Hallo liebe Leser und Freunde des Feedbacks! Immer mehr berichte ich hier bei Internetblogger.de über OpenSource CMS und ich gehe davon aus, dass ich es auch zukünftig fortsetzen können werde. Ich machte es mir zum Hobby, CMS zu testen und eigene Erfahrungen damit zu sammeln. Ich weiss wie schwer es oft ist, ein ausländisches CMS zu testen, wenn es kaum brauchbare deutsche Erfahrungsberichte gibt. Dazu möchte ich mit meiner Berichterstattung beitragen und das Ganze dann auf Deutsch verfassen.
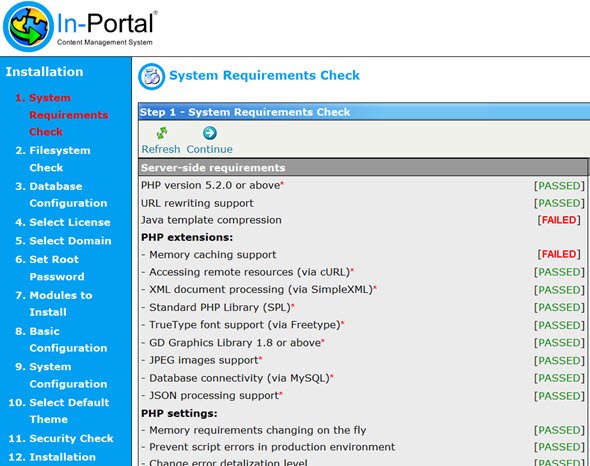
In diesem Bericht stelle ich euch das neu entdeckte In-Portal CMS vor, welches ich hier im neuen Portal im Einsatz habe. Dieses OpenSource CMS basiert auf PHP, mySQL und Java, da ein Webserver Java Template Compression haben bzw. eingeschaltet haben muss. Damit das Backend des In-Portals aufrufbar ist, muss ein Webbrowser mit Javascript arbeiten, es aktiviert haben und ansonsten lässt dieses CMS problemlos auf einem PHP-Webserver installieren. Ich habe es auf der PHP 5.5 Version und der letzten mySQL-Version im Einsatz. Das klappt ganz gut. Ich zeige euch hier gleich einen Screenshot von der eigentlichen Installation des CMS.
Ihr seht auf dem Screenshot den Systemcheck, zu welchem es bei der Installation kommen wird. Von den PHP-Erweiterungen auf dem Server passte bei mir soweit alles auf Anhieb, ausser dem Memory Caching Support und mein Webhoster konnte mir dabei helfen. Jedenfalls scheut euch nicht davor, wenn ihr es nicht installieren könnt und etwas auf dem Server aktiviert werden muss, den Webhoster-Support darüber in Kenntnis zu setzen. Euch wird man schnell und je nach Webhoster helfen.
Die Installation durchläuft mehrere Abschnitte/Schritte, bei denen man den Anweisungen auf dem Display Folge leisten muss. Ihr werdet auch ganz bestimmt die Daten eurer vorher erstellten Datenbank und des Benutzers eingeben müssen. Wenn ihr mit der Installation durch seid, könnt ihr euch mit dem Login „root“ und eurem Passwort auch schon im Backend einloggen.
Das Backend des in-Portals
Das Backend dieses In-Portal CMS schien mir auf Anhieb etwas kompliziert zu sein, denn man wusste noch nicht, wo was ist und welche Option für was steht. Ich habe zwei Tage damit verbracht, bestimmte Dinge zu testen und auszuprobieren sowie im Backend zu finden. Es sind alle Funktionen, die das in-Portal anbietet, im Backend zu finden. Man kann die Website-Struktur verwalten, Kategorien erstellen und bei den einzelnen Modulen, die ihr hier downloaden könnt, wird man auch die Module verwalten können.
