Die Visualität war und bleibt die führende Priorität im Webdesign. Im Allgemeinen ist fast alles auf der Website visuell. Das bedeutet, dass man das gesamte Konzept eines Webprojekts verstehen und nur dann visuelle Effekte ändern und hinzufügen kann. Layouts, Fonts, Animations müssen unbedingt auf jeder Website sein. Lasst uns visuelle Effekte in zwei großen Gruppen (unterhaltsame und praktische) unterteilen und sehen, wie sie verwendet werden können.
Inhaltsverzeichnis
Visuelle Effekte für eine unterhaltsame Präsentation
Die wachsende Zahl der Designer ist der Meinung, dass die Trends der 80er und 90er Jahre zurückkommen. Oder? Menschen, die in den 80er und 90er Jahren Kinder waren, sind heutzutage ein großer Teil des aktiven und erfahrenen Webpublikums. Was bedeutet das für Webdesigner?
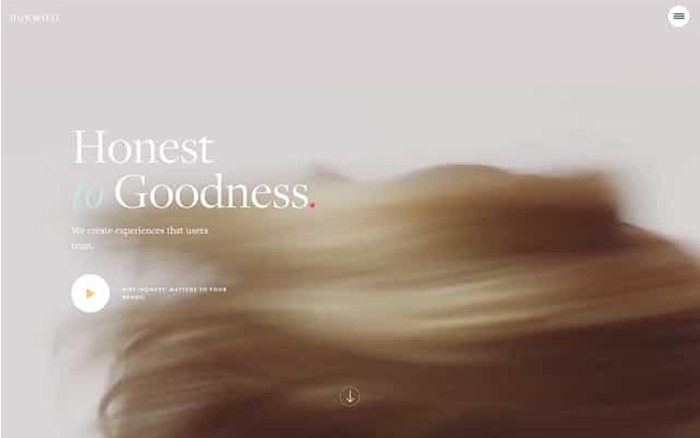
Die Verwendung von kräftigen Farben ist der einfachste Weg, das gesamte Design aufzufrischen. Die Kombination von Grundfarben, wie Blau, Orange und Weiß macht das Layout eurer Website strukturiert und konsequent. Kräftige Farben können für jedes Designelement verwendet werden: von der Hintergrundpalette bis zur Ladeanimation. Schaut euch diese einseitige Homepage-Vorlage für eine Designagentur an. Frische und lebendige Farben machen eure Website unvergesslich für jeden Kunden.
Anspruchsvolle Typografie ist heutzutage hochaktuell. Die Hauptidee ist besteht darin, dass wir mit der Größe und dem Stil experimentieren können. Webdesigner behaupten, dass eure Schrift etwas unvorhersehbar sein muss. Die Typografie muss dem Geist eurer Website entsprechen und als schöne Ergänzung des gesamten Designs dienen: Bolden ist ein gutes Beispiel dafür.
Wenn es um die visuelle Darstellung eines Produktes geht, müsst ihr euch um die Authentizität kümmern. Es gibt einige Wege online authentisch zu werden. Einer von ihnen ist die Verwendung von Metall, Stein und Holz. Sie können eure Produktpräsentation auffrischen und lebendiger machen. Eine weitere Strategie für die Erstellung einer authentischen Website ist die Verwendung von vertrauenerweckenden Fotos.
Authentische Fotos und Bilder auf der Webseite
[dropcap size=“5″]W[/dropcap]enn eure Webseitenbesucher nicht daran zweifeln, dass ihr Authentische Fotos oder Bilder verwendet, habt ihr alle Chancen auf eine langfristige Zusammenarbeit. Ganz überraschend, diese Strategie ist aktuell sowohl für persönliche Websites als auch für Industrie Websites. Zum Beispiel, diese Homepage-Vorlage für Industrie zieht scharfe Aufmerksamkeit der Autobesitzer, die auf der Suche nach einem vertrauenswürdigen Gasanbieter sind, auf sich. Der helle Himmel, eine Straße und ein zuverlässiger Gasanbieter sind alles, was man für eine Reise braucht. Es gibt noch eine Idee für eine perfekt gestaltete Website – verwendet handgezeichnete Illustrationen oder ein klares geometrisches Pattern. Diese Effekte dienen als Blickfang und fügen die Präzision zu eurer Produktpräsentation hinzu.
