Hallo liebe Leser und Freunde des Feedbacks! Sagt euch etwas das HTMLy Flat File CMS? Es gibt es wirklich und ich versuche gerade damit zu arbeiten. Dieses CMS findet ihr ebenfalls auf GitHub im Repo.
Dieses OpenSource CMS setze ich auf http://alexanderliebrecht.com/blog ein und habe das Blog erst vor kurzem an den Start gebracht. Das CMS an sich ist nicht so schwer wie Joomla oder Drupal und in etwa wie WordPress. Ja, so kann man es sagen und ich denke, dass ich da schon etwas Erfahrungen mit dem CMS habe.
Inhaltsverzeichnis
Wie wird HTMly Flat File CMS denn installiert
Nun ja, so wie ich es sichten konnte, muss man erst den Composer installieren und beim Composer hat sich insofern etwas geändert, dass die SSH-Befehle auf einmal anders sind. Ich habe es aber für euch herausbekommen wie man den Composer mit SSH und der Konsole herunterladen und updaten kann. Um den Composer zu downloaden, logt ihr euch mit dem kostenlosen Tool namens Putty im Terminal ein und gebt diese SSH-Befehle ein.
php -r "readfile('https://getcomposer.org/installer');" > composer-setup.php
php -r "if (hash('SHA384', file_get_contents('composer-setup.php')) === '781c98992e23d4a5ce559daf0170f8a9b3b91331ddc4a3fa9f7d42b6d981513cdc1411730112495fbf9d59cffbf20fb2') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); }"
php composer-setup.php
php -r "unlink('composer-setup.php');"Einfach von hier die Befehle kopieren und in der Konsole mit dem rechten Mausklick einfügen. Danach auf Enter drücken nicht vergessen. So dann ist der Composer in eurem FTP-Account. Ach ja, lädt den Composer aus dem FTP-Verzeichnis heraus, wo später HTMLy installiert werden soll.
Danach führt ihr das Composer Update so aus.
php56 composer.phar update
Und schon ist alles im grünen Bereich und ihr lädt danach von GitHub(oben verlinkt) den Installer des HTMly CMS herunter und es wird eine Datei namens installer.php sein. Sie verfrachtet ihr ins Rootverzeichnis im FTP-Account und navigiert im Browser zu dieser Datei und schon habt ihr den Webinstaller vor der Nase. Dort gilt es dann, alles auszufüllen und ihr könnt sogar gleich das Disqus Kommentarsystem aktivieren/installieren. Dazu muss man sich vorher auf http://disqus.com anmelden, einen neuen Shortnamen erstellen lassen und die Einstellungen des Kommentarsystems direkt auf Disqus.com vornehmen.
Dann eben diesen Shortnamen kopieren und im Webinstaller an der dafür vorgesehen Stelle wieder einfügen und schon werdet ihr in eurem neuen HTMly Blog Disqus-Kommentare haben. Wie das live aussieht, seht ihr in meinem Blog unter jedem Blogartikel.
Nach der Installation des CMS HTMLy
Gleich nach der Installation wird es gelten, das Backend dieses CMS zu erkunden und lasst euch wirklich viel Zeit dabei, denn es läuft ja nicht weg. Also überall hinschauen und Einstellungen vornehmen, sodass ihr eure ersten HTMLy-Erfahrungen machen könnt. Im Backend, wenn ihr eingeloggt sei, geht ihr zum Tab Config und dort sind viele Zeilen hinterlegt.
