Hallo liebe Leser und Freunde des Feedbacks! Ich arbeite seit einer Woche mit den Flat File CMS Systemen und habe schon ganz gute CMS-Kandidaten kennengelernt und eines davon habe ich heute installiert. Die Rede ist von Mecha CMS.
Mecha CMS ist auf Mecha-cms.com zu hause und ich setze es nun unter http://wpzweinull.ch/cms/mecha gut ein. In diesem Blogpost möchte ich beschreiben wie man das CMS installieren und aufsetzen kann. Mit der Zeit habe ich noch mehr Erfahrungen gesammelt und dann kann man weitere Erfahrungsberichte hier zu Blog bringen.
Inhaltsverzeichnis
Installation des Mecha CMS
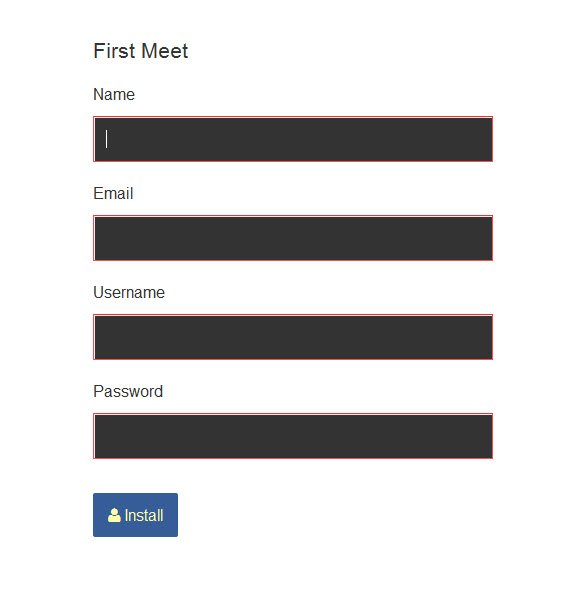
Ihr lädt euch das letzte Download-Paket von Github herunter und entpackt es lokal. Das Paket ist im Vergleich zu datenbank-basierten CMS sehr klein und man muss es dann entpackt zum Server hochladen, was ihr mit Filezilla machen könnt. Dann navigiert ihr im Browser zu der Wunschdomain und werdet den Installer vorfinden. Es wird dann so aussehen wie hier auf dem Screenshot.
Das ist der Schritt 1 der Installation und dabei müsst ihr diese Felder ausfüllen und klickt dann auf „Install“. Im Handumdrehen wird das CMS Mecha auch schon installiert und im zweiten Schritt werden euch nochmals die Login-Daten angezeigt und ihr könnt euch im Backend des Mecha CMS einloggen. Das sieht auf dem Screenshot nochmals dermaßen aus, ich meine der zweite Installationsschritt.
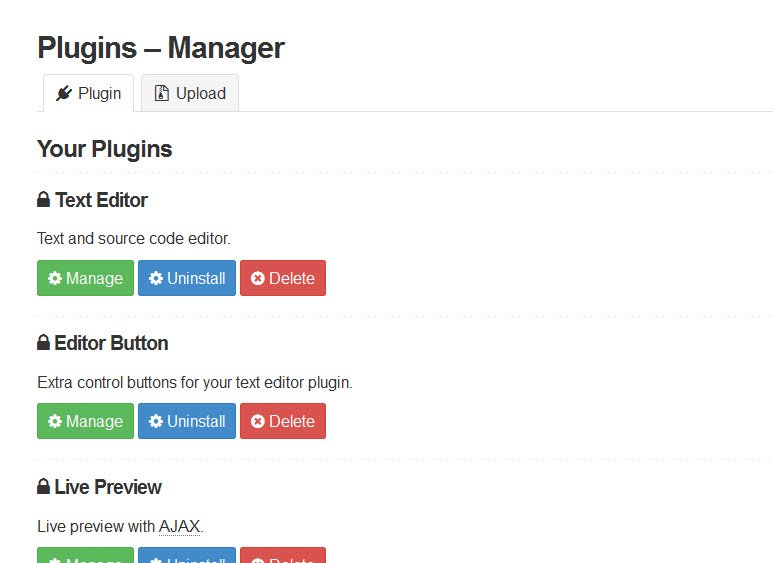
Wie ihr seht, sieht man schon etwas vom Frontend und von der Sidebar, die immer da sein wird. Ihr loggt euch ein und erkundet gut das Backend. Sucht auf Mecha-cms.com nach nützlichen Plugins und installiert sie. Plugins lädt man zum Server ins Verzeichnis /lot/plugins hoch und sie tauchen dann im umfassenden Backend unter dem Tab Plugin auf. Dort schaut es so aus.
