Hallo lieber Leser! In diesem dritten Blogpost heute möchte ich dich kurz auf ein passables, ausländisches Flat File CMS namens Mecha v2 aufmerksam machen. Ich arbeite damit bereits unter https://mechacms.wpzweinull.ch und die Entwickler-Seite ist unter http://mecha-cms.com. Bevor ich weitermache, hinterfrage ich die Flat Files und was sie eigentlich sind.
Flat Files sind manchmal Markdown(.md-Files)-Dateien oder .txt-Dateien, die im FTP-Account in den dafür vorgesehenen Verzeichnissen aufbewahrt werden. Flat File CMS lädt in der Regel wesentlich schneller im Frontend als würde eine MySQL-Datenbank vorliegen. Das kann ich mittlerweile gut beobachten und ich denke doch, dass mein Mecha v2 CMS-Blog gutes Ladetempo hat.
Inhaltsverzeichnis
Ich verfolge Mecha CMS seit einem Jahr
Damals bin ich in der Version 1.2.x eingestiegen und habe noch das Blog mit Mecha v1 auf einer Domain. Mecha v2 Entwicklung findet gerade jetzt unter https://github.com/Tovic statt. Der @Tovic ist der indonesische Entwickler und wir kommunizieren auf GitHub im Ticket/Issue-Tracker oder seit kurzem auch direkt durch Kommentare auf seiner Webseite. Das Kommentar-Plugin ist erst vor kurzem dazu gekommen.
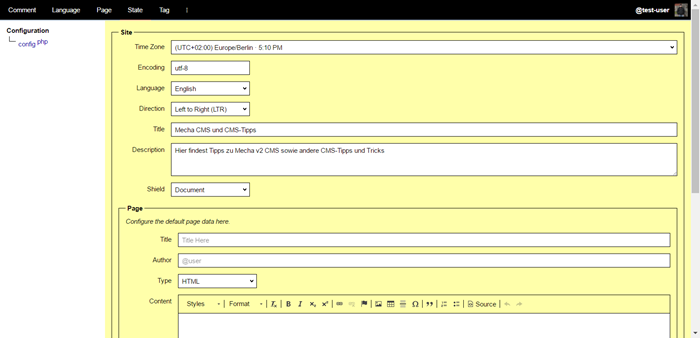
Ich vermute sehr stark, dass es noch keinerlei bis kaum deutsche Mecha-User gibt. Deutsche Sprache gibt es auch noch nicht, meines Wissens nach. Das Backend, was ein easy gestaltetes Interface ist, ist auf Englisch oder es setzen welche User auf Indonesisch ein, falls diejenigen aus dem Land stammt und damit arbeitet.
Der Tovic ist sehr emsig in seinem Tun
Das kann ich dir gut sagen und ich verfolge das Ganze, stelle meine Fragen und installiere Extensions sowie Plugins, soweit ich diese brauche. Die Installation der Extensions und Plugins geschieht in jeweils unterschiedliche Verzeichnisse im FTP-Account. Das wurde so vom Entwickler vorgesehen und das ist halt so.
Was beinhaltet Mecha v2 CMS jetzt schon?
Du kannst damit eine statische oder dynamische Webseite aufbauen. Es basiert auf unzähligen Seiten, die deine Artikel oder Blogposts sind. Eine solche Seite kann mehrere verlinkte Seiten mit Überschrift und Beschreibung aufnehmen. Du kannst zum Beispiel das Blog im FTP-Account im Verzeichnis /lot/page/blog erstellen. Das Verzeichnis /blog ist im Frontend dein Blog. Damit das Blog im Frontend in der Navigation zu sichten ist, braucht es ebenfalls im FTP-Account eine Datei namens blog.page mit diesem Inhalt.