Bei den Modulen hat man die eCommerce-Geschichte, News-Verwaltung, das Forum und das Linkverzeichnis/Directory. Alle Module werden aus der Quelle heruntergeladen, lokal entpackt und ins Verzeichnis /modules auf den Webspace hochgeladen. Module sind dann im Backend links in der Ansicht zu finden und man kann bei den Module direkt als „root“ aus dem Backend heraus Kategorien erstellen, die Ausgabe/den Output von Module verwalten. Kategorien sind Sections, die man dann erzeugt. Es gibt auch globale Sektionen wie Forum, Linkverzeichnis, eCommerce und News. Bei jedem einzelnen Modul gibt es weitere Kategorien, die ihr dann gerne anlegen könnt. In diesen Kategorien wird man direkt aus dem Dashboard heraus posten können.
Themes beim in-Portal CMS
Weiter im Backend findet man auch Themes und ich kann euch das Theme „Advanced“ ans Herz legen. Wie das live aussieht, seht ihr in meinem oben verlinkten in-Portal. Dieses und weitere Themes kann man hier herunterladen. Ein Theme wird heruntergeladen, lokal entpackt und ins Verzeichnis /templates auf den Webspace hochgeladen.
Themes kann man global einstellen und für das ganze in-Portal gelten lassen. Noch gibt es bei jedem Modul ein Theme, welches aber eingestellt wird oder ihr könnt es ändern, wenn ihr eine Sektion im Modul bearbeitet. Die Themes sehen ganz normal aus, ohne SchnickSchnack und ganz passabel, ich weiss aber noch nicht, ob sie responsive sind, da muss man genau die englische Beschreibung durchlesen. Wahrscheinlich ja, mobil.
Ihr könnt im Backend des CMS in der Browseransicht euch gleich das Theme ansehen und wenn ihr am Portal etwas geändert habt, seht ihr dort auch die neuen Änderungen. Das ist sehr praktisch, wie ich finde.
Suchmaschinen-freundliche URLs beim in-Portal
Die SEO-URls haben wir und sie kann man entweder mit .html oder dem Slash(/) enden lassen, wir ihr wollt. Ich finde, dass das etwas sympathischer ist, als hätte man keine SEO-URLs. Achtet noch darauf in der Datei .htaccess, falls ihr euer in-Portal im Unterverzeichnis habt, die Stelle mit RewriteBase / anzupassen. Hinter dem Slash kommt das Unterverzeichnis und noch ein Slash. Damit wäre es richtig.
Gerade mal seit gestern sind die ersten Inhalte meines neuen in-Portals im Google Index und ich würde gerne mit diesem Suchbegriff „in-portal deutsch“ oder „in-portal“ gefunden werden. Dazu muss ich mehrere Blogartikel verfassen, was denke ich mal machbar ist oder ich packe alles in diesen Artikel hinein.
Die Handhabung des in-Portals
Die Handhabung schien für mich beim Beginn etwas schwer zu sein und ich habe zwar woanders gesagt, dass ich dieses CMS einem Blogbeginner nicht empfehlen kann, aber ich denke, dass wenn man sich da etwas reinkniet, es auch hinbekommen wird, auch als Beginner. Wie man eine Software auf dem Server installieren kann, solche Kenntnisse werden auch bei diesem CMS vorausgesetzt und man muss etwas mit dem Tool Filezilla umgehen können. Das wäre es auch schon. Alles andere bekommt man nach einer Woche schon noch heraus.
Wie man statische Seiten erstellen, in der Startseiten-Navigation verlinken kann, musste ich lange herausfinden. Aber es klappte nach einer ganzen Weile und dazu sage ich auch noch etwas. Die Installation der Module und der Themes ist eher nicht schwer und da wird man damit gut zurecht kommen.
Aber lasst euch gesagt sein, bringt Zeit und Geduld mit, da in-Portal kein WordPress ist und man braucht für den Start etwas länger. Fehlertechnisch funktioniert bei mir nur das Anklicken einer zweiten Unterseite in der Topic-Übersicht im Bulletin Board nicht. Das Problem löste ich, indem ich die Ausgabe, den Output der Topics im Backend des in-Portals auf 50 Topics eingestellt hatte. Ob es ein Bug ist, ist schwer zu sagen, wahrscheinlich geht das aus irgendeinem Grund nicht oder noch nicht.
