Hallo liebe Leser und Freunde des Feedbacks! In diesem Artikel erzähle ich euch etwas über Drupal 8, das neue Update, wie man rechtliche Seiten und die Cookie Bar bei Drupal 8.0.3 realisieren kann. Drupal 8 ist ja eine passable CMS-Entwicklung und meine Installation vor drei Wochen war zwar etwas mühsam, doch ich konnte mich gut durchsetzen.
Mit diesem OpenSource CMS arbeite ich auf auf http://wpshopde.de und das Blog konnte ich nun inzwischen gut einrichten und setze auch auf kein Standard Theme. Das neue Drupal 8 Theme kommt mit freundlichen roten Farben daher und ich habe auf einem Blog gelesen, dass Rot im Webdesign auch sehr beliebt ist.
Nun zum neuen Drupal 8.0.3 Update
Infos darüber gibt es mitunter auch hinter diesem Linkverweis. Das Update sollte man zeitnah einspielen, weil es ein Wartungsrelease ist, welches mit etlichen Bugfixes daher kommt. Wie man das machen kann, bringe ich jetzt für euch.
Also ihr lädt das neue Download-Paket herunter, entpackt es lokal und packt wieder zum ZIP-Archiv namens drupal803.zip. Wir arbeiten beim Entpacken auf dem Server wieder mit dem Terminal und SHH, weil das Update um die 60 MB gross ist und da muss man nicht länger darauf warten, bis es hochgeladen wurde.
Ihr backupt den FTP-Inhalt und eure aktuelle Drupal 8 Datenbank und lädt das vorher gepackte ZIP-Archiv ins Rootverzeichnis hoch. Anschliessend entpackt ihr es mit diesem SSH-Befehl.
unzip drupal803.zip
Danach löscht ihr es wieder mit diesem SSH-Befehl.
rm -rf drupal803.zip
Dann habt ihr alles entpackt und ihr navigiert zum Backend eures Drupal 8 Blogs und dann zum Statusbericht. Vermutlich muss man dann die Datenbank updaten, was ihr mal machen solltet. Das sollte einwandfrei gehen. Ich musste gestern auch die Datenbank aktualisieren, was auch klappte. Unter verfügbare Aktualisierungen im Backend des Drupal 8 Blogs findet ihr alle Updates, die noch eingespielt werden können.
Der Core des Drupal 8 selbst muss per Hand aktualisiert werden. Themes und Module kann man bequem aus dem Backend heraus updaten. Das sollte auch klappen. So, nun haben wir die letzte Drupal 8 Version im Blog, wie man das dem Statusbericht entnehmen kann.
Dann falls es euer neues Drupal 8 Blog ist, muss man sich um die Erstellung der rechtlichen Seiten und im Falle der Nutzung von Google Produkten wie dem G+ One Button, Google Analytics, Adsense, auch noch um die funktionierende Cookie Bar.
Wie erstelle ich neue Seiten bei Drupal 8
Ihr werdet eh eingeloggt sein, so geht ihr zum Tab Inhalt>Inhalt erstellen>einfache Seite und fügt den Content hinzu. Vorher generiert ihr euch die HTML-Codes für Impressum, Disclaimer und die Datenschutzerklärung auf http://e-recht24.de. Dort ist es am idealsten, wie ich das immer gemacht habe.
Wenn ihr eine neue Seite erstellt, erstellt einen neue Menüpunkt namens Impressum oder eben Datenschutzerklärung oder ähnliches und diese Seiten tauchen dann im Drupal 8 Frontend in der Main-Navigation auf. So ist es in der Regel der Fall. Ihr wisst es als Blogger und Webmaster sicherlich schon, dass die rechtlichen Seiten auf einem neuen Projekt das A und O sind und daher sollte man sich darum zeitnah kümmern.
Sobald diese Seiten stehen, kümmert ihr euch um die funktionierende Cookie Bar und wie man sie einbinden kann, zeige ich euch jetzt.
Einbinden einer Cookie Bar bei Drupal 8.0.3
Die Cookie Bar gibt es zwar auch als Modul, aber bei mir kam es zu einer Fehlermeldung im Frontend, sodass dieses Modul erstmals nicht zu gebrauchen ist. Auch das Einbinden des Cookie Bar Codes im Template des Drupal 8 Themes klappte nicht, weil ich kein richtiges Header-Template ausfindig machen konnte. Ich kam dann einfach auf die Idee, einen weiteren benutzerdefinierten Block zu erstellen.