Animation ist sehr beliebt im Webdesign geworden. Dieser visuelle Effekt eignet sich perfekt für verschiedene Typen der Websites, da er die Aufmerksamkeit der Besucher sofort auf sich zieht. Natürlich ist das Konzept der Verwendung der Animation im Webdesign nicht neu. Es gibt jedoch ein paar Trends, die ihr nutzen könnt, um einen neuen Impulse zu eurer Webpräsenz hinzuzufügen. Unter ihnen sind Cinemagramme, Hintergrundanimationen und Videos, Icon-Animationen und Bewegungsparallaxe. Lasst uns analysieren, welcher Trend am besten für eure Website geeignet ist.

Cinemagramme
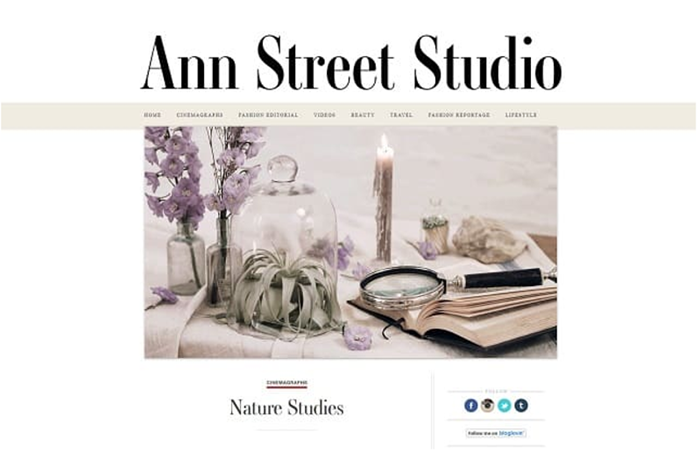
Cinemagramme sind heutzutage die erfolgreichsten Animationswerkzeuge geworden. Cinemagramme gehören zu den effektivsten Werkzeugen, die die Aufmerksamkeit der Betrachter auf sich ziehen. Schaut euch schöne Cinemagramme auf der Website Ann Street Studio an. Zarte Bewegung des Schmetterlings und der Kerze fesseln eure Aufmerksamkeit für mindestens zwei Sekunden. Und das ist die Rolle der Cinemagramme – sie veranlassen die Besucher, länger auf der Website zu bleiben.

Hintergrundanimationen und Videos
Hintergrundanimationen und Videos scheinen in diesem Jahr beliebter zu sein. Und das ist keine Überraschung. Wenn euer Besucher vor der Wahl steht: einen Text über euer Produkt zu lesen oder ein 1-Minute Video anzusehen, was wird er wählen? Selbstverständlich wählt er lieber ein Video.
Es ist genau das was Bukwild Inhaber beweisen. Aber es gibt einige Fallstricke, die ihr um jeden Preis vermeiden müsst. Ihr solltet ein Video nur dann aufnehmen, nachdem der gesamte Inhalt auf der Website fertig ist. Stellt auch sicher, dass eure Website visuell konsistent aussieht. Und der letzte Fallstrick ist die Ladegeschwindigkeit. Hintergrundanimationen können das Laden der Website erheblich verlangsamen.

Icon-Animationen oder grafische Elemente
Ein Icon-Animation oder ein bestimmtes grafisches Element kann blitzschnell die Aufmerksamkeit eurer Zielgruppe erregen. Dieser Effekt eignet sich perfekt für Websites mit langem Scrolling wie auf der Upturn’s Website.

Eine weitere faszinierende Animationsidee ist es, Bewegungsparallaxe zu verwenden. Die typische Besonderheit dieses Effektes ist ein zentrales Element (normalerweise euer Kernprodukt), das sich in der Mitte auf der Seite befindet. Mehrere Websites werden dynamischer mit diesem visuellen Effekt. Besucht die Cyclemon Website, um zu verstehen, worum es geht.
Visuelle Effekte aus praktischer Sicht

Minimalismus bleibt das Leitprinzip für alle visuellen Effekte 2017. Das Hamburger-Menü und andere Arten von versteckten Navigationsmenüs gehören noch zu den besten Möglichkeiten, den Inhalt zu minimieren. Schaut euch das Hamburger-Menü auf der Draw to Click Website an. Lange Scroll-Effekte sind hier zu sehen. Zwar sind minimalistische Designs sehr beliebt, aber es gibt einen großen Nachteil. Wir möchten unsere Websites zu minimalistisch gestalten und können damit übertreiben. Als Ergebnis sind unsere Websites nicht verständlich genug. Und dies solltet ihr auf jeden Fall vermeiden.
