Hallo liebe Leser! An diesem früher morgen blogge ich schon und möchte euch meine neueste CMS-Entdeckung näher bringen. Es handelt sich dabei von dem CMS namens Microweber.
Dieses CMS habe ich mehrere Stunden im Test gehabt und habe es mir genauer angesehen. Das CMS ist in PHP geschrieben und bedarf einer Datenbank.
Inhaltsverzeichnis
Installation von Microweber
Die Installation dieses CMS ist nicht so schwer und man muss nur einiges beachten, was man vor der Installation machen sollte.
So muss man das Verzeichnis cache im Rootverzeichnis erzeugen und diesem Verzeichnis Schreibrechte geben. Dann muss man die Dateien wie config.php mit CHMOD 777 und .htaccess mit CHMOD 777 erzeugen, ebenfalls im Rootverzeichnis wo auch alle anderen Ordner und Dateien liegen. Erst dann navigiert ihr zu eurer Domain und startet die Installationsroutine.
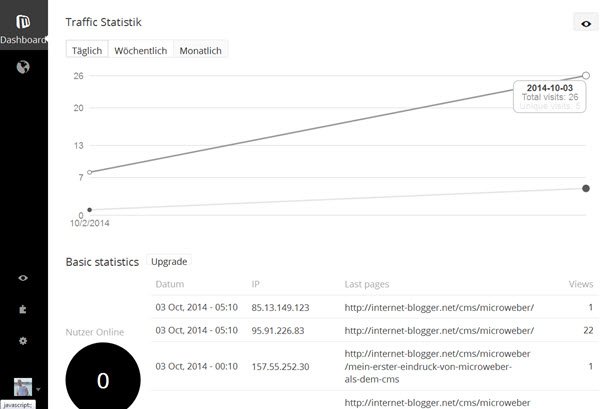
Nach der Installation kann man sich mit den Daten des Benutzers einloggen. Beim Einloggen lässt sich die deutsche Sprache einstellen, sodass man es nachher viel bequemer hat als wäre es auf Englisch oder in einer anderen Sprache. Im Backend, welches so aussieht wie auf dem unteren Screenshot, sieht man Icons und dahinter verbergen sich verschiedene Einstellungen.

Mit dem CMS Microweber, was sehr interessant daher kommt, kann man Blogartikel schreiben oder einen Shop betreiben. Das kann man im Backend auch auswählen. Deutsch haben wir ja bereits an Bord und so arbeitet es sich schon mal ein wenig angenehmer.
SEO bei Microweber CMS
Wir haben bei diesem CMS suchmaschinen-freundliche URLs. Die Datei .htaccess habe wir nicht umsonst mit CHMOD-Rechten 777 versehen und die Inhalte dieser Datei werden bei der Installation erstellt. Irgendwo auf SEO-URLs umschalten müssen wir nicht. Nachdem es mit der .htaccess geklappt hat, haben wir sowohl bei den Artikeln als auch den Seiten suchmaschinen-freundliche und sprechende URLs.
Module bei Microweber CMS
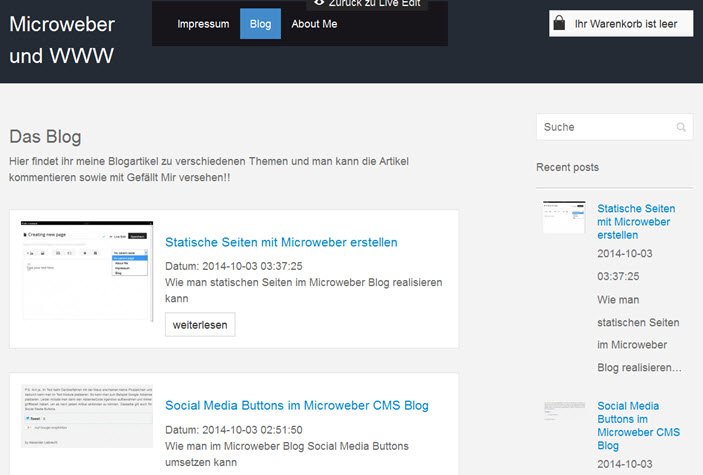
Module gibt es von Haus aus welche und diesem Module lassen sich im Live Edit Modus im Frontend beliebig platzieren. Dabei kann man Text, Bilder, Videos oder ganze Bildergalerien unterbringen. Auch sowas wie Facebook Like Button und anderweitige Codes lassen sich platzieren. So kann man andere Social Media Buttons oder Google Adsense einbinden. Übrigens habe ich für euch auch ein Demo-Blog erstellt und dort kann man sich ebenfalls wie in meinem OpenSource CMS Forum informieren.
Live Editing bei Microweber CMS
Man kann im Live Edit Modus, welcher sehr bequem ist, zahlreiche Inhalte im Blog und auf der Webseite bearbeiten, erstellen und vervollständigen. Damit habe ich heute Nacht auch schon intensiv gearbeitet. Man kann Module einbinden, Artikel schreiben und die Sidebar bearbeiten sowie Kategorien erstellen. Bindet euch das Modul „Anmelden“ ein, damit ihr nicht stets die URL des Admin-Logins im Browser eintippen müsst. Wenn man mehrere Demo-Blogs hat, sollte man es sich so bequem wie möglich machen.
Ich habe in meinen Artikeln auf dem Microweber Demo-Blog Social Media Buttons für Twitter und Google+ verwirklicht, damit ich und andere die Inhalte besser verbreiten können.
Templates bei Microweber CMS
Weitere Templates habe ich nicht entdecken können oder es gibt sie, aber nicht auf der Seite der Macher dieses CMS. Es gibt zwei Standard-Templates und eines davon nutze ich im Demo-Blog.