Module beim in-Portal CMS
Bei den Modulen haben wir wie schon erwähnt, eCommerce, News-Management, Bulletin Board und Directory/Linkverzeichnis. Mit eCommerce brauche ich nicht zu arbeiten und alle anderen Module sind herzlich willkommen. Die Handhabung des Newsmodules ist ganz gut und nicht so sehr schwierig.
Modul News Management
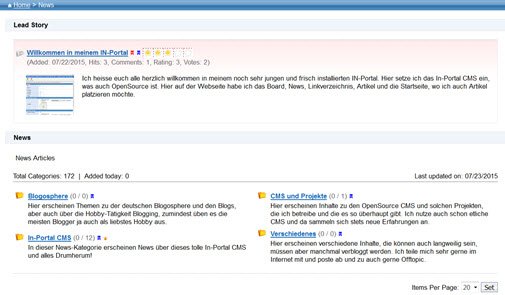
Man kann im Backend Sektions erstellen und in diesen Kategorien lassen sich News erstellen. Man arbeitet mit dem News-Teaser, News-Thumbnails, SEO-URLs und braucht die erstellte News, noch auf „aktiv“ zu setzen. Ihr schreibt im visuellen Editor, welcher im Fenster mit dem Newserstellen zu finden sein wird. Man muss dabei auf das kleine Icon Link neben dem Texteingabefeld klicken und da öffnet sich ein neues Fenster mit dem Editor.
Wenn ihr Bilder eingefügt habt, was ihr auch direkt aus dem Editor machen könnt, immer auf den grünen kleinen Haken klicken. Dann landet ihr im Reiter“general“ mit den allgemeinen Einstellungen der News bzw. eines Artikels.
News muss man im Backend immer unter News erstellen. Die Seitenstruktur wird euch im Backend linke Seite angezeigt und ihr könnt die Struktur aufklappen und zuklappen und so damit arbeiten. Eine News kann man auch auf der Startseite des in-Portals als News-Anleser mit Thumbnail anzeigen lassen. Dazu muss man beim Newserstellen die Option „site lead“ anhaken.
Artikel lassen sich neben News erstellen und bei den News wird man im Frontend die Kategorien haben. Darin werden sich eure News befinden, die man als Gast, aber nicht mit Link kommentieren kann. Eine Schutzmassnahme für Kommentare fehlt aber, warum auch immer und im Support-Forum bekam ich keine passende Antwort darauf und mir wurde nur mitgeteilt, dass es für Neuanmeldungen im in-Portal eine Captcha-Abfrage gibt und sonst nirgends, was sicher nicht zur Sicherheit und zum Schutz gegen Spam beitragen kann. Ich muss das Spamaufkommen noch beobachten und hoffe, dass ich davon nicht betroffen werde.
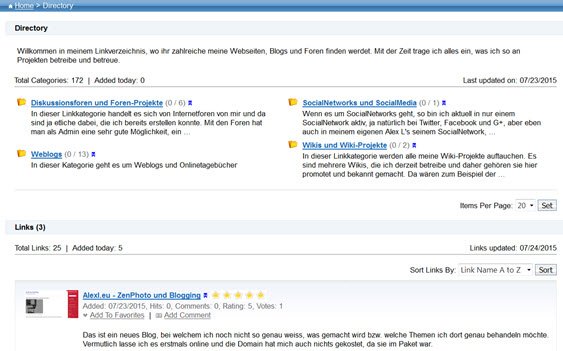
Modul Directory/Linkverzeichnis
bei diesem Modul kann man sowohl im Frontend als Member als auch im Backend als „root“ Links einstellen. Links haben eine URL, Beschreibungen und mehrere Thumbnails, die man mit hinzufügen kann. Links im Verzeichnis lassen sich voten und kommentieren.
Links haben auch Kategorien/Sections, die ihr im Backend erstellen könnt. Im Frontend wird man sowohl Links in den Kategorien als auch auf der Startseite des Linkverzeichnisses haben können. Manche Links kann man so besser promoten, wenn sie auf der Startseite des Linkverzeichnisses zu finden sind.