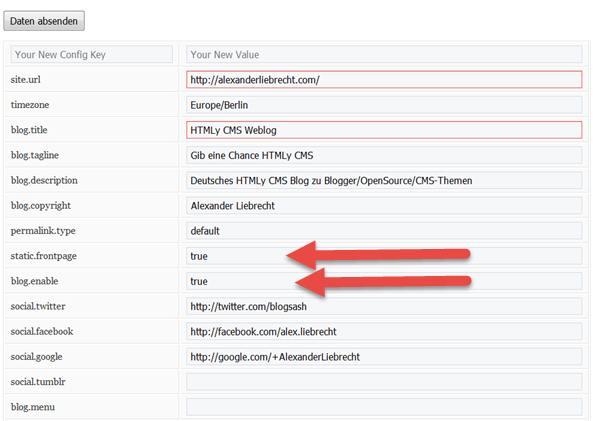
Sucht nach Blog und Startseite, der statischen und beides setzt ihr auf „true“, damit sie aktiviert sind. Das Blog erscheint dann gleich in der Webseiten-Navigation im Frontend und unter Home ist eure statische Startseite, die ihr später gerne bearbeiten und zu der ihr individuelle Inhalte hinzufügen könnt.
Wie es in der Sektion Config aussieht, seht ihr auf diesem Screenshot.
Bei den roten Pfeilen in der Abbildung müsst ihr das einstellen, was ich oben meinte und das geht leicht. Einfach auf „true“ setzen und somit auf aktiv stellen. Zudem bietet es sich an, eure Social Media Profile zu verlinken, was ihr aber schon mit dem Webinstaller tun könnt. Wie ihr möchtet oder ihr macht es alles nachträglich.
Themewechsel beim HTMLy CMS
Die Themes werden im Verzeichnis im FTP-Account unter /themes sein und ihr seht dort, wie sie heissen. Daher sucht ihr im Tab Config im Backend des CMS ganz zuunterst nach der Zeile mit views.root und dort hinter „themes/meintheme“ tragt ihr den Namen des bevorzugten Themes ein. Das wird dann blog-weit gelten. Es gibt ein paar gute Themes und ich setze bei mir auf das von WordPress portierte Theme namens TwentySixteen. Mit diesem Theme arbeite ich auch teilweise auf so manchen WordPress-Blogs von mir.
Kategorien beim HTMLy CMS
Kategorien erstellt ihr im Backend und so vergebt ihr den Namen einer Kategorien und dazu die Kurzbeschreibung. Vermutlich wird diese Beschreibung beim Aufrufen einer Kategorie im Frontend mit angezeigt. Schaut es euch einfach mal an und das seht ihr dann. Kategorien tauchen in der Blogsidebar auf, was nach einem WordPress-Blog aussieht.
So sieht es in den Kategorien im Backend aus und wie es im Frontend aussieht, schaut es euch in meinem Blog an. Es würde schon noch Sinn machen, mit den Kategorien zu arbeiten und so könnt ihr die Bloginhalte strukturieren sowie besser trennen.
Bloggen mit dem HTMLy CMS
Das Blogging geht einfach vonstatten und ihr nehmt den Weg des Tabs „Add content“ im Backend und dahinter sind verschiedene Inhaltserstellungsoptionen, die man wählen kann. Es können ein Image Post, ein einfacher Blogpost und viele andere Arte eines Inhaltes sein. Schaut es euch einfach mal an. Das Bloggen geht in einem Markdown-Editor und Markdown erwähne ich bei so gut wie jedem Flat File OpenSource CMS, weil damit eben an jeder Stelle gearbeitet wird.
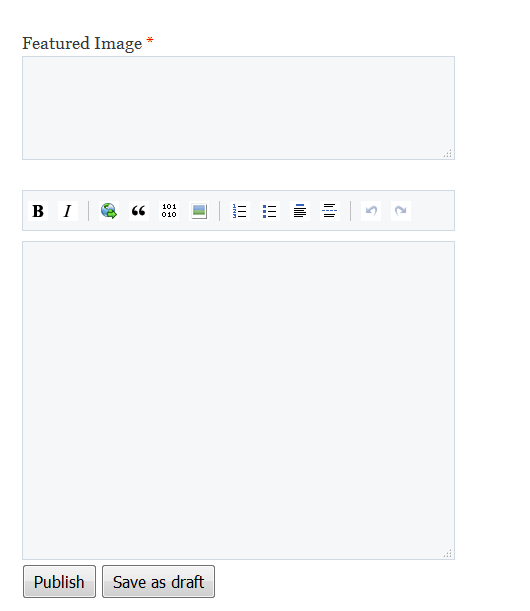
Die Ansicht mit dem Markdown-Editor sieht folgendermassen aus.
