Hallo Blogleser! Es geht um erste Erfahrungen mit dem Flat File CMS Typesetter unter https://www.typesettercms.com/. So wie es aussieht, war ich im Support-Forum seit einem Jahr
Weiterlesen
Bloggen im Internet

Hallo Blogleser! Es geht um erste Erfahrungen mit dem Flat File CMS Typesetter unter https://www.typesettercms.com/. So wie es aussieht, war ich im Support-Forum seit einem Jahr
Weiterlesen
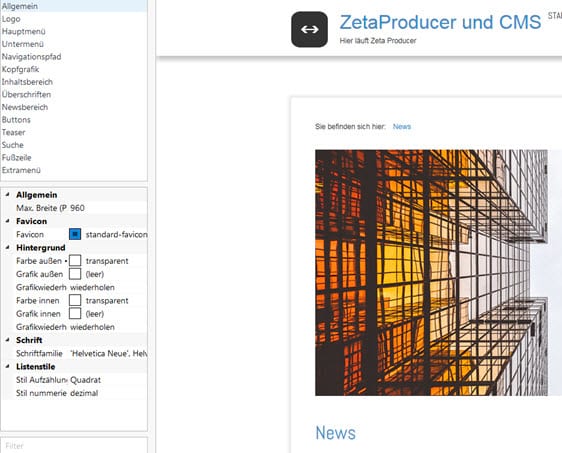
Hallo liebe Leser! In diesem Blogpost wird es um die Erstellung einer statischen Webseite mit Zeta Producer gehen. Damit lassen sich statische Webseiten aufsetzen und
Weiterlesen
Hallo liebe Leser! In diesem wahrscheinlich eher kurzem Beitrag wird es um die neue Puppy CMS-Version 2.0 und das Updaten der alten Version gehen. Es
Weiterlesen