Ohne mobile Endgeräte können wir uns unser Leben gar nicht mehr vorstellen. Sie sind ein integraler Bestandteil unseres Lebens geworden. Das bedeutet, dass die Responsivität einer der führenden Faktoren ist, auf die ihr bei der Neugestaltung eurer Website Rücksicht nehmen müsst. Wissenschaftler sagen, dass das menschliche Gehirn bis zu 9(!) Informationsstücke wahrnehmen kann. Warum dann nicht eine auf diesen Faktor orientierte Website erstellen und die Aufmerksamkeit der Besucher mit Hilfe von modularen Layouts oder Kartenlayouts erregen wie auf der Website Visit London?
Zum Schluss lässt sich sagen, dass alle visuellen Effekte 2017 dazu dienen, um ein Lächeln auf die Gesichter der Kunden zu bringen.
Artikel by Eva

Werde in Zukunft auch verstärkt auf diese Tipps achten, da sie die Websites doch ein wenig pfiffiger und modernern wirken lassen.
Jedoch sollte man es auch nicht übertreiben. Was mich meistens eher abschreckt, sind Pre-loader, welche mir die Seite vorenthalten und stattdessen für mehrere Sekunden eine Sanduhr anzeigen. Da hilft auch keine hübsche Animation weiter. Ich finde, für eine gelungene, moderne Internetpräsenz reicht meistens eine Mischung aus „klassischer“ Darstellung ohne viel Schnörkel, und einige responsive Elemente wie z.B. dynamisch ausfaltende Menüs.
Hi Kalle,
Danke fürs Feedbacken. Ja, so ein Art Pre-Loader ist in meinem neuen Premium-Theme WooStroid. Aber das geht ja noch. Was ich nicht ab kann, sind es überdimensionale Layer über die ganze Webseite oder Bettel-PopUps, die nach jedem Scrollen auftauchen. Da verlasse ich die Webseite meistens schnell. Alles andere geht bei mir.
Bettel-PopUps gibt es das noch?
Ich selber stehe eher zum Motto weniger ist mehr.
Grüße
Lothar
Ja, manchmal gibt es noch solche Pop-Ups, wenn ich mal meine Kommentare-Runden mache. Es gibt genug Social Icons Plugins bei WordPress, womit man Networking betreiben kann.
Was sind denn bitte Bettel-PopUps? 😀
Kennst du sie nicht, dann solltest du mehr auf Blogs surfen. In den Kommentaren höher habe ich schon erwähnt, was diese Pop-Ups sind. Es wird um den FB-Like gebeten, weil solche Pop-Ups auch nach jedem Scrollen immer wieder erscheinen. So etwas gehört nicht auf die Blogs, wie ich denke.
Ah ok, danke! Wieder was gelernt.
Sowas in der Art ist mir auch schon bei „seriösen“ News-Webseiten aufgefallen. Da wird immer nur der Anfang eines Artikels angezeigt und dann ist da ne Grafik die um ein Facebook-Like bittet, die man wegklicken muss, bevor man den Artikel weiterlesen kann.
Mir fällt grad leider nicht mehr ein welche Seite das war…dachte es wäre der Focus gewesen, aber zumindest im Moment haben die das nicht aktiv.
Ja, manche Webseiten treiben es einfach zu weit mit den PopUps. Da bleibt doch kein Leser länger mehr auf der Seite. Sehr schade darum, aber auch in Blogs kommt das oft vor, vor allem Auftritte der Selbstständigen, die durch PopUps ihren Service promoten. Dafür ist die Sidebar oder eine separate Seite besser und stört auch keinen 😉
Das sind eine Menge interessanter Anregungen. Das visuelle Design einer neuen Webseite zu entwickeln, ist immer wieder eine Herausforderung und jeder gute Hinweis ist willkommen.Aber wer sich da zu wenig Gedanken macht, wird Besucher nicht lange auf einer optisch faden und strukturlosen Seite halten können.Danke für die Tipps.
Hallo Arno,
danke fürs Feedbacken und da gebe ich dir Recht. Es ist nun mal so, dass das Design der eigenen Webseite wichtig ist. Das kann man drehen wie man will. Auch ist es mir bewusst, dass der Leser interessante Inhalte sucht, die ihm weiter helfen können. Aber wenn da im Vorfeld schon das Design abschreckt, dann wird die Seite schnell verlassen. Ich hoffe doch sehr, dass du und ihr Leser hier mit dem Theme zurecht kommt.
Ich bin davon begeistert und hoffe, dass es für euch auch in Ordnung ist.
Ich möchte auch kurz nochmal was anmerken.
Ein Firmenwebseite sollte man meines Erachtens von einem Profi erstellen lassen und sich auch entsprechend Geld kosten lassen.
Die Amazon Affiliate Blogger kaufen ein Affiliate Theme.
Die Hobbyblogger bedienen sich aus dem WordPress Backend.