--- title: Blog description: Das ist die Blog-Startseite auf dieser MechaCMSv2-Webseite. Das Blog ist ein sehr gutes Werkzeug, um Internet bekannter zu werden oder auch Businnes zu machen. author: @user type: Markdown ... ##Blog-Startseite
Das sind oben die Meta-Angaben, die in jede Page hineingehören. Dann hast du im Frontend das Blog und kannst vom Backend aus, welches vorher angelegt werden muss, einzelne Blog-Seiten erstellen. Diese Blog-Seiten sind deine Blog-Posts und so bestimmst du, wie viele Blogposts auf einer Seite Platz nehmen sollen. Zudem gibt es eine Navigation unter den Seiten im Frontend. Im Backend öffnest du diese Box mit Blog und erstellst, bearbeitest sowie löschst die Blogposts.
In Markdown oder HTML – du hast die Wahl
Falls du des Markdown mächtig bist, blogge in Markdown. Ansonsten hat der @Tovic bereits eine einfache Variante eines Ckeditors entwickelt, welches mit Mecha v2 kompatibel ist. Damit kannst du arbeiten und musst die Markdown Syntax nicht anfassen. Markdown ist schneller, als mit HTML zu bloggen, Ich meine, wenn du keinen visuellen Editor hast, bist du mit Markdown auch schnell am Formatieren.

Zudem versprach der Tovic, dass man bald Bilder direkt von der Festplatte in den Ckeditor laden können wird. Da freue ich mich schon darauf, wenn es soweit ist.
Extensions und Plugins für Mecha v2
Diese sind in den offiziellen GitHub-Repositories zu finden. Oben habe ich den Link zum Account von Tovic gesetzt und da kannst du dich mal umsehen, wie du es brauchst.
Es gibt eine Extension für Adsense, Inhaltsverzeichnis, Kommentare, Kommentar-Plugin für Mail-Benachrichtigungen für den Admin, Blocks/Blöcke, Suche nach internen Links für Markdown als Extension. Ich muss immer nachsehen, was was ist, weil Extensions und Plugins unterschiedlich hochgeladen werden.
Installation von Mecha v2
Du lädst das Paket, was du auf GitHub beim Tovic im Repo „genome“ findest, einfach in das Wunschverzeichnis hoch. Ich empfehle dir unbedingt eine Subdomain für dein Mecha v2 Blog. Hochladen und schon ist das Frontend vorhanden. Dann erstellst du erste Seiten, die in die Navigation kommen, per FTP im Verzeichnis /lot/page. Im Verzeichnis /lot/page/blog/blogpost sind deine Blogposts. Zudem denke ich mal, dass wir noch ein Backup-Plugin bekommen, denn das Update von Mecha v2 ist etwas heikel. Du musst etliche Verzeichnisse per FTP sichern, die du nach dem Überschreiben mit neuen Dateien wieder hochladen musst.
Im Verzeichnis /lot sind /page und /extend Verzeichnisse. In das Verzeichnis /lot/extend kommen alle Extensions/Erweiterungen beim Mecha v2 CMS. Ins Verzeichnis /lot/extend/plugin/lot/worker kommen alle Plugins. Der @Tovic hat es so hand, dass Extensions im Namen „extend.“ haben und Plugins haben dann „extend.plugin.xxxxx“, damit du es auch unterscheiden und richtig danach handeln kannst.
Aktuell bin ich daran, Thumbnails auf der Artikel-Seite anzeigen zu lassen
Um das zu bewerkstelligen, muss ich einen Hook in der Datei /lot/shield/document/index.php unter dem bereits vorhandenen PHP-Hook einfügen. Wenn das steht, musst du noch in der Datei /lot/shield/document/pages.php ein paar Zeilen PHP-Code einfügen. Da muss ich noch alles beim Tovic nachfragen, wie das zu handhaben ist. Feststellen konnte ich, dass es ideal wäre, wenn du HTML/CSS-Kenntnisse mitbringst, falls du mit Mecha v2 herumwerkeln willst. Das wirst du ab und an brauchen.
Die meisten Webuser entwickeln ja nichts, aber wenn man ein bisschen von den Sprachen im Web kann, dann ist es immer nützlich.
Alle Tutorials unter http://mecha-cms.com zu finden
Dort ist es bereits zu einer englischsprachigen Doku gekommen, woraus du lernen kannst. Denke oft daran, dass bei den PHP-Codes immer das dazu gehört.