Ich habe noch die Erfahrung gemacht, dass wenn man als Member eingeloggt ist und einen Link eintragen möchte und eine komische, sprich eine lange URL inkl. des Unterverzeichnisses einer Domain nimmt, dass man dann den Link system-mässig nicht akzeptieren wird und man muss solche Links als Admin im Backend eintragen. Dass musste ich schon mehrmals machen, wenn ich meine internen Foren eingetragen haben wollte. Ansonsten ist das Linkverzeichnis eine tolle Sache und ein gutes Modul.
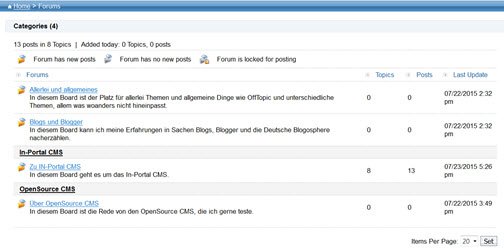
Modul Bulletin Board
Dieses Modul ist auch sehr nützlich, denn man damit ein Forum im in-Portal haben und erstellen kann. Es gibt Forumkategorien und einzelne Foren.
Auf dem obigen Screenshot seht ihr nochmals die Aufmachung des Bulletin Boards beim in-Portal CMS. Man bekommt oben die Anzahl der Posts und Topics angezeigt. Beim Verfassen der Forumbeiträge kann man mit PHP-Code und Zitat umgehen und man kann eben auf Topics mit Replys antworten. Leider habe ich es nicht verstanden, warum ich als Admin m Forum nicht posten konnte und ich musste mir ein Member-Konto zulegen. Ihr könnt die Neuanmeldungen im in-Portal wieder ausser Kraft setzen, wenn ihr das möchtet. Die Option dafür gibt es in dem User Management im Backend des CMS.
User im Forum haben eine Signatur, die man dann unter jedem Posting anzeigen lassen kann. Wenigstens hat man noch das im Board. Falls ihr auch Probleme haben werdet, indem die Seitenpaginierung im Board nicht funktioniert, stellt den Output vom Board global ein, was ihr im Backend machen können. Dort nach Topics ganz unten suchen und die Anzahl der Topics auf einer Seite auf 50 hochsetzen, das wird erstmals reichen und ansonsten muss ich mich nochmals an das englische Support-Forum wenden, was auch sinnvoll wäre.
Erstellen der Seiten wie Impressum, Datenschutz und Über-Mich-Seite im In-Portal
Danach musste ich recht lange stöbern und fand es schliesslich heraus, wie man es anstellen kann. Man muss in der Website-Struktur, wo man alle globalen Sektions angezeigt bekommt, solche Sektions wie Impressum, Datenschutz und Über-Mich erstellen. Dann wechselt man im Backend des in-Portals auf die Browseransicht und dann auf „Edit Mode“ und im Edit Mode wird man Inhalte zu der angezeigten Seite im visuellen Editor hinzufügen können. Im Editor kann man auch mit HTML arbeiten. Das geht in Ordnung. So gilt es dann, für jede neu erstellte Seite zum Edit Mod zu wechseln und Inhalte zu erzeugen. So habe ich es gut machen können.
Nun habe ich schon hier 1700 Wörter Text zusammen und komme zum Schluss und erwähne noch die Support-Möglichkeiten beim in-Portal. Also es gibt das Hauptforum auf Englisch, apropos Englisch. Die deutsche Sprachdatei konnte ich nicht finden, daher vermute ich sehr stark, dass man das CMS nur in Englisch nutzen können wird. Wem das ok ist, kann es gerne machen, mich stört es nicht allzu sehr.
Also hier findet ihr das englische Support-Forum. Und es gibt noch ein deutsches Forum und zwar hinter diesem Link. Allerdings und das verwunderte mich, warum es so lange her seit dem letzten Posting ist. Anscheinend ist dieses CMS hierzulande nicht sehr bekannt und da nutzt man eher WordPress, Joomla oder Drupal. Wie dem auch sei, ich habe es für euch gut testen können und hoffe, dass ihr mit dem Bericht etwas anfangen könnt.
