Hallo liebe Leser und Freunde des Feedbacks! Ich habe mich die letzten Stunden mit dem Homepage Baukasten System namens WebsiteX5 Evolution 12 befasst und hierzu postete ich bereits im Januar 2015 einen Blogpost. In diesem Blogpost heisst es, dass es eine neue Version von WebsiteX5 Evolution, nämlich die Version 12 und allen anderen Versionen erscheinen werden. Bei Evo 11 ist bereits ein Update erschienen. Ich durfte es mal testen, weil ich es schon damals für euch testen durfte und heute ist es nicht anders.
Das kleine Test-Projekt, welches ich dafür erstellte, befindet sich hier. Es mag für euch vielleicht nicht spektakulär aussehen, aber ich bin auch kein Profi, was dieses Baukasten System angeht. Ich habe nur ein bisschen herausfinden können, wie man was machen kann. Mit WebsiteX5 ist es möglich, eine Homepage zu erstellen und man kann zwischen verschiedenen Designs wählen. Den Footer und den Header des Templates kann man auch individuell bearbeiten und Inhalte hinzufügen.
Inhaltsverzeichnis
Installation von Evolution 12
Ich hatte einen Link zu der .exe-Datei bekommen und konnte das über 300MB grosse Paket downloaden und dann die .exe ausführen. Es läuft nun bei mir auf einem Windows 7 64bit und 6 GB RAM Toshiba Notebook ohne Probleme. Bei der Installation muss man nur einige Male mit der Maus klicken und den Rest macht das System selbst. Natürlich muss man die Lizenz-Nummer eingeben, die aus 5 Zahlen-Buchstaben-Kombinationen besteht. Diese Lizenznummer bekommt ihr aber mit dem Kauf der Software.
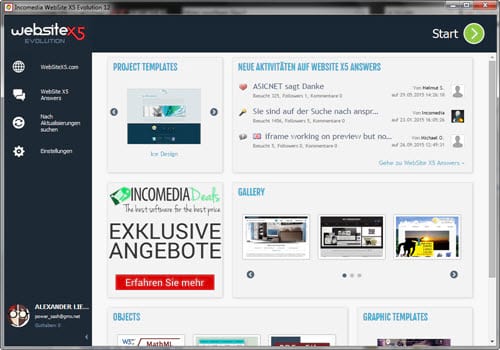
Die offizielle Webseite der Macher befindet sich hier. Und ich habe jetzt zwei Versionen auf dem Rechner, einmal die 11 und die neue Version 12. Von der Version 11 gab es inzwischen ein Update und wenn man das Interface gestartet hat, wird man schnell updaten können. Schade, aber mein altes Projekt auf derselben Domain, die ich oben verlinkte, fand ich auf dem LokalPC nicht mehr vor. Man kann es als File speichern, um später in eine WebsiteX 5-Version zu importieren. Daher musste ein neues Projekt erstellt werdet. Ich zeige euch hier schon mal die ersten Screenshots.
Das wäre dann mal unsere Startseite, wo man ein neues Projekt starten kann. Man arbeitet sich praktisch Schritt für Schritt durch und fügt Menüs hinzu, wählt ein passendes Design, erstellt eine Sitemap, erstellt einen Blog, postet Blogartikel, stellt Kommentare für das Blog ein und zum Schluss kann man das Projekt ins Internet stellen. Vorher kann man in den Installationsschritten noch die URL der zukünftigen Homepage eingeben und bei mir ist es derzeit http://yaf-forum.de/websitex5/index.php. /index.php sollte man nicht dranhängen, das sollte ohne gehen, allerdings habe ich das Problem, dass wenn ich die Seite nach dem Datenexport ins Internet aus dem WebsiteX5 – Tool heraus aufrufe, gelange ich zu einer /index.html. Wie man es besser machen kann, habe ich noch nicht herausgefunden.