<?php ?>
Unter Umständen würde ein WordPressler das Mecha CMS nicht nehmen, denn es ist anders und bedenke, dass es sich gerade noch entwickelt. Der Tovic arbeitet seit drei Jahren an der Version v2 und vorher gab es eine rege Entwicklung in der ersten Reihe der Version v1. v1.2.8 war die letzte Version dieses Entwicklungszweiges und nun geht es fleissig weiter.

Zahlreiche Schnipsel/Snippets und Codes zum Einbinden in page.php
Ja, sie sind existent und immer mehr kommen neue hinzu. Diese findest du ebenfalls auf der offiziellen Mecha Webseite beim Tovic. Es gibt Tags, Views/Ansichten der Posts, Suchmaske, statische Zeitangabe. Du wirst es aber vielleicht nicht brauchen, denn deine neuen Posts, wenn du sie nachträglich bearbeitet hast, haben im Frontend „Update: Beispieldatum“ zu stehen. Das ist gut so.
Shields/Themes beim Mecha v2
Noch gibt es nur das eine per Default namens „document“, welches aus PHP-Dateien besteht und demnach auch mit Codes und Snippets erweitert werden kann. Es gibt aber noch eine Möglichkeit, mit CSS und JS zu arbeiten und wenn du dessen mächtig bist, kannst du deine Blogpost-Aufmachung sonst wie aussehen lassen. Das wäre aber nicht so mein Ding. Ein komplettes Design mit den CSS-Regeln zu erstellen, benötigt schon eigenes Wissen. Ich meine so ohne Tools und so. Da ist es vollkommen in Ordnung, dass das ein PHP-Entwickler macht.
Captcha in den Kommentaren
Das finde ich genial, dann natürlich basiert Mecha v2 irgendwo auf Mecha v1 CMS und so ist es dem Tovic einfacher, Extensions und Plugins dafür zu entwickeln. Captcha in den Kommentaren kannst du seit einigen Tagen gerne haben. Überzeuge dich davon bei mir im oben verlinkten Blog.
Captcha für Formulare ist auch schon als Extension verfügbar und später wird es sicherlich noch eine Extension mit dem Kontakt-Formular geben. Aber alles langsam nach und nach, da der Tovic noch einen Beruf offline ausübt.
Issue-Tracker auf GitHub
Diesen solltest du nutzen, falls du irgendwelche Fragen oder Anliegen rund ums Mecha v2 hast. Da bin ich auch gut dabei und stelle all die Fragen, um Erfahrungen zu sammeln. Auch ist dir nicht entgangen, dass hier in der Sidebar ein Banner für Mecha CMS ist. Das kannst du übernehmen oder schaue dich auf der Seite vom Tovic unter mecha-cms.com, dort im Sektor Support, um. Dort findest einige Banner, die eingebunden werden können.

Ich will etwas dazu betragen, dass dieses Flat File CMS auch hier bekannter wird. Aus diesem Grunde promote ich das Mecha Projekt hier und da. Das ist etwas, wofür es sich lohnt, etwas zu tun. Der Tovic bringt fast täglich neue Inhalte zu den GitHub-Repos, ich wende es anschliessend an und schaue, was daraus gezogen werden kann. Bugs kannst du per Issues sofort melden und da wird auch darauf reagiert und eingegangen.
Mein Fazit zu Mecha v2 Flat File CMS
Dieses CMS ist auch OpenSource, kann verändert und bearbeitet werden. Du kannst es auch ins Deutsche übersetzen, wenn du so extrem gut Englisch kannst und dafür bräuchtest du aber noch das Wissen über Mecha CMS selbst.
Schaue es dir zumindest auf der Seite von Tovic an. Erwarte kein WordPress, Drupal oder Joomla, wohinter Abertausende von freiwilligen Entwicklern und Helfern stehen. Das Mecha CMS entwickeln lediglich ein paar leidenschaftliche Personen, die aus dem CMS etwas machen möchten.
Freue mich auf deine Anregungen und vielleicht hast du einen Verbesserungsvorschlag oder einen Plugin-Wunsch. Was sollte noch sein, was hat der Tovic noch nicht im Blick?
by Alexander Liebrecht
