Hallo liebe Leser und Freunde der CMS! In diesem Blogpost wird es um ein neues meinerseits entdecktes Flat File CMS namens puppyCMS gehen. Ich habe es vor kurzem entdeckt und man kann schon sagen, etwas erkundet, sodass man darüber jetzt schon hier bloggen kann.
puppyCMS ist in diesem GitHub-Repo angesiedelt und das CMS wird weiter entwickelt. Ich hatte heute schon einen regen GitHub-Kontakt zum englischen Entwickler und dieser half mir bei einigen anfänglichen Schwierigkeiten mit diesem CMS. Das CMS kann man gebrauchen und es eignet sich für ein kleines Portfolio, eine Hobby-Webseite, ein kleines Projekt oder eine Dienstleistungswebseite. Dabei kann man nur statische Seiten erstellen und so etwas wie ein Blog gibt es noch nicht.
Das Blog wird früher oder später hinzukommen und derzeit hat man etwas verbessert. Dieses OpenSource CMS ist leicht in der Handhabung und man arbeitet beim Erstellen der Inhalte mit Pages und dem Markdown, welches vermehrt auf GitHub zum Einsatz kommt. Hier im Blog sind es zum Beispiel Markdown Kommentare, falls es euch schon aufgefallen ist. Wie installiert man denn das puppyCMS?
Inhaltsverzeichnis
Installation von puppyCMS
Dazu müsst ihr das Paket von GitHub herunterladen, es lokal entpacken und zum Server bringen. Seit gestern geht die Installation auch im Unterverzeichnis, was vorher nur im Rootverzeichnis ging. Aber das habe ich nun mithilfe des Entwicklers geändert bzw. er hat es mit meinem Issue geändert 😉
Nachdem Hochladen der Dateien und Verzeichnisse navigiert ihr im Browser zur eurer Wunschdomain und findet dort die Webseite bereits vor. Das kann unter Umständen so aussehen.
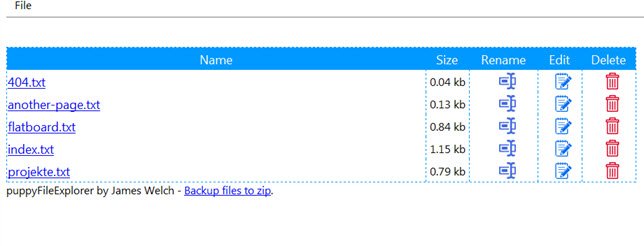
Hier auf diesem Screenshot habe ich schon alles eingerichtet und die Webseite gut beposten können. Weitere statische Seiten werden nach und nach hinzugefügt. Ihr klickt in der rechten Sidebar den Link „Admin“ an und dahinter gebt euer gutes Passwort ein. Das wird dann euer Admin-Passwort und mit diesen loggt ihr euch immer im Backend ein, welches so aussehen wird.
 Was kann man im Backend des puppyCMS alles tun?
Was kann man im Backend des puppyCMS alles tun?
Nun ja, ihr könnt dort alle Seiten auf der Webseite bearbeiten oder umbenennen oder gar löschen. Diese Seiten sind im FTP-Account txt-Files, die man dort im Verzeichnis /content erst erstellen muss. Danach tauchen sie auch im Backend auf und ihr könnt sie editieren. Beim Bearbeiten der Seiten arbeitet ihr mit Markdown wie oben bereits erwähnt und das lernt man, falls man vielleicht sich noch auf GitHub herumtreibt oder bei SourceForge.net ein eigenes Projekt hat. Kann durchaus so sein bei euch.
Um eine Seite abzuspeichern und wieder zu der Liste zurückzugehen, drückt ihr auf der Tastatur solche Tasten wie STR+Q und schon ist es geschehen. Danach kann man sich das Ergebnis im Frontend ansehen und ihr solltet in jedem Falle das Impressum und den Datenschutz erstellen. Übrigens hörte ich, dass nun jede Webseite eine Datenschutzerklärung haben muss und das ist auch abmahnfähig. Dazu sollte man es nicht kommen lassen und sich als Erstes um die Erstellung der rechtlichen Seiten kümmern.