Alles was in dem Beitrag geschrieben wurde ist also nur was für die Firmenwebseite.
Nicht mal ein Shop braucht visuelle Effekte. Sowas lenkt nur von eigentlichen ab.
Was sagt ihr dazu?
Grüße
Lothar
Lothar, warum gleich Hobbyblogger! Auch Profiblogger bedienen sich des WordPresses. Wir wollen mal nicht so tun, als wären alles Hobby-Blogger, die auf dieses CMS setzen. Sehr viele Unternehmen setzen mittlerweile auf WP, weil es einfach zu handhaben und zu verwalten ist.
So sehr viele visuelle Effekte wird wohl ein herkömmlicher Blogger nicht benötigen. Das wird wohl so sein. Ich brauche auch keinerlei Slider oder sonstiges. Aber auf einem Blog habe ich eine Landing Page, was ich eigentlich normalerweise nie habe.
Im Shop musst du schnell an die Ware heran, sodass du dir alles durchlesen und dich informieren kannst. Wenn dann der Weg zur Kasse noch obendrein benutzerfreundlich ist, dann hast du gewonnen. So sehe ich das. Aber ok, ich habe keine 20 Jahre eCommerce-Erfahrungen.
Der Artikel im Übrigen ist ein klasse Post von der Eva und sie gehört mit zu den besten Autoren dieses Blogs.
Das Bild mit dem Fahrrad macht wirklich was her! Sieht super aus 🙂
Wirklich tolle Bilder! Mir gefällt das mit dem Fahrrad auch am besten!
Hallo Dominic,
freut mich sehr, dass es dir zusagte. Ja, durch visuelle Effekte kannst du eine eigene Webseite schon etwas aufpeppen. Aber so als Privatblogger und Webmaster ist es eventuell nicht notwendig und Hauptsache, deine Leser finden sich auf deiner Webseite zurecht 😉
Ich kann mich nur anschließen. Das mit dem Fahrrad gefällt mir am besten, tolle visuelle Effekte!
Hallo @Visueller Guru und schön, dass du hier auch deine Ansichten gepostet hast. Visuelle Effekte braucht ein herkömmliches Blog eher nicht, aber wenn, dann sollten diese gut umgesetzt sein. Eventuell brauchst du dabei einen guten Webdesigner, der dir unter die Arme greifen kann.
Hallo, da sind ein paar wirklich interessante Effekte dabei. Habe dir mir gerade alle auf eine Liste aufgeschrieben, mal sehen, welche ich davon demnächst umsetzen werde 🙂
Hallo Jessica,
vielen Dank für dein zahlreiches Feedback hier im Blog. Sehr nett von dir! Ja, schaue, was deinem Projekt etwas Nutzen bringen kann und setze es in die Tat um.
Danke für diesen informativen Beitrag. Ich habe ihn mit Interesse gelesen. Ich bin damit einverstanden, dass visuelle Effekte eine sehr wichtige Rolle spielen. Das Aussehen der Webseite steht neben den Inhalten im Mittelpunkt. Ich habe meine Seite mit WordPress erstellt. Und mit WordPress Themes habe ich ein schönes Design gestaltet.
Hallo Betti,
auch deine Art des Kommentierens häuft sich hier und ich werde keine solche Links in den Kommentaren mehr zulassen. Templatemonster Templates sind auch so bekannt, ohne dass du das in den Kommentaren nochmals verlinken musst. Daher habe ich den Link entfernt.
Die "Visuelle Effekte durch Minimalismus" erzielen mit dem geringsten Einsatz das beste Ergebnis. Ich nutze diesen visuellen Effekt auch auf meinen Seiten.
VG
Tim
Sehr interessanter Artikel! Ich finde gerade die Wahl der richtigen Farben sehr wichtig. Wenn ich von mir persönlich ausgehe, achte ich immer auf eine gute Optik und Harmonie der Farben. Damit kann man schon viel erreichen. Danke für die guten Tipps!
Liebe Grüße
Nicki
Zwischenzeitlich hat uns der Begriff "flat design" geprägt.
Meiner Meinung nach ist die optische Qualität einer Webseite fast ausschließlich vom Bildmaterial abhängig.
Nichts desto trotz – interessanter Artikel!
Ich arbeite meistens mit Stock-Fotos und Premium Bildern von Envato Elements. Eigene Screenshots fehlen auch nirgends, denn so arbeitest du bei CMS und Co. Coole Bilder darf ein Blog immer haben, aber es kommt darauf an, woher man diese nimmt. Manch einer traut Stockbildern nicht und ich begrüsse diese. Letztendlich sollte man sich die Lizenzen vorher ansehen, um sich sicher zu sein.