Hallo lieber Leser! Es gab rege Debatten hier um Blog, wenn es um meine CMS-Anleitungen geht. Du musst auch nicht die Arbeitsweise mit der Konsole übernehmen, die ich täglich praktiziere.
Aber falls du meinen Anleitungen folgst, geht es nicht anders. Letztendlich sind es meine Erfahrungen und ich will darin noch besser werden. Schaue einfach danach wie du dein CMS updaten kannst.
Ich kann dir dabei nur eine kleine Hilfestellung bieten, mehr nicht.
Un in diesem Blogpost geht es um das minimalistischste Flat File CMS, was ich je gekannt habe. Es hat den Namen Dropplets und Internetblogger.de hat einen solchen Erfahrungsbericht bereits. Hierbei geht es mir darum, dir mitzuteilen, dass es seitens Dropplets auch etwas Neues gibt. Es gab die neue Version, die du unter https://github.com/Circa75/dropplets/releases herunterladen kannst. Ich versuche mal, mehr deutsche Begriffe zu verwenden, damit es nicht allzu sehr auf Englisch ist. Denke, dass das auch in deinem Sinne ist.

Also was haben wir?! Dropplets 1.6.5 ist verfügbar und ein solches Update machte ich bereits bei mir im Dropplets-Blog unter http://wpzweinull.ch/cms/dropplets. Ich möchte halt meine CMS-Test-seiten nicht mehr löschen, denn irgendwo willst du es dir doch ansehen. Dafür soll das gut sein.
Inhaltsverzeichnis
Wie mache ich Dropplets Update?
Du lädst die neuste Dropplets Version von GitHub herunter, entpackst es lokal. Konsole muss du dieses Mal auch nicht verwenden und alles per FTP machen. Danach sicherst du den gesamten FTP-Inhalt und lädst das entpackte Paket in die jeweiligen Verzeichnisse wieder hoch. Das Dropplets Flat File CMS ist datenbanklos und ein MySQL-Datenbank-Backup brauchst du hierbei nicht.

Also alles hochladen und dann rufst du im Browser die Datei /update.php, die sich im Rootverzeichnis im FTP-Account befindet, auf. Wenn dein Dropplets-Blog im Frontend unter /dropplets ist, dann eben auch so aufrufen >>
Meine-Domain.de/dropplets/update.php
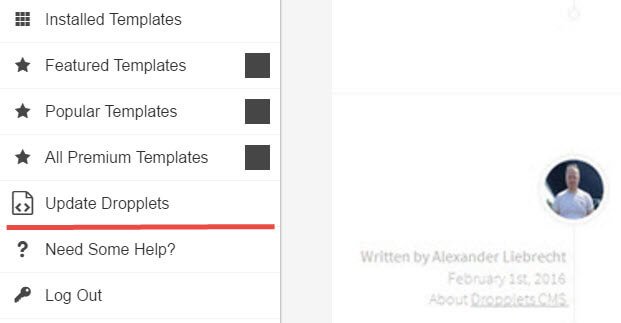
Es wird ein Update ausgeführt und anschliessend loggst du dich im Backend ein. Dropplets Entwicklern sei Dank, dass wir hier ein Backend haben. Ich mag keine CMS ohne das Backend. Was kann ich damit nur anfangen oder.. Also geht es hier und dann im Frontend findest du beim Dropplets 1.6.5 ein paar Optionen mehr.
Mit Code Injection Header-Footer-Inhalte einfügen
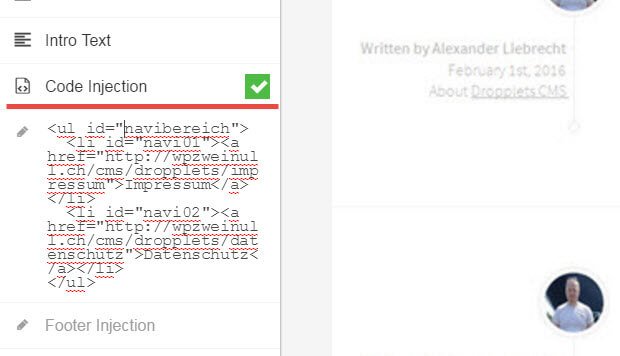
Du kannst weiterhin unter Code Injection im Header oder dem Footer etwas unterbringen. Bei mir ist im Header die Seitennavigation, die ich mittels HTML und CSS erstellte. Anleitungen dafür sind reichlich im WWW verfügbar. Du wirst dann die Liste mit den Menüpunkten in in diese Header-Code-Injection im Textfeld einfügen.