Man muss der Homepage, die man in der Seiten-Sitemap in der Projekterstellung finden wird, eine Endung .php verpassen, was sein muss, wenn man auf der Homepage-Startseite ein kostenloses Blog-Widget mit den letzten Blogposts anzeigen lassen will. Aber das ändert nichts daran, dass es immer noch die /index.html ist. So weiss ich ja, dass das Testprojekt eine /index.php am Ende hat und kann es auch so nach draussen kommunizieren. Wie ihr seht, bin ich noch am Anfang meiner Erfahrungen mit WebsiteX5 und es muss wie jedes andere neue CMS erkundet werden. Hier erstmals weitere Screenshot vom Interface.
So sieht ein Blogpost mit WebsiteX5 aus, das Design kann bei euch anders sein. Das Menü kann man vertikal oder horizontal einstellen, was kein Problem sein dürfte. Das kann man in den Schritten der Projekterstellung bewerkstelligen. Die Tags, Kategorien und das monatliche Archiv werden beim Blog von Haus aus da sein und man kann noch weitere Widgets hinzufügen. Kommentare gehen mit Captcha durch und man kann veranlassen, dass alle Kommentare gleich freigeschaltet werden, ohne dass man sich unter /admin/login.php im Backend einloggen und sie moderieren muss.
Dann hat man noch ein AddThis Widget, was Social Media Buttons sind, die unter jedem Blogpost zu sehen sein werden. Das Blog richtet man ebenfalls in der Projekterstellung ein und man kann nach der Blogerstellung zum erzeugen von Blogposts übergehen. Dieses geschieht im visuellen Editor und ihr könnt wie gehabt alles formatieren, die Schrift einstellen, Bilder, Links hinzufügen.
Statische Seiten bei Website X5 Evolution 12
Bei statischen Seiten lässt sich mit HTML-Code arbeiten, was ich gebraucht habe, weil ich den Inhalt der Seiten wie Datenschutz und Impressum auf e-Recht24.de generiert habe. So musste ich das Element HTML-Code in das Kästchen ziehen und es dann gleich bearbeiten und den Code einfügen. So muss man sich da schon mal keinen Kopf zerbrechen.
Bei den statischen Seiten, die man im Menü sieht, kann man die Seiten nach oben und unten verschieben, je nachdem in welcher Reihenfolge ihr es bezogen auf die Homepage haben wollt. Das Blog ist eine Spezialseite und kann nicht verschoben werden und das ist es ja, ich wollte es im Menü haben und jemand aus einem Support-Forum meinte, man kann es ins Menü verschieben. Bei Evolution 12 konnte ich es nicht machen und muss mich da mal kundig machen.
Nun ein weiterer Screenshot: Übrigens hat man bei den statischen Seiten SEO-URLs und Kommentare werden im FTP-Account aufbewahrt. Man wird in den Einstellungen ein Verzeichnis nehmen müssen. Vorher kann man im Rootverzeichnis per FTP ein Unterverzeichnis namens /kommentare erstellen, dem die CHMOD-Rechte von 777 vergeben, damit das System dort schreiben kann. Zumindest denke ich es so, dass das Unterverzeichnis Schreibrechte haben muss. Da muss man sich noch informieren. Vielleicht werdet ihr eine Fehlermeldung sehen, wenn ihr das Unterverzeichnis namens Kommentare bei CHMOD 755 lasst. Das kann man höchstens selbst ausprobieren.
Nun aber zum Screenshot.
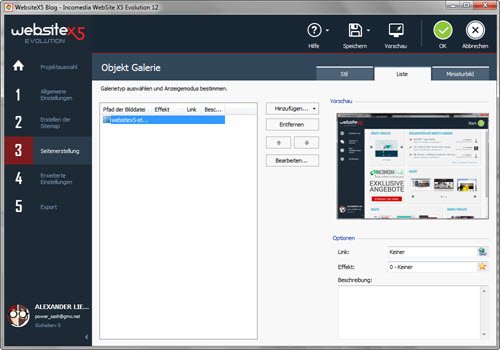
Auf diesem Bild sieht man, wo man die Galerie befüllen kann. Das Objekt Galerie kann man zur Homepage oder einer andere Seite hinzufügen. In de Projekterstellung in WebsiteX 5 Evolution 12 wird man den Sektor Seitenerstellung haben und dort kann man von einer Seite zur nächsten navigieren. Eine Seite ist dann in vier Kästchen aufgeteilt. Man kann entweder vier Bereiche mit der Platzierung verschiedener Objekte haben oder man nimmt gleich die ganze obere und/oder die untere Hälfte und platziert HTML-Code, Text, Bilder, Galerien, Landkarten und andere Objekte, die dieses System so hergibt.