Ihr seht, das sieht schlicht aus und so passt es auch. Beim Erstellen des Inhaltes wählt ihr eine vorher erstellte Kategorie und beginnt damit, zu tippen. Rechts auf der Seite zeigt man euch das Ergebnis eurer Arbeit an und so seht ihr es wie es im Frontend aussehen wird.
Links lassen einfügen und das Featured Image bedeutet, dass es ein Beitragsbild im Frontend ist. Dazu kopiert ihr einfach den Link zum Bild und fügt an der dafür vorgesehenen Stelle ein. So wird es im Frontend dann auch schon angezeigt.
Übrigens akzeptiert der Editor komischerweise reine URL-Adressen nicht, sodass man auch solche wie http:// extra verlinken muss. Schade, aber so wäre es viel einfacher, zu arbeiten. Nun gut, damit kann man auch leben.
Leider fand ich noch nicht heraus, ob es Artikelanleser gibt, vermutlich nicht oder man muss im Markdown-Editor mir einem Tag oder einem Shortcode arbeiten, welches den Anleser erzeugt. Ich weiss noch nicht wie das funktioniert und daher werden bei mir volle Artikel im Frontend im Blog dargestellt. Das ist erstmals nicht so sehr wichtig.
Unter den Blogposts erscheinen wie bereits gesagt die Disqus-Kommentare und ihr dürft diese gleich testen. In der Sidebar des Blogs gibt es auch eine Kommentarsektion, aber leider erscheint dort nichts. Auch erscheint die Anzahl der Kommentare im Blogpost nicht. Nur wenn man sich direkt die Disqus-Kommentare unter dem Blogpost ansieht und sie zu Gesicht bekommt, wird man sehen können, wie viele Comments bereits erstellt wurden.
Vielleicht tauchen diese Sachen noch im weiteren Verlaufe meiner Arbeit damit auf. Muss ich sehen, ob das gehen wird.
Plugins und Themes beim HTMLy CMS
Weitere Plugins habe ich für das Flat File CMS namens HTMly nicht gefunden und man muss so arbeiten. Aber es gibt eben die Blog-Funktion, Kategorien, eine Sidebar, statische Startseite und Pages und zudem kann man das Theme wechseln. Ebenfalls sind suchmaschinen-freundliche URLs vorhanden, sodass es für die Suchmaschinen wie Google und Co. etwas besser sein wird.
Extrem viel erkunden, müsst ihr bei diesem CMS ja nicht und ihr könnt schon fast gleich nach dem Installieren und dem ersten Erkunden des Backends loslegen und Inhalte erstellen. Die Erfahrungen sammelt man dann nach und nach und stückchenweise.
Übrigens gibt es beim HTMLy CMS noch eine Import-Funktion, welche es erlaubt, den RSS-Feed eines Blogs einzubinden. So hatte ich schon mal komplette WordPress-Blogartikel in ein HTMly Blog importiert. Einen Sinn macht es nicht, weil man erzeugt damit doppelten Content und das kann google-technisch sehr schlecht aussehen. Daher braucht ihr diese Funktion nicht mal und bloggt lieber neu in eurem neuen HTMLy CMS Blog.
Das Blogging wird euch leicht von der Hand gehen und eben braucht man stets neue Artikelideen. Die Technik des Bloggens beim HTMly CMS ist einigermassen zu nachvollziehen und an das Markdown gewöhnt ihr euch schnell. Natürlich muss man eigene Ansprüche an ein CMS etwas zurückschrauben, denn HTMLy CMS ist kein Ersatz für WordPress, Joomla, Drupal oder gar PHP Fusion.
HMTLy CMS ist ein so genanntes Flat File CMS, schnelladend, ohne eine mySQL-Datenbank und leicht zu nutzen. Es ist durchaus für ein kleines oder grosses Blog gedacht und damit kann man nicht schlecht arbeiten, wie ich es inzwischen weiss.