Dann öffnest du die .css-Datei des Templates und fügst zuunterst die CSS-Regeln ein.
Im Footer habe ich Cookie Consent Bar platziert, weil ich mit Adsense arbeite. Du weisst, auch wenn Dropplets CMS von Haus aus keine Möglichkeit der Navigationserstellung hat, braucht auch wirklich so ein Privatblog ein Impressum und Datenschutz. Das ist nun mal deutsches Gesetz. Darum kümmere dich bitte einmal.
Google Adsense in Dropplets einbinden
Das kannst du in der Datei post.php deines Templates anstellen. Du fügst dort einfach unter
<div class="post-text">
den Google Adsense Code ein. Es wird dann im Frontend im Browser oberhalb des Artikels angezeigt. Etwas Monetarisierung kann doch heutzutage auch nicht schaden.
Dropplets Templates mit Artikelanlesern und Beitragsbildern
Das kannst du alles heute schon haben. Von Haus aus und nach dem gelungenen Upgrade auf Dropplets 1.6.5 stehen dir im Backend mehrere installierte Templates zur Verfügung. Manche Themes haben auch Beitragsbilder. Beitragsbilder kannst du aus dem Backend heraus hochladen.
Ein Beitragsbild muss denselben Namen wie die Blogpost-URL haben. Ein solches Beispiel wäre das:
- Blogpost-URL >> ich-bin-ein-blogger
- Beitragsbild-Name >> ich-bin-ein-blogger
Das wird dann vom Blogpost erkannt und das Bild wird dann dementsprechend im Post eingebunden. Dieses fand ich erst heute heraus als ich da mal auf GitHub etwas studierte. Beitragsbilder sind immer gut, wenn du mit Screenshots arbeitest.
Denke daran, dass du beim Dropplets CMS offline bloggst
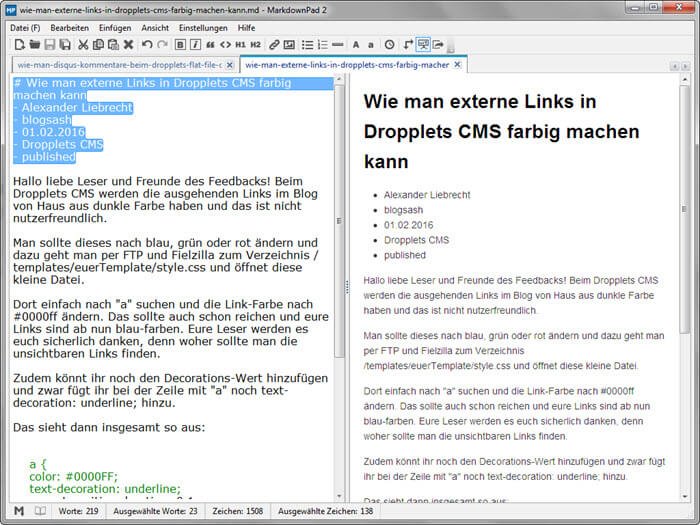
Dazu nutze ich das kostenlose Windows-Tool namens Markdown Pad 2. Das kannst du im Internet herunterladen und es dann starten sowie erkunden.

Ein Blogpost wird in Markdown Pad 2 immer so beginnen.
# Wie man externe Links in Dropplets CMS farbig machen kann (H1-Überschrift und Blogpost-Titel) - Alexander Liebrecht (Autorname) - blogsash (Twitter-Name) - 01.02.2016 (Datum der Veröffentlichung) - Dropplets CMS (Kategorie) - published oder draft (publiziert oder Entwurf)
Du arbeitest mit der Markdown-Auszeichnungssprache, die nicht so schwer zu nachvollziehen ist. Damit du den Artikel-Anleser hinbekommst, brauchst du lediglich nach diesem Frontmatter, so heisst es glaube ich, einen einzigen Zeilenumbruch zu machen. Nicht zwei, nur einen. Dann gilt der erste Absatz als Artikel-Anleser im Frontend auf der Blog-Startseite.
Ansonsten schaue dir die Markdown Syntax im Internet an. Links können so eingefügt werden.
[Das ist ein Link](http://liebrecht.cc)
Bilder bindest du nach dieser Methode ein.