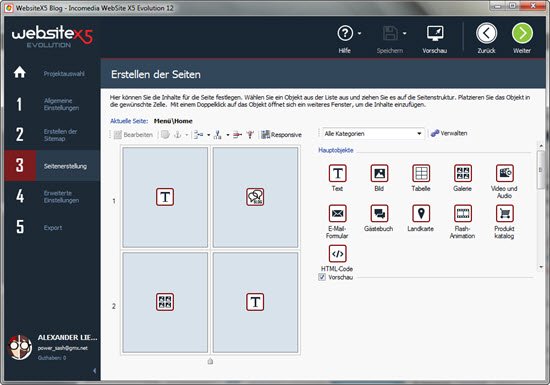
Ein weiterer Screenshot.
Man kann erkennen, dass man vier Kästchen hat und rechts oben die vielen Objekte, die hinzugefügt, in den Kasten gezogen, werden können. Einfach mal ausprobieren, falls ihr die Software erworben habt. Wenn ihr mitmacht, mache ich ein Gewinnspiel und man wird Lizenzen gewinnen können 🙂 !!!
Ein weiterer Screenshot.
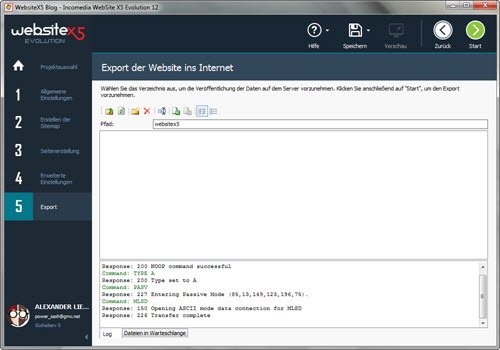
Hier sieht man den Export des Projektes ins Internet und das geht ganz einfach. Man trägt die FTP-Daten und das Verzeichnis ein, ohne Slash, soweit ich mich entsinnen kann und kann dann den Prozess starten. Alle Dateien und Projektverzeichnisse werden zum Webspace gefördert und am Ende kann man das Projekt online einsehen.
Einen Screenshot habe ich noch für euch.
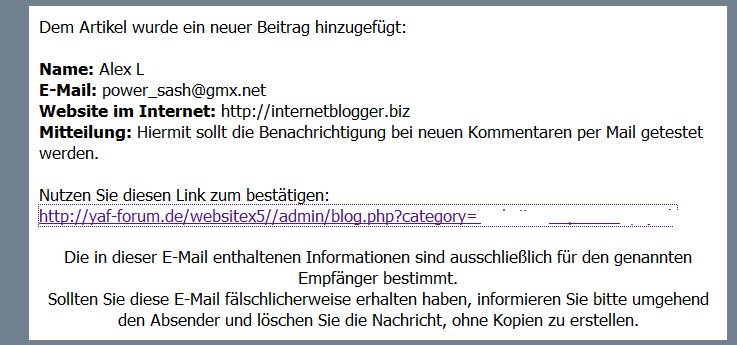
Auf dem obigen Screenshot sieht man die Kommentar-Mail-Benachrichtigung als Admin. Man kann dann dem Link folgen und sich im Backend einloggen. Dort gilt es dann, den Kommentar zu löschen oder nicht.
Und noch ein Screenshot.
