Hallo liebe Leser! In diesem Blogpost möchte ich von dem russischen AltoCMS berichten, welches ich seit einer Weile einsetze. Das CMS kann man auf Altocms.ru herunterladen und mein Projekt befindet sich hinter diesem Link.
Inhaltsverzeichnis
Grundlegendes zu AltoCMS
Das AltoCMS ist ein funktionelles OpenSource CMS. Man kann dabei ein Blog, mehrere Blogs erstellen und Topics schreiben. Blogs können persönlich, geschlossen und gemeinschaftlich sein und nur für bestimmte Nutzer gedacht.
Dieses CMS erlaubt Neuanmeldungen und auch per Einladung. Ich habe mein Testprojekt nur für interne Zwecke fast eingerichtet und es nur zum Informieren da. Das AltoCMS hat etwas auf dem Kasten, auch wenn ich damit noch ein paar Probleme habe, die ich derzeit versuche, mit dem russischen Support zu klären. Ja, das CMS entstammt den russischen Entwicklern und kann auch gern auf Englisch, wie bei mir, genutzt werden.
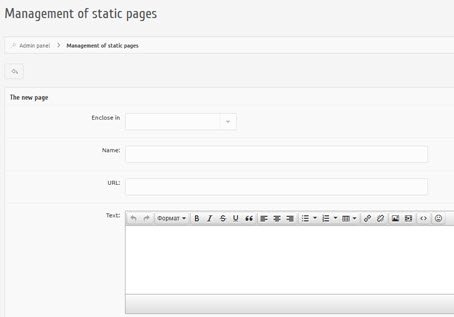
Man kann damit auch statische Seiten erstellen, Menüs bearbeiten und eigene Links hinzufügen. Es kann durch Plugins und Themes erweitert werden. Ehrlich gesagt, habe ich schon viel umfangreichere CMS wie zum Beispiel Xoops gesehen, aber das AltoCMS ist eben eine eigene Welt mit einer kleinen Fan-Gemeinde, wo man sich austauscht, Anleitungen postet, wie man was machen kann und voneinander lernt.
Die Handhabung des AltoCMS
Die Handhabung ist eher leicht, wobei man sich mit dem CMS eine Weile befassen muss. Man kommt nach ein paar Tagen dazu, erste Inhalte zu erstellen und zu publizieren. Das Backend ist übersichtlich gestaltet und ich habe schon so gut wie alle Ecken im Backend eingesehen, weil ich da nach bestimmten Funktionen suchte.
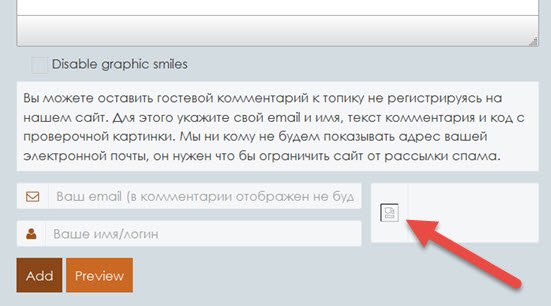
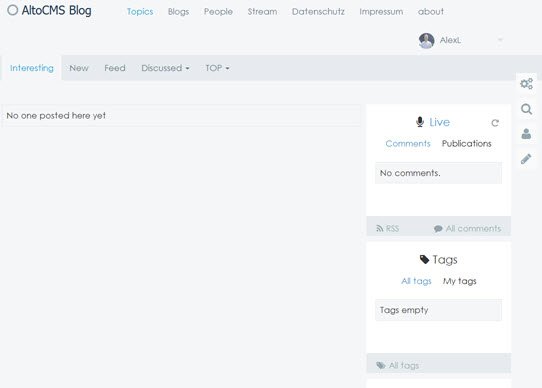
Das Frontend sieht wie ein Blog aus und man kann die Topics, die man erstellt, auf der Startseite anzeigen lassen. Inhalte können auch durch Gäste kommentiert werden. allerdings wird bei mir das einfache Captcha nicht angezeigt, was ich auch versuche, mit dem russischen Support zu klären. Wenn das geregelt ist, können Gäste bei mir mit Mail und Name und Captcha kommentieren. Noch kann man via Social Network kommentieren lassen, doch das war mir zu umständlich. Man muss dafür ein App erstellen und Facebook Developers ist nun mal auf Englisch, was mich nicht weiter bringt.
