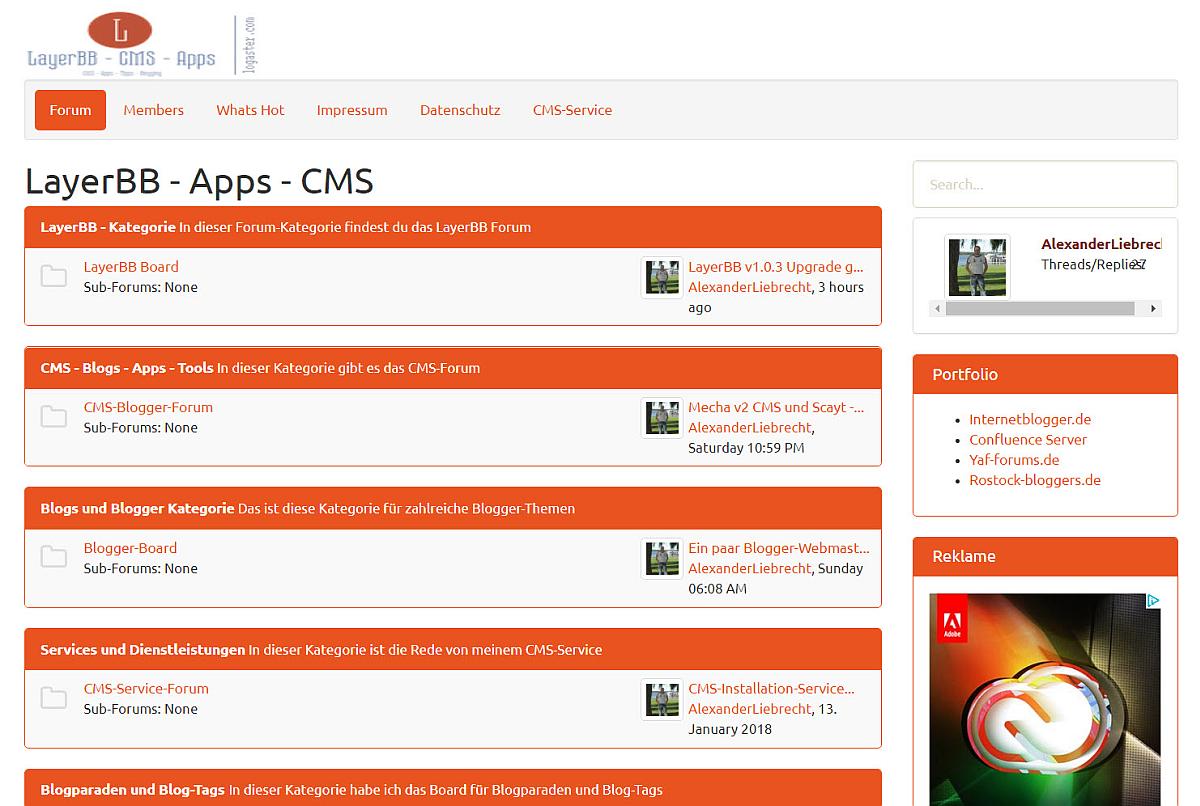
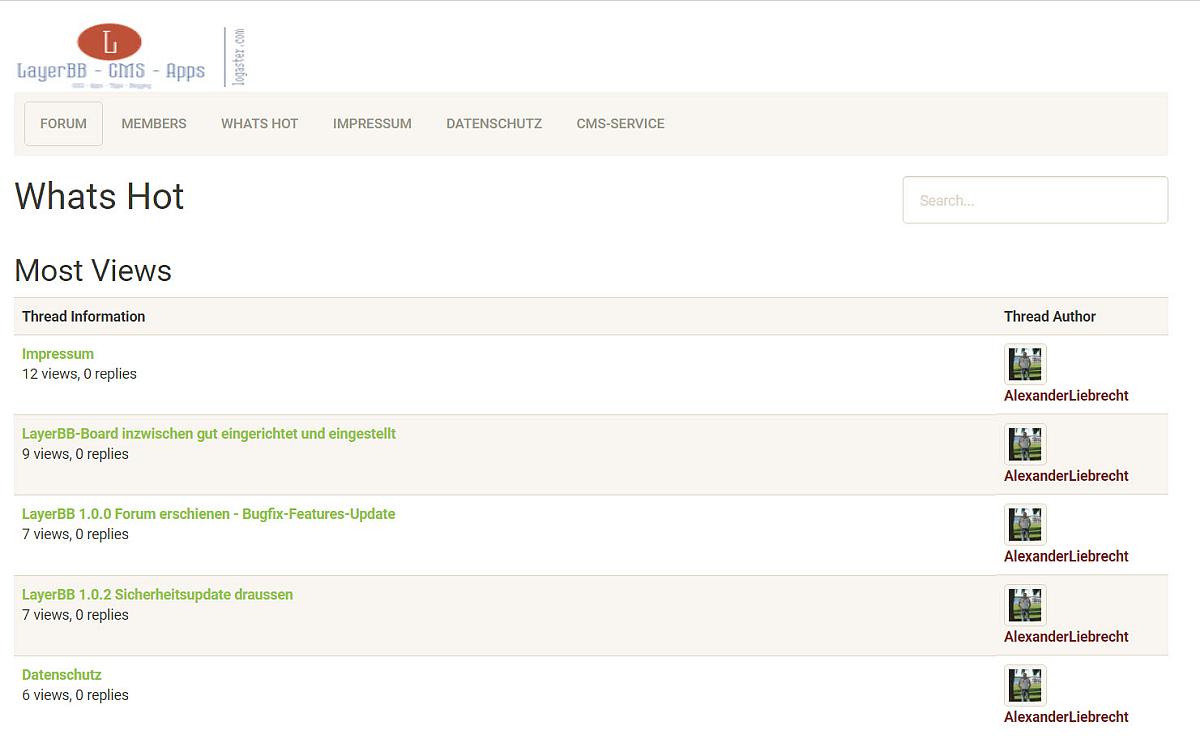
Hallo Internetblogger.de-Leser! Es geht wieder um ein neues Forum-Update und zwar das von LayerBB-Forum. Das Update ist zur Zeit auf Github unter https://github.com/AndyRixon/LayerBB/releases/tag/1.0.3 herunterladbar und kann
Weiterlesen
Hallo Blogleser! Eines vorweg und zwar lasse ich hier niemanden mehr anonym feebacken. Solches Feedback brauchen weder meine Leser, ich noch dieses Blog. Bitte bemühe
Weiterlesen
Hallo lieber Leser! Nun, ich hoffe, dass du in das Neue Jahr 2018 gut reingekommen bist. An dieser Stelle nochmals allen tolles neues Jahr 2018
Weiterlesen