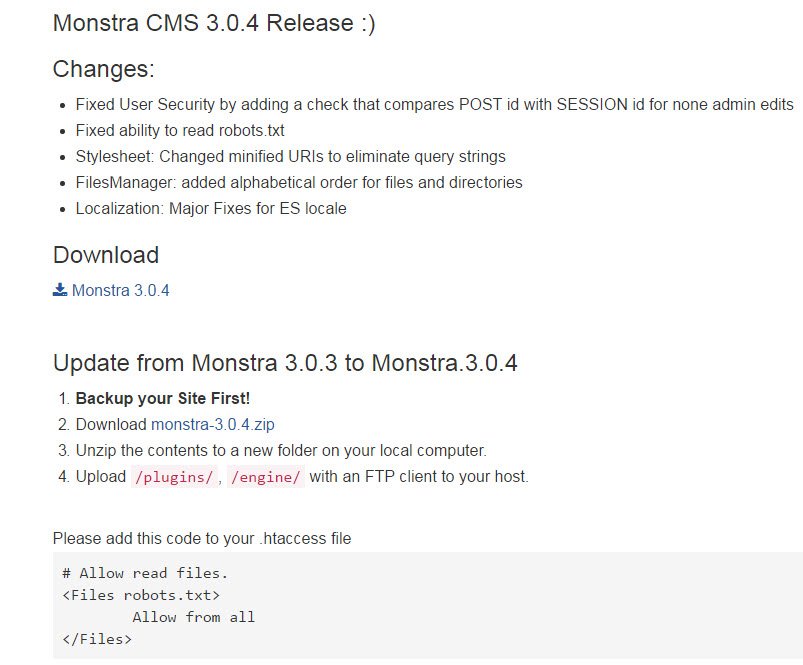
Hallo lieber Leser! Gleich zum Wesentlichen und es geht um das Flat File CMS namens Monstra CMS. Eine neue Monstra CMS Version 3.0.4 ist erschienen, was du hier nachlesen kannst.
An das Monstra CMS kam ich eines Tages um das Jahr 2015 heran und es war gleich sehr spannend. Es hat ja auch Flat Files, die irgendwo im FTP-Account aufbewahrt werden. Eine MySQL-Datenbank als Solches gibt es nicht, was die Verwaltung etwas leichter macht.
Im Verzeichnis /storage im FTP-Account sind diese Flat Files als .txt-Dateien. Eigentlich musst du dieses Verzeichnis oder gar den gesamten FTP-Inhalt sichern, aber ich verliess mich dieses Mal auf die vorher einwandfrei funktionierende Technik. Daher dachte ich mir, dass das Update gut gehen wird. Das Update auf die Version 3.0.4 habe ich promt ausführen können. Wie das geht, erzähle ich dir im Folgenden.
Inhaltsverzeichnis
Wie datest du Monstra CMS auf Version 3.0.4 up
Du sicherst demnach den ganzen FTP-Inhalt und lädst dir die neue Version von der offiziellen Monstra CMS Webseite herunter. Der Link ist ist übrigens oben oder dieser hier – obere Zeile. Dann entpackst du es lokal und weil es ein sehr kleines Datenpaket und nicht Drupal 8 oder TikiWiki ist, packst du auch keine ZIP-Archive. Du lädst aus dem entpackten Paket die Verzeichnisse wie /plugins und /engine in die gleichnamigen Verzeichnisse im FTP-Account hoch.

Danach loggst du dich im Dashboard deiner Monstra CMS Webseite ein und siehst zuunterst in der rechten Ecke die neue Version. Das sollte es auch alles gewesen sein, was du für das Update machen musst. Nichts besonderes, aber erst einmal wissen musst du das.
Weitere Details zu Monstra CMS
Es wird durch allerhand, aber nicht so viele, Plugins und ein paar Themes erweitert. Zudem gibt es noch Premium Themes zu den Preisen von 30 USD, was doch schon nicht wenig ist. Ich setze bei meinem Testprojekt unter http://monstra.wpzweinull.ch ein kostenloses Theme ein, welches ich im Support-Forum von Monstra heute fand. Das lädst du in das Theme-Verzeichnis auf den Server hoch und aktivierst es im Dashboard dieses Flat File CMS. Das ist sehr easy und du hast nicht viel mehr zu tun als nur ein paar Mausklicks zu machen.