Gerne freue ich mich über euer Feedback. Und natürlich wird jeder Nutzer des in-Portals eigene Wünsche an das Portal haben. Für mich war es wichtig, dass es funktioniert, dass man es erweitern kann, den Support bekommt, dass es weiterentwickelt wird und dass man damit einigermassen gut zurecht kommen kann und dass man gut Inhalte posten kann.
by Alexander Liebrecht






Interessanter Artikel zu einem guten CMS System. Geschickt wäre es, wenn es dazu noch eine APP für das Handy geben würde.
Bitte benutze doch mal einen Nicknamen im Kommentar, denn sonst schalte ich alles auf Anonym, was nun mal keinen guten Eindruck machen wird.
Aber sonst finde ich auch, dass das CMS in-Portal interessant ist. Meinst du, du würdest dein eigenes in-Portal von einer App aus besuchen wollen. Das macht sich nicht gut wie ich finde und man braucht schon das Ganze auf dem Desktop, um effektiv arbeiten zu können.
Hallo Alexander,
vom ersten Eindruck her erinnert mich das Framework Joomla.
Da du ja scheinbar über Erfahrung auch mit anderen CMS verfügst: wie ist dein persönliches Fazit? Hast du mit dem CMS jetzt schon ein größeres Projekt realisiert? Was sagen die Kunden? Wäre super, wenn du da einen direkten Vergleich ziehen könntest (z.B. mit den verbreitesten: Joomla, WordPress, Typo3, etc.).
Viele Grüße
Christoph
Hallo Christoph,
ich dachte, ich hatte die beiden CMS schon einmal miteinander verglichen gehabt, aber das scheint nicht der Fall zu sein, weil ich es noch gar nicht lange nutze.
Das in-Portal setze ich gerade mal seit mehr als einer Woche ein und da kann ich dir nicht sagen, wie es ist, wenn das Portal schon recht gross ist. Man kann es aber vermuten, denn man wird dabei die News Sektion, das Board, das Linkverzeichnis und vielleicht auch die eCommerce-Komponente nutzen.
Was deutsche Kunden dazu sagen würden? Hm…in erster Linie, dass es nicht auf Deutsch ist und dann entscheidet man danach, ob man auf so einem Portal Infos finden konnte, nach denen man gesucht hat. Am Design des in-Portals ist nicht sehr viel zu machen. Das habe ich aber schon alles gesagt.
Niemand würde von WordPress auf in-Portal umsteigen, weil ich kenne die WordPress-Nutzer und sie erzählen mir immer das, was ich schon selbst bei WordPress kenne. Es ist am besten von allen zu nutzen.
Inhalte wird man mit in-Portal massenhaft erstellen können und weiter entwickelt wird das System auch. Den Support gibt es in mehreren Sprachen, Deutsch auch. Also so kann man mal sehen, was man mit so einem ausländischen CMS alles anfangen kann.
Ich kann dir noch nicht sagen, wie sehr bereit die Leser eines in-Portals sind, ohne die URL und nur mit Name zu kommentieren, wahrscheinlich gar nicht bereit. Das wird zur Folge haben, dass das Feedback teilweise ausbleiben wird und nur eines Tages die Stammleser Kommentare schreiben werden.
Also WordPress ist das in-Portal schon mal nicht und ich kann dazu nur sagen, dass es dennoch ein gescheites CMS ist, anfangs etwas schwierig klar zu kommen, doch nach etlichen Stunden gehts.
WordPress-Nutzer werden auch kein Joomla oder Drupal einsetzen, weil es ist einfach so, dass wenn man WordPress kennt, wird man auch nichts anderes haben wollen. Daher muss man nur sehen, ob man mit einem anderen CMS überhaupt arbeiten möchte. Wenn es aktuell ist und weiter entwickelt wird und man kann es einigermassen leicht verwenden, sage ich mal, warum nicht nutzen – wenn man es wirklich braucht.