Das ist der eigentliche Plugin-Manager und ich habe schon Plugins auf vier Unterseiten im Manager und kann damit gut arbeiten. Normalerweise hat man Markdown beim Mecha CMS, aber offensichtlich muss ich im Editor beim Erstellen der Blogposts mit HTML arbeiten, so wie ich es vorhin sichten konnte. Es ist nicht weiter schlimm, denn so geht es natürlich auch. Ich erwartete den Markdown, weil davon die Rede war, aber gut, was ist nicht ist, ist demnach in den Kommentaren.
Kommentare kann man mit URL und Name abgeben, was sicherlich zur gegenseitigen Vernetzung unter den Blogs sowie Bloggern gut beitragen wird. So ist es mir wirklich am liebsten und dieses Mecha CMS stammt wohl aus Indonesien, wie man dem GitHub-Repo entnehmen kann. Zum Entwickler hatte ich bereits einen Kontakt und liess mir bei ein paar Sachen helfen.
Nach der Installation von Mecha CMS
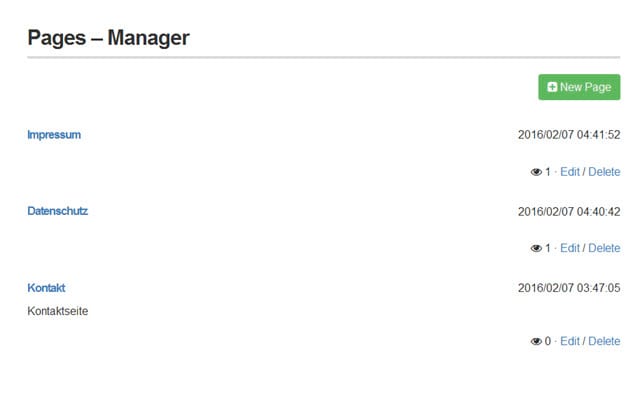
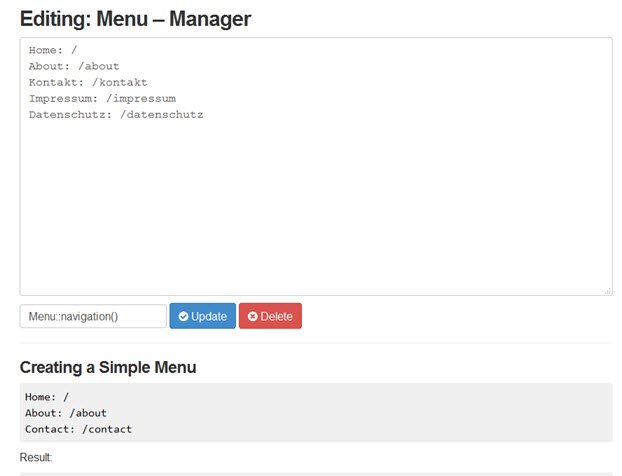
Danach könnt ihr auch schon eure statischen Seiten erzeugen und anschließend zum Menü hinzufügen. Der Menü Manager schaut so aus.
Im Menü-Manager zeigt man euch weitere Menü-Beispiele und man kann dabei lernen und sich einiges abschauen. So geht es viel schneller mit dem Erstellen eines Menüs, was wirklich nicht allzu schwer ist. Ich konnte damit gut zurecht kommen und habe zweit statische Seiten angelegt und die Seite „About“ oder so ähnlich muss ich nur noch mit Inhalten füllen und schon ist das Blog mehr oder weniger eingerichtet.
Plugins beim Mecha CMS
Plugins sind ganz gut und es sind zum Beispiel möglich: Social Share Buttons, Google Adsense, Inhaltsverzeichnis, Ansichtszähler bei Seiten und Blogartikeln, Syntax Highlighting und viele andere, die ihr ebenfalls auf Mecha-cms.com finden werdet. Die Plugins lassen sich im Nu installieren und beachtet noch die Anleitung zur Inbetriebnahme eines Plugins.
Denn es reicht nicht, dass man das Plugin zum Server hochgeladen hat. Vermutlich muss man noch ein Codeschnippsel im Template oder sonst wo einfügen. Das seht ihr dann auf der Vorstellungsseite im Artikel bei dem jeweiligen Mecha CMS Plugin.