Ach ja, installiert auch Demo-Daten, wenn ihr euch in der Installationsroutine befindet. So kann man sie nur ändern und muss nichts neues auf die Beine stellen. Klar, dass dann weitere Inhalte dazukommen werden.
Das Arbeiten mit Microweber CMS
Dieses CMS ist für mich sehr interessant und man hätte es sich vorstellen können, damit zu bloggen, aber ich habe ja schon andere Blogs, um mich täglich auszutoben. Aus diesem Grund belasse ich es nur beim Demo-Blog mit einigen Inhalten.
Das Backend ist angenehm und man findet sich binnen einiger Stunden zurecht, wenn nicht schon schneller. Ich habe ein paar Stunden gebraucht und danach konnte ich bereits den ersten Content publizieren. Die Sache mit der Platzierung der Module und Inhalte im Live Edit Modus muss nur ein wenig gelernt werden, aber nachdem man sich schon eingefuchst hat, läuft es wie Butter.
Im Blog gibt es Artikelanleser und das sind die Bilder oder das eine Bild, welches ihr einfügt, wenn ihr einen Artikel schreibt. Wenn man eine Textpassage oder ein Wort markiert, werden euch auch schon Formatierungsmöglichkeiten angezeigt und ihr könnt etwas fett hervorheben oder Links einbinden.
Dieses CMS lief bei mir man kann sagen auf Anhieb und ich bereue es nicht, dass ich es mir angesehen habe.
Mein Fazit: Microweber eignet sich durchaus für eine mittlere bis grosse Webseite oder ein Blog. Die Shop-Funktionen habe ich nicht testen wollen, da es bei diesem Blog für mich eher uninteressant war.
Eine WordPress-Alternative wie phpFusion ist es nicht, aber man kann damit eine schönes Projekt auf die Beine stellen.
Nun wisst ihr ein wenig über Microweber und ich wünsche allen, die damit arbeiten, weiterhin viel Erfolg.
by Alexander Liebrecht

Hi Namensvetter,
vielen Dank für die ausführliche Schilderung des Programms. Hab die letzten paar Tage nach so einem Programm gesucht. Habs mir grad installiert und es ist wirklich einfach zu bedienen. In Zukunft werd ich damit auch sicherlich Bloggen.
Gruß
Alex
Hi Namensvetter,
freut mich, dass du an diesem CMS einen Gefallen gefunden hast. Ja, nach ein paar Stunden der Arbeit damit sieht man schon ein wenig durch und kann dann dazu übergehen, sich mit dem eigentlichen Content zu befassen.
Wie immer eine umfangreiche Vorstellung eines sicherlich interessanten CMS.
Grüße
Lothar
Danke Lothar, ok hier wieder verschachtelt. Ich habe mich schon dran gewöhnt, so zu antworten und ihr findet es nicht so gut oder….
Microweber kann locker für ein Blog eingesetzt werden, aber WordPress kann es nicht toppen 🙂
Dieses CMS klingt für mich wirklich interessant. Vorher habe ich noch nie von Microweber gehört, ich schaue es mir in Zukunft aber sicher einmal genauer an. Dass es keine Alternative zu WordPress ist, liegt sicher auch daran, dass es dafür nicht so viele Plugins gibt, oder?
Hallo Thorsten,
ja, freut mich, dass du dieses CMS interessant fandest. Ja, es liegt auch daran, dass man beim Microweber keinerlei Plugins hat, sondern nur eine Handvoll Module.
Diese Module kann man im Live Edit im Frontend hinzufügen. Ansonsten kann man mit Microweber ganz gut bloggen.
Da hat das Kind wohl nur einen anderen Namen. Oder wo ist der Unterschied zwischen Modulen und Plugins.
Das wäre wieder eine Blogbeitrag Idee 🙂
Titel: Was ist der Unterschied zwischen Modulen und Plugins?
Grüße
Lothar
Ein CMS ohne Erweiterungen ist für mich uninteressant. 🙂
@Lothar,
ja also, es heisst bei diesem CMS Module wie bei Joomla, wo man Module, Plugins und Komponente hat.
Aber es sind alles Erweiterungen, wenn man es auf Deutsch sagen möchte. Viele nennen WordPress-Plugins auch als Erweiterungen oder es kommt so manchmal in den Fachtexten vor, wenn jemand ein CMS erklärt.
Ich nehme immer die Bezeichnung, die bei einem CMS vorzufinden ist. Bei Microweber waren die Module schon von Haus aus an Bord und oft installierte man Module. Plugins installiert man sogut wie immer.
@Rainer,
ja, kann ich nachvollziehen. Solche CMS gibt es auch, die kaum Erweiterungen anbieten, aber ok – da kann man nichts machen und entweder damit arbeiten oder eben nicht.
Das ist natürlich schade. Ich finde gerade an WordPress so toll, das es tausende Plugins gibt. Und auf einige dieser Plugins könnte ich wirklich nicht verzichten.
Ja, an WordPress reicht Microweber leider nicht, aber gut – vll. sucht ja jemand genau nach solch einem CMS und wird es vll. hier im Blog finden oder die Infos darüber.
Ich denke schon, dass man Microweber für kleinere Projekte gut nutzen kann. Der name sagt ja eigentlich schon die Verwendung aus. „Micro“, also einfach eine abgespeckte Version 😉
Hallo Diana,
so sehe ich das auch und ein kleines Blog kann man mit Microweber locker erstellen und verwalten. In einem anderen Falle nimmt man solche CMS wie WordPress, Drupal oder Joomla oder DotClear und andere.