Es gibt mehrere Screenshot-und-Capture-Tools, wobei viele würden meinen, dass SnagIt davon der beste mit den vielseitigsten Editier-und-Erstellungsmöglichkeiten im Bereich der Screenshot-Erstellung sein sollte. Mit SnagIt werden derzeit alle Screenshots in diesem Blog erstellt. Nun habe ich aber eine kostenlose Alternative entdeckt und zwar nennt sich das Tool FireShot und bietet eine Vielzahl von Möglichkeiten, welche man als Blogger oder Webmaster sicherlich von Zeit zur Zeit gebrauchen kann.
Es ist eine kleine Software in englischer Sprache, was gar nicht schlimm ist, da dort befindliche Schlatflächen sich schnell ausprobieren und umsetzen lassen. FireShot gibt es sogar als eine Firefox-Erweiterung und zudem ist sie auch auf allen gängigen Windows-Betriebssysteme lauffähig. Diese Funktionen unter anderem enthält die kostenlose Version von FireShot.
- Screenshots der ganzen Seite
- Markieren
- Ausschneiden
- Kommentieren
- Pfeile erstellen
- Text erstellen
- Objekte einfügen
- Zeichnungswerkzeuge verfügbar
- Bilder einfügen(auch mit transparantem Hintergrund)
- Export in einen externen Editor wie etwa SnagIt etc.
- Kopieren
- per Email versenden
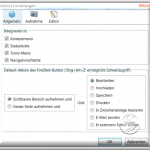
Ich habe nicht viel Zeit gebraucht, um mich mit FireShot zurechtzufinden. Es ist doch so: Jeder Internetnutzer musste schon mal im Leben einen Screenshot erstellen, wobei viele wissen nicht, wie man es vollbringt. Bei FireShot drücke ich nur auf das Button oben rechts im Firefox-Fenster und es ertönt eine Fototon als wenn man es mit einer Fotokamera machen würde. Hierzu gleich mal der Tastenbefehl STR+ALT+Z zum Aufnehmen und anschliessendem Bearbeiten eines Screenshots.

- Wie sieht es mit euch aus?
- Welches Tool zur Capture-Erstellung nutzt ihr und warum? Kennt ihr weitere Screenshot-Tools?
Mein Favorit bleibt nachwievor SnagItund im Blog Netgestalter bei der jetzigen Google-Recherche nach FireShot habe ich einen älteren Beitrag zu FireShot entdeckt.
by Alexander Liebrecht
Ahh super ich hatte schon länger nach einer alternativ gesucht bin mit snagit nich so ganz zu frieden werde gleich mal fireshot testen…
Vielen dank!
Hallo,
SnagIt hat nur mehr Funktionen, wie ich es in Erinnerung gegenüber dem Fireshot habe. Aber da Fireshot doch eine kostenlose Erweiterung ist, bietet es sich nur förmlich an. Vor allem wenn es für den eigenen Browser gedacht ist, ist es ideal:-)