Neben der Blognavigation, die man entweder direkt im WordPress-Theme mitgeliefert bekommt oder man bindet die einzelnen Blogseiten im Quellcode von oft header.php oder navi.php, footer.php, je nachdem wie das Theme aufgebaut ist, gibt es ein WordPress-Plugin hierzu. Dieses möchte ich euch nicht vorenthalten und gerade habe ich es auch schon etwas getestet.
Das WordPress-Plugin heisst dTabs und ist mit WP 2.5.1 kompatibel und unter Firefox 3.0 funktionsfähig. Mit dem Plugin lassen sich weitere Blognavigation-Tabs hinzufügen. Auf diese Art und Weise kann man ein paar Sachen aus der Sidebar entfernen und somit die Ladegeschwindigkeit der Bloggstartseite verbessern.
Und nun komme ich zum Plugin und erläutere ausführlich die Installation, welche mit etwas WordPress-Erfahrungen und Kenntnissen zum Thema Webspace und Co. leicht durchgeführt werden kann.
Installation
- Download erfolgt hier
- nach wp-content/plugins hochladen und entzippen
- im Reiter Plugins des WP-Admins aktivieren
- im Reiter Verwalten auf Tabs klicken
- Einstellungen treffen und neue Tabs erstellen

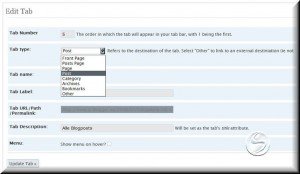
Im Bild links sind 3 Bereiche farbig markiert und zwar stehen grün für den Tab-Namen(sichtbar), rot für die Permalinks (suchmaschinenfreundlich) und gelb für Tab-Beschreibung beim Darüberfahren mit der Maus.
Darunter könnt ihr das Aussehen mittels des Cascading Style Sheets(CSS) festlegen oder andererseits automatisch generieren lassen, indem ihr einfach das Kästchen aktiviert. So werden die Tabs, nehme ich stark an, dem Bereich, wo diese im Blog platziert werden, optisch angepasst.
Damit das Ganze aber endgültig funktioniert, fügt bitte entweder vor der oder nach der Plugin-Aktivation den darunter folgenden PHP-Code in:
header.php nach dem Tag <body>
footer.php vor dem Tag </body>
Dieser Code wird einfach hinzugefügt und vergesst nicht die Admin-Rechte(CH-MOD auf 755) zu setzen, damit der PHP-Code beschreibbar ist.
<?php
if (function_exists('dtab_list_tabs')) {
dtab_list_tabs();
}
?>
Es wird im Endeffekt eine horizontale Navigation erzeugt, aber man kann auch eine vertikale erzeugen. Da ich aber kein grosser PHP-Kenner bin, kann ich euch leider nur auf das englisch-sprachige Blog zu diesem Plugin weiterleiten.
Optimiert ist die Ausgabe von CSS für Firefox 2 und alle anderen Browser für den Einsatz als horizontale Navigation. So stand es zumindest im CSS-Code ganz oben. Und nun zeige ich euch ein paar andere Screenshots von diesem kleinen Kunstwerk, realisiert mit dTabs.
Hier habe ich zusätzliche Tabs erstellt und wenn man einen bestimmten Blogbereich auswählt, werden gleichzeitig alle darin enthaltene Elemente zur Auswahl angezeigt. Zum Beispiel nimmt man Posts, darunter erscheint dann ein Drop-Down-Menü mit allen Posts zur Auswahl.
Hier seht ihr dynamische Tabs mit einem Drop-Down-Effekt, wobei unter Bookmarks die Linsk aus der Blogrolle hineingepackt sind.
Suchmaschinentechnisch wird dies wohl nichts bringen, als ein vollwertiger und statischer Link gewertet zu werden, aber platzsparend ist es auf jeden Fall.
Falls ihr Bemerkungen oder Anregungen zu diesem Plugin habt, dann einfach mal kommentieren. Im Pluginverzeichnis bei WordPress-Deutschland könnt ihr ebenfalls einige Infos entdecken.
by Alexander Liebrecht


Sehr toller Artikel, doch persönlich bleib dann lieber beim manuellen Einbau. zu viele Plugins für WD, kann auch verursachen, dass der Blog langsamer wird.
@Paul
Danke für das Feedback und es ist wohl in der Tat so, dass zu viele Plugins das eigene WP vom Laden her langsamer machen können.
Daher sollte man sich mitunter auf wichtige und welche man stets braucht, beschränken.
Manche Plugins, die mir unterkommen, haben dieselben Funktionen, die ich schon bereits integriert habe, daher schenke ich solchen keine Beachtung mehr, aber bei einigen lohnt es sich doch schon, diese anzuschauen.
Grüsse..