Hallo liebe Leser und Freunde des Feedbacks! Nach Jimdo, Ucoz, Wix habe ich diesen Anbieter für die Webseitenerstellung entdeckt. Es trägt den Namen WebsiteX5 und bietet sich dafür an, eine Homepage zu erstellen.
Ich habe mehrere Tage mit dem Desktop-Tool von Websitex5 gearbeitet und meine Erfahrungen gesammelt. Aktuell habe ich die Evolution Version auf meinem Notebook und durfte sie testen und erproben.
Es ist bei diesem Anbieter so, dass man um eine Webseite zu erstellen, keine Programmiererkenntnisse braucht. Alles geschieht im Tool. Man erstellt ein nagelneues Projekt. Das Ganze erfolgt in mehreren Schritten.
Inhaltsverzeichnis
Schritt 1
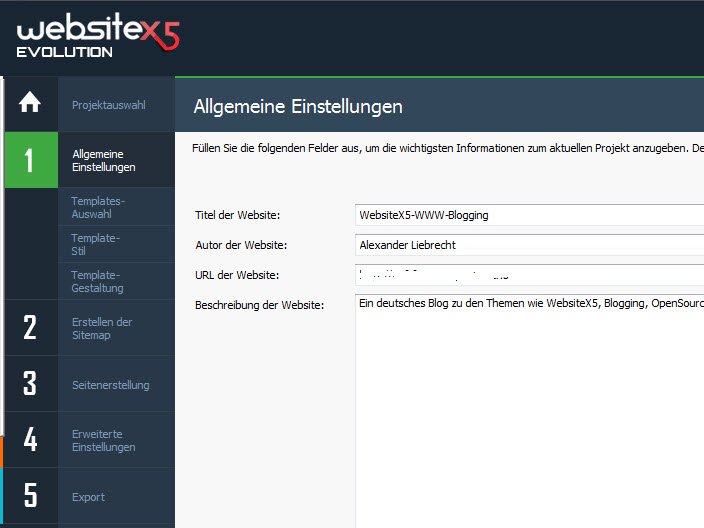
Im ersten Schritt widmet man sich den allgemeinen Einstellungen. Man wählt das Design unter vielen verschiedenen Designs. Man trägt den Namen der Webseite, den Autor und die Beschreibung ein. Wenn das erledigt ist, geht man zum Template-Stil über und dort kann man die Stile der Menüs eurer zukünftigen Webseite festlegen. Wenn ihr damit durch seid, geht es zur Template-Gestaltung über.
Das bedeutet, dass man dadurch den Header und den Footer der Webseite personalisieren kann. Es lassen sich auch Bilder hinzufügen. Das Ganze macht sich ganz gut, wenn man wirklich ein individuelles Blog(dazu komme ich noch etwas später) haben möchte.
Dann gibt es auch schon den Schritt 2.
Schritt 2
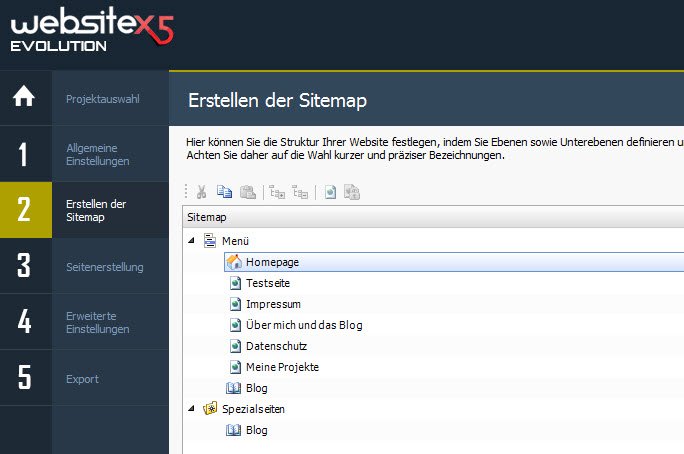
Im zweiten Schritt widmet man sich der Erstellung einer Sitemap. Ihr könnt dabei weitere Seiten eurer Webseite anlegen und bearbeiten. Ich zeige euch diese Ansicht auf dem unteren Screenshot.