Themes beim Mecha CMS
Was das Design angeht, so gibt es drei verschiedene Themes zur Auswahl und ich nahm nach kurzem Herumprobieren das Bootstrap Theme, welches jetzt so aussieht(könnt ihr euch live im Blog ansehen).
Ich mag klare Farbtöne im Design und das Blaue war schon immer passabel sowie gut für die Stammleserschaft. Also könnt ihr auch damit arbeiten. Ein neues Mecha CMS Theme wird aus der Quelle heruntergeladen, lokal entpackt und ins Verzeichnis /lot/shields hochgeladen. Danach könnt ihr das Theme wechseln, indem ihr im Backend dieses CMS zum Tab Configuration geht. Übrigens spricht Mecha CMS derzeit nur Englisch, was nicht so schlimm ist. Man kann noch mehr lernen und muss sich in meinem Falle damit auseinandersetzen.
Achtet nur darauf, dass ihr das Hochladen der Shields/Themes lieber per FTP macht und nicht aus dem Backend heraus mit dem Shield-Uploader. Es wird nämlich so sein, dass ihr das heruntergeladene ZIP-Archiv so nicht uploaden dürft. Das wird euer neues Blog zerschießen wie ich es heute schon hatte und musste dann alles neu aufsetzen 😉
Nehmt den FTP weg. Das wird dann im FTP-Account pfad-technisch so sein:
/lot/shields/meintheme
Ich tue es gerne und erkunde dieses Flat File OpenSource CMS.
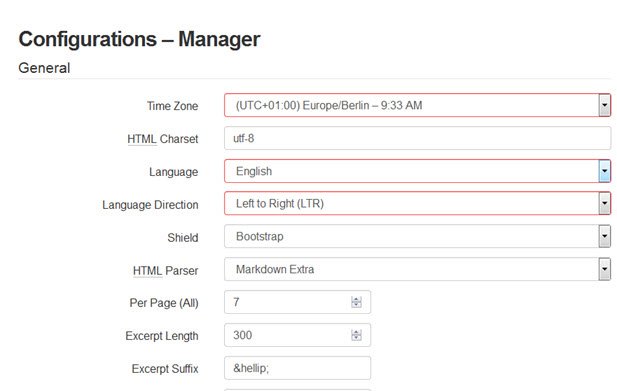
Wie ihr seht, wird es einfach sein, Einstellungen im Backend vorzunehmen, denn man wird es nachvollziehen können. Ihr könnt ebenfalls in der Configuration die Anzahl der Artikel per Page und die Länge des Artikelanlesers einstellen. Das ist machbar. Zudem habt ihr eine Sidebar mit den letzten Beiträgen, den Kategorien/Tags und dem Archiv. Noch sind wohl populäre Blogposts machbar, aber ich habe es noch nicht herausgefunden, wie man sie realisieren kann. Da muss ich mich noch dahinter-klemmen und es erfahren.
Ich werde ganz bestimmt noch welche neuen Issues im GitHub-Repo erstellen, um Erfahrungen zu sammeln und alles kann man nicht im Alleingang herausfinden. Die Emoticons funktionieren zum Beispiel nicht und wir haben mit dem Supporter noch keine Lösung dafür gefunden.
Das Plugin Emoticons kann ja durchaus gut installiert werden und in den Plugin-Einstellungen sind auch Zeichen für Emoticons hinterlegt, werden aber im Editor nicht angenommen und es wird anstatt
:)
so etwas wie <()> und solche Sachen. Woher es kommt, kann ich euch zur Zeit noch nicht sagen, werde es aber noch klären, zumindest mithilfe des Supporters in den GitHub-Issues.
Suchmaschinen-freundliche URLs beim Mecha CMS
Sie hat man und das ist gut, denn Googlchen arbeitet ja so gerne damit. Meta Tags und Titel kann man leider keinerlei erstellen, hat aber nur diese SEO-URLs im Blog. Das sollte erstmals reichen und alles wie bei WordPress kann man nicht haben. Und überhaupt muss man eigene Wünsche an ein CMS etwas zurückschrauben, weil Flat File CMS viel weniger bieten als datenbank-basierte CMS. Keine Frage, man kann auch mit dem Mecha CMS ein gutes Blog haben. Es gibt eben nur die drei Themes und so und so viel Plugins, mehr nicht.