Das Zitat geht mit dem „grösser als“-Zeichen. Hier in WordPress gelten ebenfalls grundlegende Markdown-Regeln, sodass du das schon nutzen kannst. Ich mache immer meine H2-Überschriften mit Markdown.
>
Und so weiter und so fort geht es mit Markdown Auszeichnungssprache.
Dropplets CMS gewann bei mir etwas mehr Respekt nach dem Upgrade
So schlecht ist Dropplets CMS ja nicht und nach dem heutigen Upgrade finde ich etwas mehr Gefallen daran. Einiges kannst du damit anstellen und das Blog an sich ist nicht das langsamste.
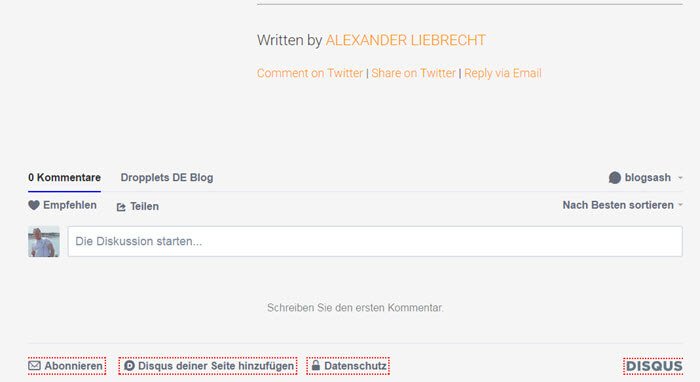
Ich habe noch Disqus-Kommentare, daher braucht es ein par Sekunden länger, aber sonst noch alles im grünen Bereich wie ich denke.

Disqus-Kommentare bindest mit dem universellen Code von Disqus.com ein. Dazu nimmst du wieder die post.php aus dem Template-Verzeichnis und fügst den Disqus-Code zuunterst wieder ein. Das gilt dann im Frontend unter jedem Blogpost als Disqus-Kommentar-System. Stelle deine Kommentare direkt auf https://disqus.com auf Deutsch um.
Zudem findest du auf Disqus.com im Admin-Account und wenn du dein Dropplets Blog dem Account hinzugefügt hast, noch eine Zeile Code. Mit dieser Zeile zeigst du die Anzahl der Kommentare im Frontend im Kommentarsektor an. Diesen Code musst du vor dem schliessenden </body>-Tag in der Datei index.php deines aktuellen Dropplets Templates einbinden. Dann geht das in Ordnung.
Nun, das wäre im Grossen und Ganzen das, was ich heute für dich habe. Ich komme zum kurzen Fazit des Posts.
Kurzes Fazit zu Flat File CMS namens Dropplets
Dropplets CMS ist recht cool und sehr minimalistisch entwickelt worden. Es macht ein kleines Blog und durch Disqus-Kommentare kannst du dich mit der Stammleserschaft austauschen und Wissen oder Erfahrungen teilen. Das Blog wird auf eine einfache Art und Weise einem Upgrade unterzogen und du kannst es mittels Adsense monetarisieren.
Auch kannst du unter der Option „Code Injection“ in der linken Seitenleiste im Backend deine HTML-Codes im Footer oder dem Header einbinden. Das können die Seiten-Navigation, Cookie Bar oder oder oder sein.
Den Einsatz der Kommandozeile wirst du hier bei kleinen Datenpaketen nicht brauchen und kannst alles per FTP bewerkstelligen. Achte vor dem Upgrade darauf, dass du den FTP-Inhalt sicherst.
Impressum und Datenschutz beim Einsatz von Adsense und jeglicher Werbung im Blog wirst du ganz bestimmt brauchen. Was Themes angeht, so sind es die, die du von Haus aus mit in der Installation hast. Weitere fand ich so nicht.
Ich kann dir nur viel Spass mit dem Flat File CMS namens Dropplets wünschen. Bei Fragen und wenn ich etwas mehr weiss, kann ich dir helfen.
Nun ein paar Fragen an dich lieber Leser.
Setzt du Dropplets CMS bereits ein und was macht dir grosse Sorgen beim Einsatz dieses CMS? Hattest du dich schon mit dem Template auseinandergesetzt, wie du Cookie Bar und Adsense oder die Navigation ermöglichen kannst?
Freue mich auf dein spam-freies Feedback!
by Alexander Liebrecht
