Ich habe heute Nacht ein auf den ersten Blick geniales Plugin für sogenannte Leitartikel entdeckt. Das Plugin wurde von Heiko Rabe vom Blog Code-Styling geschrieben und man kann damit ohne schwerwiegende CSS-und-HTML-Kenntnisse Textspalten, Kopf-und-Fusszeilen sowie andere Formatierungen erzeugen und dadurch eigens verfasste Blogartikel praktischer und vor allem professioneller gestalten. In seinem Blog findet man aber auch andere Themen zu WordPress und zu den Plugins.

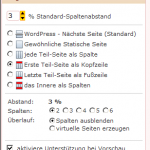
Dabei habe ich den ersten Teil des Beitrages als Kopfzeile und den letzten Teil als Fusszeile eingerichtet und die Textteile dazwischen als 2 Spalten. Ihr müsst nach jedem einzelnen Textteil einen Zeilenumbruch erzeugen. Dafür gibt es ein Quicktag im HTML-Modus. Zwischendurch könnt ihr immer wieder auf Artikelvorschau gehen und euch den verfassten Text optisch begutachten. Jetzt kommt der dritte Textteil(die 2te Spalte).

In einer weiteren Abbildung oben in dieser Spalte habe ich für euch die Spalten-Modifizierung bei der Artikelvorschau farbig gekennzeichnet. Man kann es wie schon gesagt tauschen. Für WordPressler, welche der Materie CSS mächtig sind, hat Heiko auch zahlreiche css-Styles seiner Page-Columnist-Beschreibung hinzugefügt. Ich werde es bei dieser einfachen Ausführung belassen und es freut mich auch schon so, dass man solche Artikel erstellen kann. Nun möchte ich auch schon zum Schluss kommen und es ist ein in meinen Augen optisch ansprechender Beitrag mit Kopfzeile, Fusszeile und 2 Spalten wie in einer wahren Kolumne enstanden:-) Gerne würde ich von euch wissen, was ihr davon haltet und ob man nicht dadurch eigene Blogposts etwas aufpeppen kann, auch wenn nur optisch?
Ich habe hier automatische Adsense-Verteilung, sodass manchmal mitten im Post ein Adsense-Block erscheint. Ich werde jetzt das Adsense-Banner auf 125×125-Format umschalten, sodass das Textdesign nicht allzusehr einbüsst. Über eure Kommentare, Anregungen und Sonstiges würde ich mich freuen. Leider fand ich auf Anhieb keinen Blogger, welcher zu diesem Thema zeitnah berichtet hat, aber vielleicht verlinkt jemand diesen Beitrag.
by Alexander Liebrecht
Danke für die Vorstellung des Plugins. Bisher habe ich eine ähnliche Lösung immer manuell für bestimmte Seiten im Theme umgesetzt, aber so ist es viel praktischer.
Jan (interiete.net)