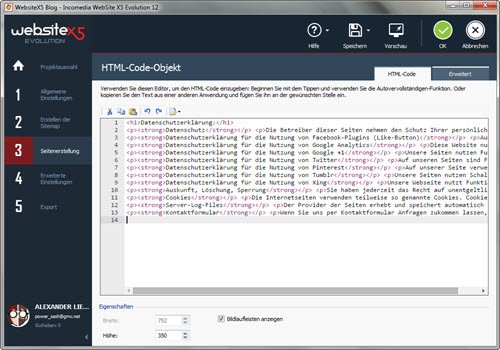
Hier sieht man das Objekt HTML-Code, welches man auf einer statischen Seite hinzufügen kann. Man kann dann im Prinzip den Code einfügen und im Frontend wird daraus eine browser-konforme Liveansicht.
Was ist eigentlich neu bei WebsiteX5 Evolution 12?
Es kam das responsive Design hinzu und und bei der Pro-Version kann man nun besser Bestellungen verwalten, weil dieses Homepage Baukastensystem auch eine eCommerce Komponente hat, die ich nicht testen kann, weil kein Bedarf. Es wird bei der Pro-Version alles responsive sein und man kann mit einem Smartphone darauf zugreifen.
Dann bei Evolution 12 wird man dazu kommen, auf der Homepage Cookie Hinweise anzeigen zu können. Man kann es in der Projektverwaltung einstellen und einen Link zu der rechtsgültigen Datenschutzerklärung einbinden, wie ich das bei mir machte. Jedes neue Projekt braucht ein Impressum und den Datenschutz und allein schon wegen AddThis, wo Social Media Buttons angezeigt werden. Die Gäste und Nutzer der Webseite müssen dementsprechend informiert werden. Das ist bei WebsiteX4 Evolution 12 nun möglich.
Übrigens ist Evolution 12 noch nicht draussen, aber ich darf es schon mal testen und was Evolution 11 hat, ist hier nachzulesen. Die Evolution 11 Version kann schon viel und alles, was ihr dort entdecken könnt, kann auch die Version 12 und eben noch mehr wie das Responsive, besseres Produktmanagement im Shop, Cookie Hinwiese und so weiter.
Support bei WebsiteX5 Homepage Baukasten
Den Support gibt es inoffiziell in diesem Forum und offiziell hier, wo man sich anmelden muss. Mir eurem Passwort, werdet ihr auch Widgets und Free Templates kaufen und gleich installieren können. Das funktioniert gut.
Natürlich kann dieses System auf Deutsch eingesetzt werden und auf vielen anderen Sprachen wie Englisch, Russisch etc. auch.
Das wäre erstmals das, was ich euch sagen wollte und natürlich solltet ihr euch diesen Link nochmals ansehen, denn dahinter steht die komplette Liste der Funktionen, die Evolution 11 besitzt und Evolution 12 wird euch nicht enttäuschen, auch wenn ich da noch am Anfang des Weges bin.
Falls jemand von euch diese Software bereits nutzt, wäre es schön, eine paar Erfahrungen nachzulesen und dabei kann man auch gut lernen.
[wc_box color=“info“ text_align=“left“]
Ihr müsst mir bitte einfach Bescheid sagen, ob ihr diese Software gewinnen möchtet und ich spreche es mit dem Supporter ab, wie so ein Gewinnspiel aussehen muss und was ihr dabei alles machen müsst. Euch wünsche ich natürlich, dass ihr nur etwas dafür machen müsst. Vielleicht müsst ihr bei Erhalt der Software darüber bloggen etc.pp. oder ihr müsst vielleicht nur hier kommentieren, ich lasse es vier Wochen lang laufen und unter allen Kommentierern verlost man dann drei Lizenzen oder so etwas in der Art. Sagt mir Bescheid und ich erledige den Rest für euch :)!