Nach dem Schritt 2 befinden wir uns im Schritt 3, wo es um die Seitenerstellung geht.
Schritt 3
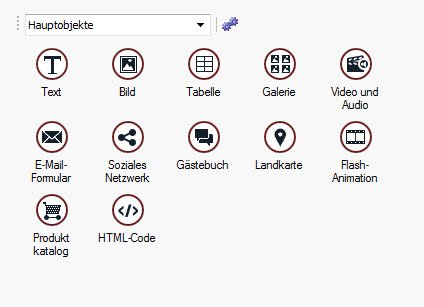
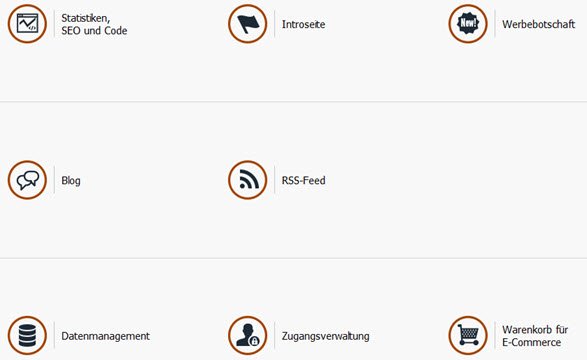
Im dritten Schritt kann man jeder Seite beliebige Elemente hinzufügen. Ich zeige es euch auf dem weiteren Screenshot.

Es ist euch überlassen, aus welchem Elementen dann einer eurer Seiten auf der WebsiteX5-Webseite besteht. Ich habe solches ausprobiert wie Text, Bild und Galerie, was auch funktioniert hat. Somit kann man sich dann mal mit der Seitenerstellung beschäftigen.
Im diesem Desktop-Tool, der Version Evolution, hat man oben rechts Pfeile, wodurch man blättern kann. So gelangt man auf alle Seiten, die man vorher in der Sitemap erstellt hat. Dann gilt es, diese Seiten mit Inhalten zu füllen. Euch stehen in diesem Sinne beliebige Elemente zur freien Verfügung.
Als Nächstes folgt dann der Schritt 4 und dabei geht es um erweiterte Einstellungen und das Blog.
Schritt 4
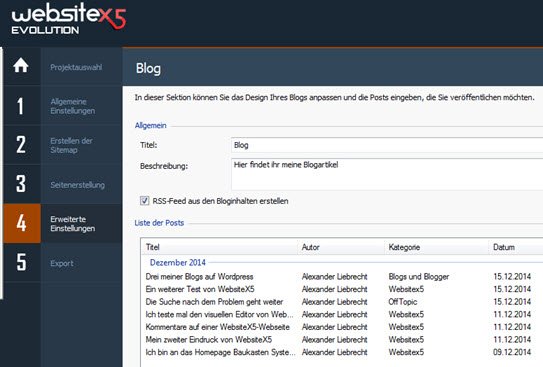
Bevor ich dazu etwas sage, zeige ich euch einen Screenshot mit dem Schritt 4.

Mich hatte das Blog interessiert, so bin ich darauf gegangen und dort konnte man Einträge erstellen, was man in einem ganz guten visuellen Editor machen kann. Wie das in dieser Ansicht aussieht, seht ihr auf dem weiteren Screenshot.

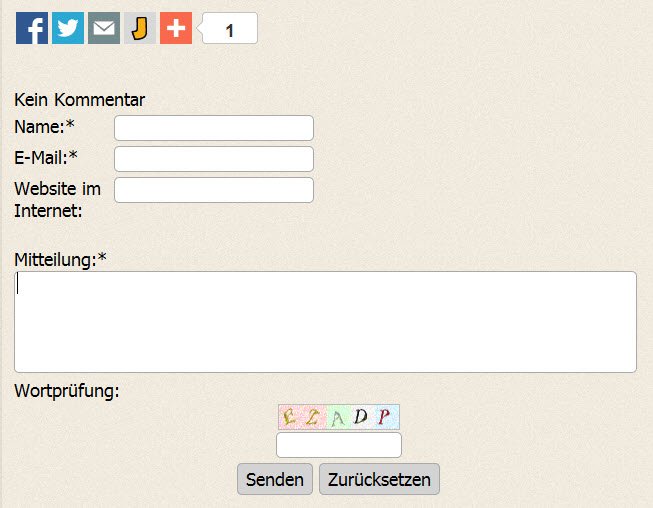
Blogartikel lassen sich kommentieren und man kann auch veranlassen, dass die Kommentare ohne die Freischaltung online gehen. Kommentieren kann man mit Link und Name, was zur Vernetzung unter den Blogs beitragen dürfte. In der Kommentarfunktion, welche ihr auf dem unteren Screenshot seht, wird mit dem Captcha gearbeitet und das ist das Mindeste, was ein Blog haben muss. Bei WordPress haben wir ja bekanntlich etwas mehr an Schutzmechanismen und das ist auch gut so.
Bei Websitex5 haben wir erstmals nur das Captcha und hier der Screenshot.

