Nun nachdem ich euch das CMS namens Subrion ein wenig nahe brachte, gehen wir einen Schritt weiter und schauen uns an wie man damit Pages, sprich Unterseiten und Blogartikel erstellen kann. Ich kann gerade mit dem Firefox das Dashboard von Subrion nicht aufrufen. In Opera geht es aber zum Glück. Solche Fehler können die Arbeit mit einem CMS zunichte machen und ich mag es nicht, mich stets an das Support-Forum zu wenden und auf die Antwort zu warten. Nur wenn es wirklich nicht anders geht.
Nun zu den Pages und Blogartikeln. Um eine Page zu erstellen, begeben wir uns zum Dashboard und klicken dort im sich links befindenden Menü auf den Punkt Content. Danach geht ihr zu den Pages und dann öffnet sich eine Ansicht mit allen erstellten Pages, die dann so aussieht.
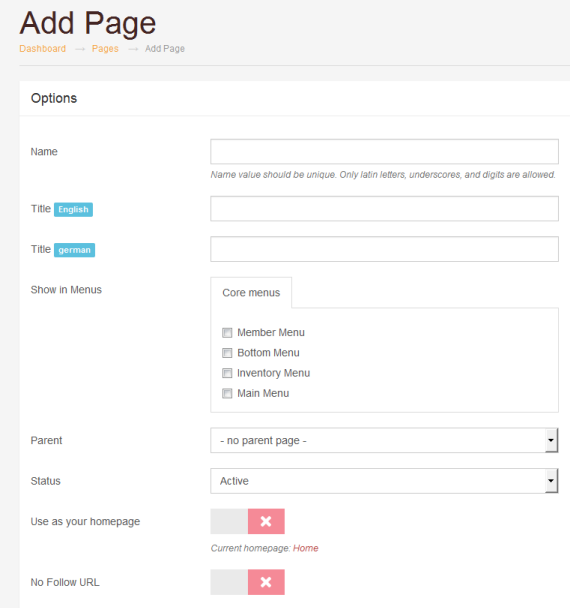
Bei mir im Template, welches ich installiert haben, sind bereits zahlreiche Unterseiten angelegt worden und ich habe nur die Seite Impressum hinzugefügt. Um eine neue Page zu erstellen, klickt ihr oben rechts auf das Button Add Page und es öffnet sich eine neue Ansicht. Ich zeige euch diese auf einem weiteren Screenshot.
Ihr habt dabei mehrere Optionen, die ihr auf dem Screenshot sehen könnt. Man kann auch festlegen, in welchem Menü die neue Unterseite in der Navigation auf der Startseite verlinkt werden soll. Ich habe mich für das MainMenu entschieden. Danach kann man auch die Meta-Beschreibungen erstellen. Bei den einzelnen Artikeln kann man leider keine Metas eintragen, was sehr schade und nicht im Sinne eines Webmasters ist. Aber vll. gibt es da ein bestimmtes Plugin. Muss ich mir nochmals anschauen, ob ich etwas finden werde.
In derselben Ansicht steht euch ein schöner visueller Editor zur Verfügung. Man kann den erstellten Text nach Belieben formatieren. Und dann veröffentlicht man das Ganze. Die erstellte Seite erscheint dann in einem Menu, welches ihr gewählt habt. Eigentlich sehr einfach und intuitiv das Ganze.
Nun kommen wir zu dem Part mit der Erstellung eines neuen Artikels. Die Komponente Blog wurde schon installiert und gehört zur Grundausstattung von Subrion CMS. Also muss man sich nicht weiter darum kümmern und kann gleich mit dem Content beginnen. Ihr geht dafür im Backend zum Punkt Content und dann auf Blog und dann rechts oben auf Add Blog Entry. Es wird sich eine neue Ansicht öffnen und dort kann man sich austoben. Es sieht dann so aus.
Ihr könnt dabei die Sprache festlegen, was aber bei mir keinen Sinn machte, da ich keine deutsche Sprache installieren konnte. Ich fand nirgends die deutschen Sprachfiles. Im Body-Bereich könnt ihr dann euren Content erstellen, formatieren und anpassen. Danach kann man auch ein Image hochladen. Wie das im Frontend mit dem Bild im Artikel aussieht, habe ich bis jetzt noch nicht ausprobiert und hoffe doch sehr, dass es ansprechend ausschaut.
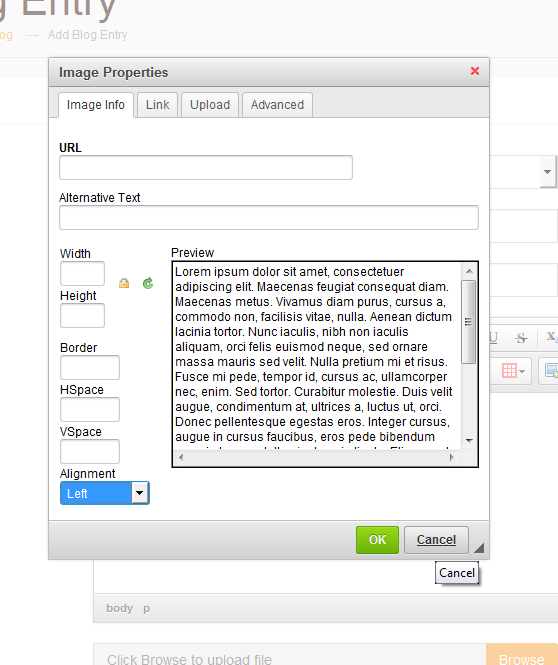
Nachdem ihr mit dem Content fertig seid, müsst ihr dann das Ganze publizieren und der Artikel erscheint auf der Startseite im Bereich Blog. Das ist auch eine easy Angelegenheit und kann von jedem erfasst werden. Bilder lassen sich auch im visuellen Editor einbinden, soweit ich es gerade gesehen habe. Die Ansicht sieht dann so aus.
Man kann es links oder rechts im Textfluss platzieren und auch die Abstände zum Text festlegen. So das wäre erstmals alles zum Thema und ich wünsche euch viel Spass mit dem Erstellen des Contents in Subrion.
By Alexander Liebrecht
Bildquelle by http://internetblogger.de