[/wc_box]
Update 04.10.2015
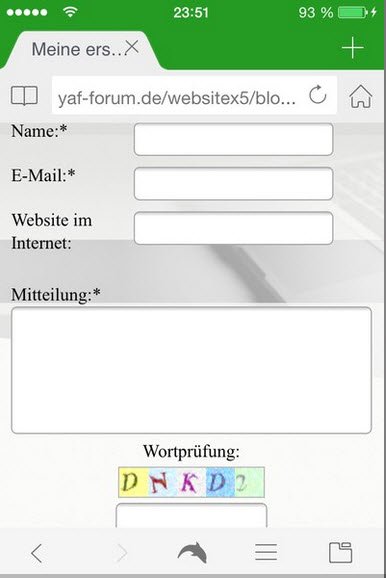
Ich habe dem Blog mit WebsiteX 5 ein neues Design verpasst, was visuell gesehen besser ist als vorher und noch habe ich für euch etliche mobile Screenshots gemacht, damit man es sich gut vorstellen kann. Das Projekt ist durchaus mobil aufzurufen und man kann navigieren. Ich habe das Blog auch mobil aufgerufen und ebenso die Kommentare und die Webseiten-Startseite. Was WebsiteX 5 noch integrieren könnte, ist es ein kleines Forum-Tool, was sicher so seine Nutzung finden würde.
Nun zu den mobilen Screenshots:




by Alexander Liebrecht









Hallo Alex,
ohne klugscheißern zu wollen. Dein Ergebnis sieht optisch aber nicht so toll aus.
Wie findest Du das Ergebnis?
Grüße
Lothar
Hallo Lothar,
ich weiss noch nicht, wie die Profis es mit einem schönen WebseiteX Template umsetzen. Ich habe ein Portal Template genommen, welches da war und dass das Blog und der Blogpost so angezeigt werden, macht das System selbst. Wenn man sich eine schicke WebsiteX 5 Seite ansieht, sieht es auch meistens schicker aus, aber leider geben es die Template, die ich gesehen habe, nicht her. Ich habe mehrere Templates getestet und mich stört es auch, dass da zum Beispiel bei mir links in der Navigation dieser Balken in Blau auftaucht.
Die Navigation auf der Seite kann man entweder links in der Sidebar oder horizontal im Header setzen, aber das sieht ein bisschen aufgedruckt aus und nicht mit dem Hintergrund der Seite in einem Klang.
Das geht sicher noch besser und ich habe mich gerade mal einige Stunden mit diesem Tool befassen können. Wenn man es dauerhaft einsetzen würde, dann muss besseres Aussehen der Seite her. Dem stimme ich zu. Den Footer und den Header kann man verändern und eigene Hintergründe einbinden. So könnte man das Blog individueller machen. Das ist schon alles machbar. Ich werde es mir bei Zeiten wieder ansehen.
Aber so hier grob vorgestellt, was alles mit dem Tool möglich ist. Noch gibt es ein inoffiziellen deutsches Support-Forum, wo man Fragen stellen kann.
Lothar, ich habe nun ein neues Template auf der Webseite und habe für euch auch mobile Screenshots erstellt. Die Templates sind nicht alle schön und da muss man wirklich selektieren, was nicht ausbleibt.
Hallo grüß Dich,
ich hab den alten x5 und möchte meine Seiten mit der neuen 12 Version weiterbearbeiten. Das Problem ist dass ich das Passwort nicht mehr finde um die neue Version zu laden.
Hab des Öfteren versucht mich einzuloggen, aber es erscheint immer wieder diese blöde Seite mit dem Text:
An Error Was Encountered
The action you have requested is not allowed.
Weisst Du mir ein Rat ?
Hallo Mike,
puh…das kann ich dir leider nicht beantworten. Du kannst dich aber, wenn du eine reale Lizenz von Webseite X 5 hast, an den Support wenden. Da wird dir schnell geholfen wie ich es weiss. Vielleicht werden die Passwörter irgendwo im System abgelegt, auf das man Zugriff haben könnte. Das kann ich mit meinen wenigen Erfahrungen nicht wissen und du solltest dich bitte an den Support wenden.