Hallo liebe Leser und Freunde des Feedbacks! Eher als erwartet poste ich diesen zweiten Teil meiner Artikelserie zum Thema ImpressCMS Version 1.3.7. Hierbei handelt es sich von der Installation der Module und Themes. Das ist alles halb so schlimm und geht recht flott.
Installation von Modulen
Module für die ImpressCMS-Version 1.3 bekommt man hier. Module sind auch zugleich Erweiterungen und zu den einzelnen Modulen werde ich hier noch weitere Beiträge platzieren. Ein Modul wird heruntergeladen, lokal entpackt und mit dem Tool namens Filezilla auf den Webspace der Installation ins Verzeichnis /modules hochgeladen. Im Backend im ACP vom ImpressCMS geht man zum Module-Manager und installiert ein Modul. Es werden dabei etliche Datenbank-Einträge gemacht. Falls ihr bei einer Module-Installation eine weisse Seite bekommt und nicht weiter wisst, aktiviert ebenfalls im Dashboard in den Haupteinstellungen das Debug-Dashboard, sodass es unter der Seite angezeigt werden kann.
So wisst ihr zumindest woher die Fehlermeldungen stammen und könnt euch damit an das englische Support-Forum wenden, wo euch auch gerne geholfen wird. Es sind wahrscheinlich um die 50 Module existent und eine Garantie, dass ein Modul einwandfrei funktioniert, gibt es leider nicht. Das ist wie mit den WordPress-Plugins, wobei das eine geht, das andere wiederum nicht mehr, weil etwas ist.
Ich musste bei den Modulen wie imBlogging(Blog im Portal) und imTagging(Tags und Kategorien im Blog) PHP 5.3 einsetzen, was ich bei meinem Managed Server bei dem Webhoster All-inkl in der Datei .htaccess mittels eines kurzen Eintrages aktivieren musste. Sonst wäre es mit den beiden Modulen gar nicht gegangen. Leider wurden die meisten Module noch 2010-2013 entwickelt und da hatten wir noch kein PHP 5.5 und 5.6. Wie das in Zukunft mit den Modulen und den gängigen PHP-Versionen sein wird, kann ich nicht sagen und hoffe, dass man dann im Webhosting immer noch mit älteren PHP-Versionen arbeiten können wird.
Module haben Optionen sowie Einstellungen und Berechtigungen bzw. Rechte, die man sich unbedingt ansehen muss. Es gibt beim ImpressCMS so etwas wie den Webmaster, das werdet ihr sein, die Nutzer und die Gäste. Für jede Gruppe gibt es Berechtigungen, die man sowohl bei den Modulen als auch in den globalen Gruppenrechten im ACP festlegen sowie einstellen kann. Ihr solltet euch damit befassen und das beste Resultat herausfinden. Ein Webmaster darf zum Beispiel alles machen und tun und hat den Zugriff auf alle Funktionen sowie Einstellungen sowohl im System, im ACP als auch bei den Modulen und Themes. Daher kann man sich danach richten, so in etwa.
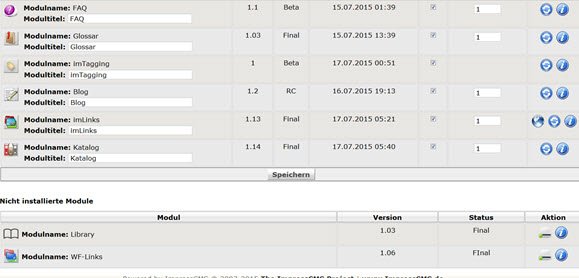
Module kann man noch zur Startseite machen und ich habe in meinem frisch installierten ImpressCMS 1.3.7 Portal das iForum als Startseite, weil ich auch noch das Blog, Artikel, News, FAQs, Galerien, Glossar und den Wiki habe. Das Forum reicht für mich vollkommen und wenn ich bloggen möchte, kann ich es auch dort im Portal gerne machen. Ich zeige euch hier einen Screenshot aus der Moduleverwaltung, dem Modulmanager.
Man kann Module de/installieren auch de/aktivieren. Das ist sehr einfach damit. Ihr seht in der Modulliste immer die Modulversion und ob es eine Finalversion, eine Beta-Version oder eine RC-Version sind. So weisst man, aha, so und so ist es und wenn ich ein neues gleiches Modul im Internet und auf den ImpressCMS-Seiten entdecke, kann ich gut vergleichen und bei Bedarf das Modul updaten. Module lassen sich auch im ACP im Modulmanager aktualisieren. Aber ich weiss noch nicht, wie das gemeint ist. Wahrscheinlich wir man die neuen Dateien eines Moduls auf den Server hochladen müssen und muss so das Modul im Modulmanager aktualisieren.
Immer wenn eine Modulinstallation fehlt schlägt und ihr nur eine weisse Seite angezeigt bekommt, gleich danach das Debug-Dashboard aktivieren und noch einmal installieren. Das hilft immer, zumindest kommen alle Fehlerchen ans Tageslicht und man kann damit arbeiten. Nun zu den Themes.
Installation der Themes beim ImpressCMS
Themes bekommt man hier. Ein Theme wird heruntergeladen, lokal entpackt und auf den Webspace ins Verzeichnis Themes hochgeladen. Danach geht man zum ACP/dem Dashboard oder dem Backend und geht zu den Haupteinstellungen. In diesen Optionen kann man erstmals alle vorhandenen Themes aktivieren, damit sie im Frontend zum Wechseln angezeigt werden und man kann das Haupttheme aktivieren, muss dann aber im Frontend dasselbe Theme auswählen, damit es auch geändert werden kann.
Das mit den Themes ist beim ImpressCMS 1.3.7 eine eher einfache Geschichte, aber gut, dass man überhaupt verschiedene Themes angeboten bekommt. Manche CMS haben vielleicht gerade mal das Standard Design und noch ein paar Themes. Ich kann euch das Bootstrap Design/Theme ans Herz legen. Das seht ihr hier in meinem Portal. Weitere Themeoptionen konnte ich nicht finden, sodass man das Design einmal einstellt und sich dann auf die Ausgabe der .css-Datei verlassen müsste, Aber das ist ok so und man muss nicht mehr herumprobieren und herumspielen 🙂
Fazit:
Themes und Module sind nun mal Erweiterungen, die man schätzen sollte. Es gibt halt CMS, wie WordPress, Drupal und Joomla mit massenhaft an Addons und Erweiterungen. Dann gibt es andere CMS, die gerade noch entwickelt werden mit viel weniger Designs, Modulen und Plugins oder auch verschiedenen Addons. In den nächsten Artikeln der Serie gehe ich nochmals auf die Handhabung des ImpressCMS ein und ich sehe jetzt schon im Portal, dass ich neue Besucher habe. Das kam ganz bestimmt durch den ersten Artikel der Serie ImpressCMS. Das ist immer gut zu wissen oder.
by Alexander Liebrecht