Support beim HTMLy CMS
Den Support bekommt ihr wie gehabt im Issue Tracker auf GitHub und dort könnt ihr eure Fragen dbzgl. loswerden. Ich musste mich auch schon ein paar Male an den GitHub-Support wenden, weil etwas mit dem Installer nicht in Ordnung war. Aber es hat dann geklappt. Dieses OpenSource CMS wird weiterentwickelt und ist noch nicht so alt, wie man denkt. Viele Flat File CMS Systeme sind vor 2-3 Jahren entstanden und ich würde behaupten, dass es etliche Blogger gibt, die gerne mit solchen CMS täglich arbeiten.
Nun möchte ich zum Schluss kommen und ein paar Links zu weiteren Quellen setzen.
Mein Fazit zu HTMLy CMS
Ich sehe es so: Es ist ein ganz passables CMS ohne eine Datenbank und damit werde ich weitere Erfahrungen sammeln wollen. Für ein eigenes Blog kann man es durchaus einsetzen, muss aber bedenken, dass es an WordPress nicht heranreichen kann. Es ist eine eigenständige Entwicklung, aber ein Blog-System, mit welchem ein Nutzer in der Lage ist, zu bloggen und seine Inhalte darzustellen.
Ich gebe diesem Flat File CMS eine Chance und werde damit ab und an gerne arbeiten. Schaut es euch bei Lust und Laune mal an und vielleicht findet ihr einen grossen Gefallen daran. Da es leicht zu nutzen ist, wäre der Einstieg einfach und ab dann gilt es nur noch, Erfahrungen sammeln sowie lernen.
Weiterführende Links
- Ein lesenswerter Beitrag von t3n hinter diesem Link
- Der Issue Tracker auf GitHub, um an den Support zu kommen
- Themes für das CMS
- 20 Flat File CMS Systeme im Test
Habt ihr vielleicht noch mehr interessante Inhalte darüber gefunden, dann nichts wie Feedback hinterlassen 😉
by Alexander Liebrecht





Hallo Alex, vielen Dank für den ausführlichen Bericht. Wie du selber geschrieben hast, kommt es für einen Blog an WordPress nicht heran. Eigentlich schade, denn ich gehe nicht davon aus das sich das irgendwann mal ändert…
Hallo Max,
nun ja, es gibt meines Wissens nach keine WordPress-Forks oder Clone und alle anderen CMS machen eine eigene Entwicklung und so ist es auch mit HTMLy. Zum Bloggen ist es aber nicht schlecht und wenn man keine WordPress-Ansprüche an ein CMS hat, wird man auch mit HTMLy arbeiten können 😉
Vielen Dank für die Antwort.
Ich muss zugeben dass es an mangelndem Wissen liegen könnte, aber mir fällt kein ernsthafter Grund ein warum man HTMLy WP vorziehen sollte. Oder gibt es den doch?
Manche Blogger lehnen WordPress, Drupal und Joomla einfach ab, weil es keine schlanken CMS mehr sind und suchen nach einer passenden Alternative. So kommen Flat File CMS zum Einsatz und das ist eben der Vorteil solcher CMS. Sie sind schlank, laden schneller als WordPress und sind nicht so kompliziert.
Ich merke aber, dass dir WordPress mehr als alle anderen CMS gefällt und das ist auch in Ordnung.
Naja, also mir kommt es fast so vor als ob die Installation sowie der Umgang wesentlich komplizierter als mit WordPress wäre… Sollte der sinn eines Flat File CMS nicht Einfachheit & Schlankheit sein?
Was genau ist deiner Meinung nach kompliziert bei HTMly Installation? Ist es der Composer, der Umgang mit dem Terminal oder was genau? Das würde ich gerne wissen.
Inhalte mit diesem CMS zu erstellen, ist wirklich einfach und man arbeitet mit Markdown. Vielleicht ist Markdown für dich als ein Grund, weswegen du es nicht nutzen wollen würdest.