Die SEO-URLs werden dermassen aussehen.
http://wpzweinull.ch/cms/mecha/article/erste-testartikel-mit-dem-flat-file-cms-namens-mecha-cms
Wie bloggt man mit dem Mecha CMS
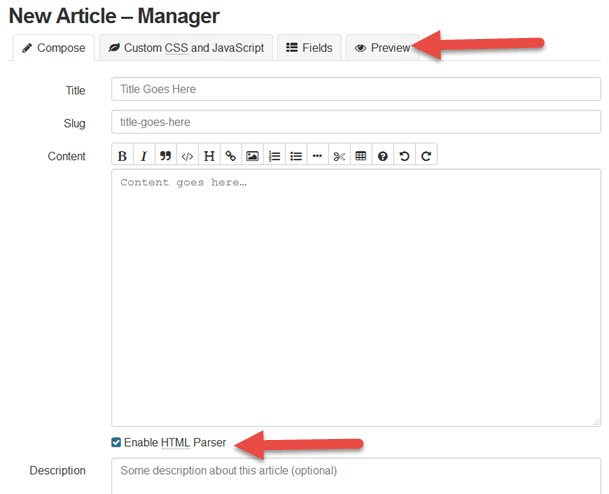
Das Bloggen ist nicht sehr schwer und ihr arbeitet mit HTML und/oder Markdown wie ich es herausgefunden habe und so habt ihr einen visuellen Editor vor der Nase, könnt euren Inhalt nach Belieben formatieren und Bilder, Links, Tabellen einfügen. Das sollte klappen. Im Editor im Backend sieht es so aus.
Ich kann es eben sichten, dass man HTML Parser aktivieren kann. Irgendwie sehe ich es beim ersten Artikel nicht mehr und daher, weil es aktiv ist, konnte ich wahrscheinlich nicht mit Markdown arbeiten. Ich werde es nochmals testen und probieren.
Da muss noch was gehen, vermutlich schon noch. Die „Description“ unter dem visuellen Editor wird zum Blogpost-Anleser und eure Blogposts erscheinen nicht etwa im Frontend unter Blog, sondern direkt auf der Startseite bzw. dem Unterverzeichnis, wo ihr Mecha CMS aufgesetzt habt. Das ist sehr gut.
Erstellt noch die Tags, was Kategorien sind und ab geht die Post beim Blogging. Das wird für euch nicht so schwer sein und ich denke, dass man auch als CMS-Beginner damit zurecht kommen wird. Einfach mal ausprobieren und eigene Erfahrungen sammeln.
Statische Seiten bei Mecha Flat File CMS
Statische Seiten erstellt ihr im Backend dieses CMS im Tab Pages. Anschliessend muss man sie noch im Menü verlinken. Das Menü wird in etwa so aussehen.
Home: / About: /about Kontakt: /kontakt Impressum: /impressum Datenschutz: /datenschutz
So könnt ihr beliebig viele Unterseiten einbinden. Extrem viele werden es sicherlich nicht sein. Das Kontakt-Formular gibt es als Plugin, welches ihr in den Blog-Inhalten auf Mecha-cms.com finden werdet. Dort einfach die interne Suche bemühen.
Um das Kontakt-Formular im Frontend unter Kontakt anzeigen zu lassen, muss man erstmals eine Kontakt-Seite erstellen, sie zum Menü im Tab Menus hinzufügen(Beispiel wie hier) und dann geht ihr zum Tab Plugin im Backend, sucht nach dem Contact-Plugin und schaut euch die Optionen dieses Plugins an.
Dort kann man nämlich eine vorher erstellte Seite im DropDown-Menü auswählen und das ist dann eure Kontakt-Seite mit dem Kontakt-Formular.
Denkt daran, dass wenn ihr mit so etwas arbeitet und noch wie ich mit Adsense und Social Share Buttons, werdet ihr in dem Falle auch die Cookie Bar brauchen. Sie lässt sich bequem im Shield in der header.php einbinden. Das probierte ich bereits erfolgreich aus.
Was kann ich noch dazu erzählen
Nun, einiges habe ich euch schon verraten und so wie ich es sehe, auf den ersten Blick ist das Mecha CMS nicht sehr kompliziert. Man hat viele Einstellungen und Optionen im Backend und kann alles steuern. Als Webentwickler kann man damit wahrscheinlich noch viel mehr anstellen und ich habe es lediglich aus Anwendersicht, was für mich persönlich auch schon ausreicht. Das kann ich euch dann auch gerne vermitteln.