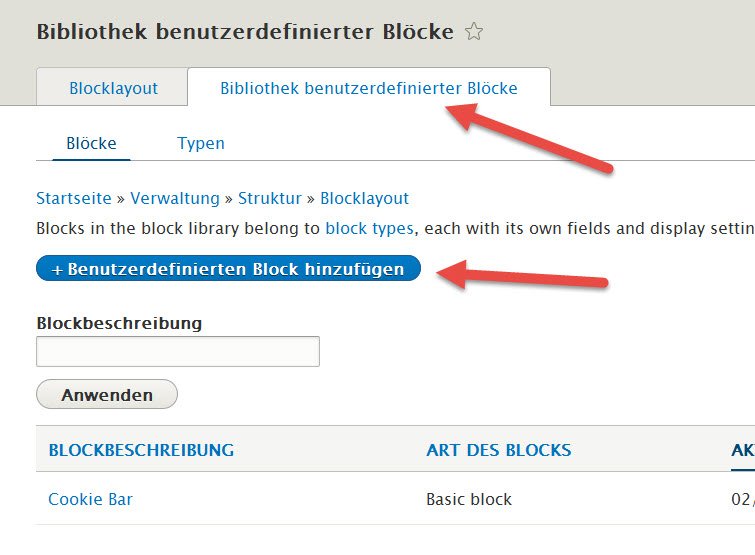
Wo man diesen Block erzeugen kann, zeige ich euch auf diesem Screenshot.
Diesen neuen benutzer-definierten Block kann man unter Struktur>Blocklayout>Bibliothek für benutzerdefinierte Blöcke erstellen. Wir werden noch ein neues Textformat brauchen und dieses erstellt man unter Konfiguration>Text Formats und Editors. Dort erstellen und aktiviert nichts mit HTML oder dem ckEditor.
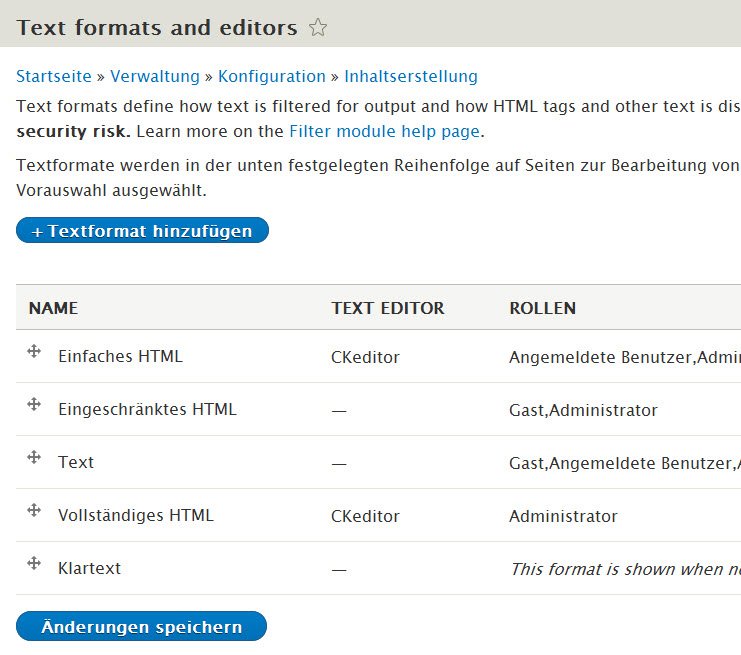
Das neue Textformat sollt einfach nur ein Textfeld zum Einfügen des Cookie Bar Codes sein. So wird der Code im Frontend des Drupal 8 Blog auch dargestellt, was ich bereits testen konnte. Hier nochmals ein Screenshot zu der Ansicht im Drupal 8 Backend, wo man ein neues Textformat erstellen kann.
Ihr seht auf dem obigen Screenshot mitunter auch Einfaches HTML oder Vollständiges HTML, welches mit einem Ckeditor arbeitet. Das brauchen wir beim neuen Textformat nicht und nachdem ihr es als Text erstellt habt, generiert ihr euch eure Cookie Bar hinter diesem Link.
Danach geht ihr wieder zu Struktur>Blocklayout und platziert den vorher erstellten benutzerdefinierten Block im Header oder sonst wo auf der Webseite. Ach ja, noch etwas. Fügt beim Erstellen dieses neuen Blocks den Code der Cookie Bar in das Textfeld ein, damit die Cookie Bar im Frontend angezeigt werden kann.
Dann den Block platzieren und im Frontend hat man dann die Cookie Bar je nach festgemachte Position. Die Positionen der Cookie Bar sind frei wählbar, wie man das der Download-Seite auf Silktide.com entnehmen kann. Diese Cookie Bar funktioniert tadellos und etwas anderes wird man nicht mehr brauchen.
Nun wisst ihr auch das und so haben wird rechtliche Seiten und die Cookie Bar umgesetzt. Ich setze noch Social Share Buttons für Twitter, Facebook und G+ ein, sodass hierbei die Cookie Bar in jedem Falle notwendig sein wird. Google will es so und wir bloggende Webmaster müssen mitspielen 😉
Übrigens gab es auch ein neues Drupal 7 Update, die Version 7.42 und diese behandele ich dann im separaten Artikel hier im Blog.
Bei Fragen einfach kommentieren.
Setzt ihr Drupal 8 schon aktiv ein?
Wie habt ihr die Cookie Bar realisiert?
Freue mich auf euer Feedback und ggf. Social Media Signale.
by Alexander Liebrecht




Ein Kommentar