Themewechsel beim puppyCMS
Themes gibt es einige und sie kann man in der Datei config.php im Rootverzeichnis einstellen. Falls eure Puppy-Webseite sich im Unterverzeichnis befindet, stellt es in derselben Datei via site_root ein. In dieser Datei dürfte es zuoberst so aussehen:
$site_name = "Puppy CMS Weblog"; # e.g. Steve's Site $site_root = "/cms/puppy/"; # the folder in which you install puppyCMS. If its at the root of a domain, then simply put '/'. For any other folder, please use trailing slash. # Change theme $theme = "spruce"; # choose from spruce, simplex, amelia, cerulean, cyborg, journal, readable, slate, spacelab, superhero and united. See what they look like at strapdownjs.com
Dort also die Angaben einfach euren anpassen. Das CMS ist an sich nicht so schlecht und man kann damit ein kleines Projekt umsetzen, eben noch nicht grossartig bloggen. Es gibt nur statische Seiten und so etwas.
In der Datei .htaccess ggf. auch die Direktive RewriteBase / anpassen, falls es ein Unterverzeichnis ist. Ansonsten habt ihr im Frontend schon mal suchmaschinen-freundliche URLs. Falls es davon ein Blog geben wird, wird es gut sein und man kann aus so einem Projekt viel mehr herausholen wie ich finde und denke. Aber da bleibt es noch abzuwarten, weiter entwickelt wird ja alles.
Weitere Plugins gibt es beim puppyCMS nicht und der Entwickler sagte mir, er möchte das CMS so schlank wie nur geht haben und halten. Das glaube ich ihm auch und es lädt auch fix im Frontend. Da kann man nicht meckern.
Rechtliche Seiten beim puppyCMS
Diese lassen sich mit dem Impressum-Generator auf e-recht24.de erstellen und den HTML-Content konvertiert man dann mit einem Online-Konverter zu Markdown und kann den Markdown-Code dann im Editor einfügen. Das wird so klappen wie ich es heute schon hatte. Das ist gut und praktisch, denn man solche Seiten so oder so erstellen muss. Sie tauchen dann alle in der rechten Sidebar im Frontend auf.
Disqus-Kommentare beim puppyCMS
Diese bekam ich leider nicht hin, weil man kein Template im Theme und nur .css-Files hat. Damit kann man nichts nirgends einbinden. Der Disqus-Code muss irgendwo eingefügt werden und hierbei ist es nicht vorgesehen, aber ihr könnt so ein puppy-Projekt zu eurem Bekanntmachungsprojekt machen und kommentieren wird man dann im Forum oder einem WP-Blog können. So stelle ich mir das mit diesem OpenSource CMS vor.
Alles in allem bleibt ein Flat File CMS Flat File und manche davon wie GRAV CMS sind schon richtig gut und eignen sich für ein richtiges Blog-Projekt. Ich habe das puppyCMS hinter diesem Link installiert. Dort könnt ihr es euch live ansehen und darüber urteilen. Das Theme gefällt mir fürs Erste und so kann man es schon mal lassen.
Die Handhabung des PuppyCMS
Die Handhabung ist leichter als bei anderen Flat File CMS, die mit Composer installiert werden. Heute Nacht entdeckte ich weitere passable Flat File CMS, die ich allesamt hier noch vorstellen möchte und werde. Aber alles der Reihe nach und erstmals den vielen Input irgendwie verarbeiten.
Beim PuppyCMS macht man schon in den ersten Stunden Fortschritte und wenn man den Tag erwischt und der Entwickler auf GitHub da ist, bekommt man auch die Fragen/Issues schnell beantwortet. Auf Englisch müsst ihr aber damit arbeiten, denn ganz GitHub scheint mir auf Englisch zu sein 🙂
Nun habe ich schon einiges gesagt und sicherlich gibt es noch etwas, was man sagen könnte. Ich werde auch noch in meinem, frisch aufgesetzten puppyCMS Blog posten, wenn Neues anliegt. Im Grossen und Ganzen kann man mit den Infos aus diesem Beitrag schon gut starten und ein kleines Projekt auf die Beine stellen.
Mein Fazit
Das puppyCMS ist nicht schlecht, man hat Markdown, txt-Dateien im FTP-Account, statische Seiten, gutes Aussehen der Webseite(mehrere Themes), SEO-freundliche URLs, das Backend, leider noch kein Blog. Im Grossen und Ganzen sieht es gut aus und für ein kleines Projekt könnte man dieses CMS nehmen.
Aber auch hier und insgesamt bei den Flat File CMS Vorstellungen muss ich betonen, versucht nicht dort nach WordPress-Funktionen zu suchen. Diese werdet ihr nicht finden, denn es sind text-basierte OpenSource CMS, die mit Markdown zu beposten sind.
Freue mich auf euer Feedback, falls ihr das CMS auch nutzt und auch so!
by Alexander Liebrecht



Hi, thanks for this review 🙂 I have since updated the CMS with a number of features!
Gladly, James and I look it to me in time to time and will update my Puppy project.