Mein Fazit
Das Mecha CMS ist ganz gut, leicht zu installieren, sieht passabel aus. Plugins und Shields/Themes lassen sich gut in Betrieb nehmen und man kann nicht schlecht bloggen, hat SEO-URLs, Kommentare mit URL und Name, eine Sidebar und das Archiv. Tags/Kategorien sind ebenfalls vorhanden und weiterentwickelt, wird es stetig. Der Support stimmte heute Nacht und was will man mehr bei einem so genannten Flat File CMS?!
Und was denkt ihr darüber, wäre Mecha CMS etwas für euer neues Blogprojekt oder eher nicht so?
Freue mich auf euer Feedback und ggf. Social Media Signale.
by Alexander Liebrecht








Ich muss etwas ergänzen und nach dem Hochladen des Paketes zum Server muss man im Browser /knock.php ansurfen und kann dann installieren. Das habe ich im Bericht irgendwie ausgelassen, weil ich die letzten Tage nur noch etwas installiert habe. Aber so ist es richtig und wie es unter https://github.com/mecha-cms/mecha-cms steht.
Danke für die ausführliche Anleitung des CMS. wir werden dies doch glatt testen 🙂
Und könnt ihr mir etwas aus dem obigen Artikel bestätigen? Wie ist euer Test ausgefallen und noch gerade dabei??
Hi! Danke! Hab nur probleme damit, aber der Artikel hat mir schon mal sehr weiter geholfen. Macht weiter so! LG Sven
Super Artikel sehr ausführlich und informativ dargestellt, vielen Dank dafür. Dank der Anleitung treten bestimmet keine Probleme auf.
Vielen Dank Simon! Ehrlich gesagt, gibt es viel kompliziertere CMS als Mecha es ist und ich habe natürlich schon nach mehr als 2 Jahren der Tests gewisse Erfahrungen, aber auch so, würde ich mal behaupten, dass ein Blogbeginner dank der vielen Tutorien des indonesischen Entwicklers mit dem Mecha CMS zurecht kommen wird.
Ich habe ja nun diese eine Installation und zur Not kann man mich auch etwas fragen und ich kann im System nachsehen, wie was nochmals war.
Ich suche derzeit nach einem CMS. Bin dabei auf deinen Artikel gestoßen. War sehr interessant!
LG Sebastian
Und wäre das Mecha CMS etwas für dich? Nette Software und reicht locker für ein Blog. Es muss auch berücksichtigt werden, wofür du das CMS brauchst. Willst nur bloggen, reicht auch WordPress oder ein Flat File CMS. Aber willst du mehr und noch weitere Anwendungen integrieren, so wird man sich schon viel breiter umsehen müssen.
Drupal ist nicht schlecht und Joomla auch.
Dank deines sehr guten Berichtes konnte ich mein Problem beim Menü Manager lösen und bin dann doch nicht völlig verzweifelt gewesen.
VIELEN DANK!!!
Immer wieder gerne, Frederick und durch eure Feedbacks lerne ich auch mit und bin mir dann sicher, dass meinerseits Geschriebenes auch in der Praxis umgesetzt werden kann. Falls du Fragen hast, immer raus damit, mein Mecha Blog wird noch da sein und ich kann dies oder jenes nachschauen.
Hat bereits jemand Erfahrungen wie die Entwicklung des CMS aussehen? Wird es gegen die Großen bestand haben können?
Diese Flat Fle CMS sind ein ganz neuer CMS-Bereich im Internet und mit den Grossen kann man es schon mal nicht vergleichen. Flat File CMS bieten weniger Möglichkeiten, sind aber für Blogs ganz gut und das Mecha CMS ist seit 2014 auf dem Markt aufgetaucht und wird zur Zeit weiterentwickelt.
Wie es in 10 Jahren aussieht, wissen wir nicht und das weisst man nie. Aber ich sehe es so, dass Flat File CMS weiterhin entwickelt werden und es ist ein ganz anderer Bereich als die CMS, die solche Namen haben wie WordPress, Drupal oder Joomla 🙂
Super Beitrag! Werde Mecha auch mal testen, ist vielleicht bei kleineren Projekten wirklich eine gute Alternative zu Joomla.
Vielen Dank, Arno! Ja, durchaus möglich mit Mecha und schaue es dir mal an. Vielleicht ist es wirklich etwas für dich.