[dropcap size=“5″]D[/dropcap]as Backend dieses Flat File CMS ist sehr übersichtlich und nicht zu überladen. Du wirst dich rasch zurecht finden. Es schaut bei mir so aus, dass ich die deutsche Sprachdatei installierte oder ich konnte bei der Erstinstallation das Deutsche wählen. Leider habe ich es nicht mehr in Erinnerung, aber ich schaue gleich mal für dich im Support-Forum nach, ob ich etwas Deutsches finden kann.
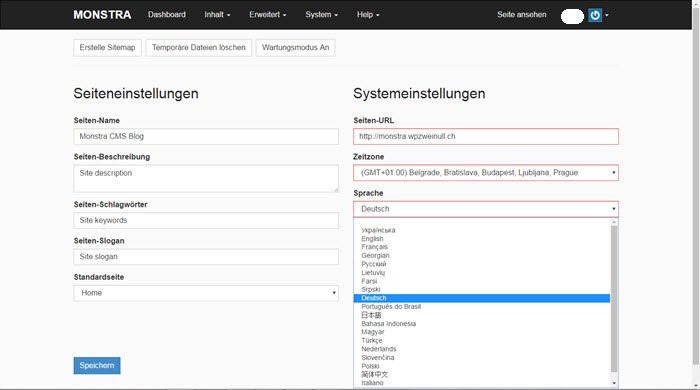
In der Tat ist eine deutsche Sprachdatei für das Monstra CMS hinter dieser URL existent. Im Monstra CMS Dashboard unter System >Einstellungen sind die Sprachfiles vorhanden und du solltest dort deine Wunsch-Landessprache wählen. Dann wäre das Backend schon einmal auf Deutsch oder je nachdem, welche Sprache du sprichst. Ich zeige dir das hier auf einem Screenshot.

Da siehst du es! Oben im Beitragsbild schaue dir einmal das Frontend der Monstra Webseite meinerseits an. Du kannst dich auch direkt auf der Seite umschauen.
Eigentlich wollte ich dir in diesem Post nur Update-Hinweise geben, doch ich bin wieder im Schreibflow und verrate dir dann mal ein bisschen mehr.
Monstra und suchmaschinen-freundliche URLs
Diese gibt es und der Inhalt der .htaccess Datei im Rootverzeichnis(bei mir ist eine Subdomain) schaut dermassen aus.
#
# Monstra CMS :: php & apache settings
#
# Set default charset utf-8
AddDefaultCharset UTF-8
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
<Files robots.txt>
Allow from all
</Files>
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
</IfModule>
# Setting rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Update code bellow for SEO improvements
# RewriteCond %{HTTP_HOST} ^www.example.org [NC]
# RewriteRule ^(.*)$ http://example.org/$1 [R=301,L]
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [QSA,L]
# Update code bellow for SEO improvements
# Redirect 301 /home http://example.org/
</IfModule>
So wird es auch bei dir in dieser .htaccess-Datei sein. Ich habe auf meiner Monstra CMS Webseite noch das Blog, woher diese auch kommen möge. Im Backend sehe ich nirgends, dass ich bloggen kann. Ich kann aber News erstellen, was eigentlich ein Plugin sein müsste. Bei den News sind Disqus-Kommentare möglich.
Ich sage ja immer besser Disqus als gar keine Feedback-Möglichkeit für die Leserschaft. Wenn deine Webseite so richtig bekannt wird, wird es auch Feedback geben. Bei Disqus kommentieren WordPress-Blogger immer seltener und nur wenn sie wirklich etwas zu sagen haben oder zum Thema beitragen wollen.
Je nach Plugin-Installation kannst du entweder mit dem Ckeditor oder dem TinyMCE-Editor arbeiten. Der Ckeditor schaut dermassen aus und glücklicherweise hast du gleich das ganze auf Deutsch und mit dem Support der Browser-Rechtschreibprüfung. Den Luxus von WordPress-Textfeldern hast du beim Monstra CMS auch.

Plugin-Installation beim Monstra CMS
Das geht ganz einfach und du lädst dir das Plugin offiziellerseits herunter, entpackst es lokal und lädst auf den Server ins Verzeichnis /plugins hoch. Danach im Backend des Monstra CMS unter Plugins aktivieren bzw. installieren.