Im letzten Schritt 5 kann man die Inhalte, die man erstellt hat, ins Internet exportieren, was auch recht einfach geht.
Schritt 5
Hier exportiert man die Webseite ins Internet. Dazu muss man solche Angaben machen, wie die FTP-Adresse(eure Domain, wo ihr die Websitex5-Webseite haben wollt), das Verzeichnis(eventuell ein Unterverzeichnis eurer Domain), das FTP-Login und das FTP-Passwort.
Wenn das geschehen ist, kann man oben rechts im Desktop Tool auf „Weiter“ klicken und ihr werdet dort auch schon alles sehen können.
Bei den Upload-Optionen kann man nur das Blog hochladen, die erneuerten Dateien oder das gesamte Projekt, was ihr vorher im WebsiteX5-Tool erstellt habt. Ich habe das allererste Mal das Gesamtprojekt und dann nur die geänderten Dateien exportiert, was auch problemlos klappte.
Noch sehr wichtiges:
Man braucht auch eine Datenbank, die ihr unter erweiterten Einstellungen im Datenmanagement eintragen könnt. Dort kann man demnach eine extra für das Websitex5-Projekt erstellte Datenbank hinzufügen. Das klappte soweit gut.
Zusammengefasst heisst es, dass man für eine Webseite mit diesem Tool eine neue Domain oder ein Unterverzeichnis einer bereits bestehenden Domain sowie eine Datenbank braucht. Wenn das vorhanden ist, steht eurer neuen Webseite nichts im Wege.
Mein Fazit:
Ich fand die Webseitenerstellung mit Websitex5 einfach und man braucht aber Kenntnisse mit der Datenbankerstellung und dem FTP sowie die üblichen Webmaster-Kenntnisse und wenn man ein bloggender Webmaster ist, wird man es so oder so schaffen. Und nun möchte ich noch erwähnen, dass das Tool Websitex5 Evolution nicht etwa kostenlos ist, sondern 69,99 Euro kostet. Man kann es aber ausprobieren und wenn jemand etwas anderes mal testen möchte, kann es gerne tun.
Ich sammele gerne Erfahrungen mit solchen und ähnlichen Tools und Webseitex5 hat es mir geboten.
Und nun frage ich euch, ob ihr dieses Tool schon kennt oder seid ihr nur WordPress-Nutzer?
Freue mich auf euer Feedback!
by Alexander Liebrecht

Hallo Alexander,
ich arbeite für Webseiten gerne mit Typo3 und WordPress. Aber gerade Typo3 ist super aufwendig und erfordert gute programmiere Kenntnisse. Es wird echt immer schlimmer mit den Websitetools zum Durchklicken. Es braucht bald kaum noch jemand eine Agentur für seine Internetprojekte. Jeder pfiffige Marketing Mann klickt sich seine Firmenseite einfach zusammen. Und das erschreckende ist, das die Seiten teilweise gar nicht so schlecht sind…
Welcher einfacher Webuser kann und wird schon eine Agentur beantragen. Dafür gibt es CMS, die man selbst beherrschen kann.
Typo 3 ist für mich auch eine Ausnahme, wo ich nicht weiterkommen würde. Viele andere CMS habe ich schon mal zum Laufen gebracht.
Ich weiss nicht, aber eine Agentur beantragen, um ein Blog aufzusetzen. Das wäre wahrscheinlich zu viel für den einen. Lieber alles im Alleingang erlernen und die Kenntnisse dann behalten.
Habe auch vor so eine Website zu erstellen, komme über Computerbild an websitex5 und bräuchte etwas Hilfe.
Klaus
Hallo Klaus,
freut mich und wobei brauchst du genau Hilfe? Ich habe dieses Tool noch und vielleicht kann ich da mal nachsehen.
Hallo,
Ich erstelle auch gerade über den evolution9 meinen Blog und hänge gerade an der Erstellung der Kategorien. Man kann Ordner erstellen aber ich kann die jeweiligen Blogeinträge nicht hinzufügen. Gibt’s da einen Trick?
Hallo Barbara,
soweit ich weiss, sollte das Blog bei WebsiteX 5 nicht zu schwer zu händeln sein. Kannst du im Interface das Blog bearbeiten und dort Blogartikel erstellen? Zeige mir hier einen Screenshot mit deinem Blog, wie du es in der Software siehst. Vielleicht kann ich da mehr Rückschlüsse ziehen und dir mehr helfen.