Mit den Themes ist es ähnlich und diese werden auch zum Server hochgeladen und im Backend kannst du auf dein Wunsch-Theme umstellen. Nachdem du mit diesem Flat File CMS einige Stunden, gar Tage gearbeitet hast, weisst du etwas mehr darüber. Ab dann kommen weitere Erfahrungen hinzu und du wirst, denke ich mir mal, zurecht kommen. Monstra CMS ist kein Joomla oder Typo 3 und ist erlernbar.
Seiten erstellen beim Monstra CMS
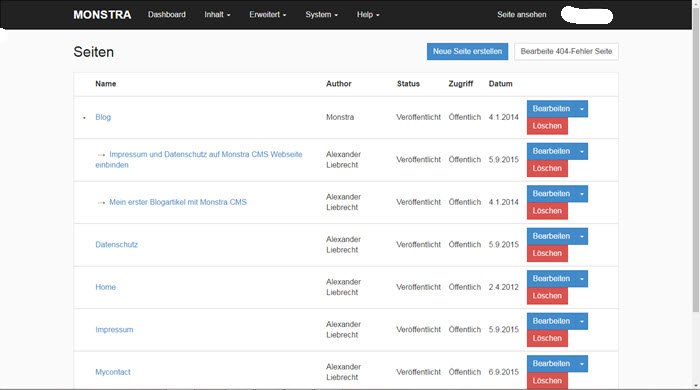
Du kannst bei diesem CMS Seiten erstellen und sie werden in der Navigation im Frontend angezeigt. So habe ich es zumindest in Erinnerung. Jetzt sehe ich es auch bei mir, dass die Blogposts Unterseiten der Seite „Blog“ sind. Also so ging es damals mit dem Bloggen beim Monstra CMS. Bloggen brauche ich damit nicht mehr, weil ich im Blog keine Disqus-Kommentare habe. Das nützt mir auch herzlich wenig, auch wenn insgesamt die Chance sehr gering ist, im Testblog jemals Feedback zu bekommen. Sei es drum!
Das mit den Seiten und der Erstellung im Backend schaut so aus.

Das wirst du schnell erfassen können. Schaue es dir einfach mal an. Ansonsten ja, viel mehr zum Erstellen der Inhalte brauchst du nicht, so wie ich das jetzt sehe.
Du hast News, das Blog, wahlweise Ckeditor oder TinyMCE(es sind einzelne Plugins), Disqus-Kommentare, übersichtliches Backend, deutsche Sprache, SEO-freundliche URLs, statische Seiten, passable Themes(vermutlich auch responsive, was ja heutzutage immer wichtiger wird). Da ich davon ausgehe, dass du kein Monstra CMS Mitentwickler bist, wirst du dieses CMS schneller kennenlernen und machst dir ein kleines Blogprojekt daraus.
Support-Forum beim Monstra CMS
Das gibt es auch und ich musste mich an das Forum noch nie wenden, soweit ich es gerade weiss. Sicherlich hängt alles damit zusammen, was für ein grosses oder kleines Projekt du aufbauen willst. Zur Not wird es nicht anders gehen und Monstra CMS müsste auch mit dem eigenen Repository auf GitHub zu finden sein. Kannst einmal kurz dieses googeln: „monstra cms github“.
Fazit zu Monstra CMS
Es ist nicht umfassender als GRAV CMS oder nicht besser als Mecha CMS, hat dennoch etwas, was dieses Flat File CMS sympatisch macht. Du würdest aber nicht von WordPress auf Monstra CMS umsteigen wollen. Das ist nun mal Fakt. Anschauen und etwas über den Tellerrand schauen, kannst du trotzdem.
Dir viel Spass beim Testen dieses CMS und falls du hier feedbacken willst, dann lese ich mir gerne deine eigenen Monstra CMS-Erfahrungen durch.
Nehme dir genügend Zeit für das Erkunden und das spätere Erlernen des Monstra CMS. Nach einer Weile wird es etwas einfacher, damit umzugehen. Zumindest aus meiner Sicht und will meistens herausfinden wie einfach die Erstellung der Inhalte mit einem CMS geht.
by Alexander Liebrecht