Daher liess ich es damit schnell sein, aber es ist eben möglich. Das Erstellen der Topics geht leicht vonstatten und man macht es im Frontend, wenn man rechts oben, entweder auf das bestimmte Icon oder den Link „create“ klickt. Dahinter kann man ein Blog mit Beschreibung, eine Nachricht oder einen Startseiten-Topic erstellen.
Das Erstellen der Topics mit AltoCMS
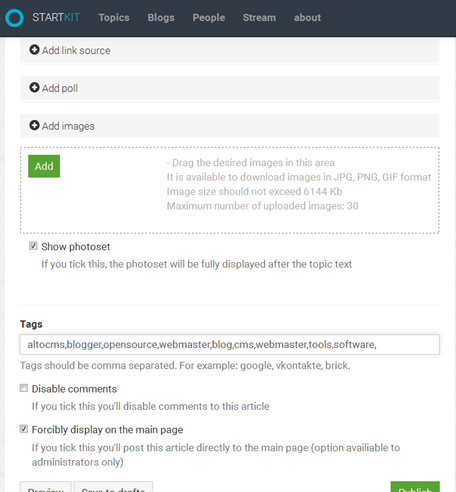
Topics zu erzeugen, bedarf keinerlei Hexenkunst und geht einfach vonstatten. Man klickt auf den Link „create“ im Frontend und bekommt eine weitere Ansicht mit dem visuellen Editor zu sichten. Man kann so den Text eingeben, Tags und Fotos hinzufügen. Wenn man vorher die SEO-URLs einstellt, so werden die Topics im Frontend mit einer suchmaschinen-freundlichen URLs zu sehen sein. Das sollte man mal machen, denn das Googlchen steht ja drauf und den Nutzern ist es auch etwas angenehmer.
Beim Topicerstellen kann man ganze Photosets hinzufügen, was mehrere Fotos bedeuten, die man von der eigenen Festplatte hochladen und hinzufügen kann. Das ist ganz gut gemacht, wie ich finde. Ausgehende Links glaube ich sind doFollow, wenn man sie in den Topics einbindet.
Plugins beim AltoCMS
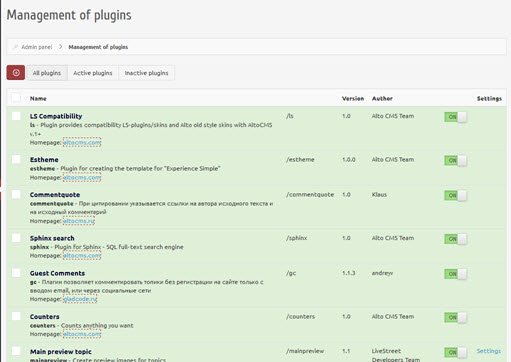
Plugins sind kostenlose und kostenpflichtige existent und sie bekommt man hier. Plugins befinden ich per FTP im Verzeichnis /common/plugins und dort nehmen sie auch beim entpackten Hochladen den Platz. Im Backend kann man unter Site–>Plugins die Plugins aktivieren. Es gibt nicht sehr sehr viele kostenlose Plugins, aber manche wie zum Beispiel die Smileys kann man mal installieren. Ein Forum-Plugin gibt es nicht, auch wenn es dort heisst, dass eine AltoCMS-PHPBBex-Integration möglich ist. Auf der russischen Support-Webseite gibt es keine brauchbare Lösung, wie man das Forum integrieren kann oder ich bin da einfach noch zu schlecht informiert.
Ich habe das Forum so extern umgesetzt. Und in diesem Unterforum gibt es Infos zu AltoCMS.
Themes beim AltoCMS
Themes bekommt man hinter diesem Link. Im FTP-Account befinden sich die Themes im Verzeichnis /common/templates/skin und dorthin lädt man sie auch hoch. Im Backend kann man dann unter Site–>Appearance das Theme einstellen. Bei den kostenlosen Themes hatte ich aber einige Fehlermeldungen, was mich etwas skeptisch machte. Ob es nun bei mir so ist, vermutlich nicht, denn in der russischen AltoCMS-Gemeinschaft sah ich ähnliche Topics mit den Fehlerberichten.
Aber ein paar Themes funktionieren und es gibt keine Fehler. Ich wollte das Bootstrap-Design haben, doch nachdem ich es aktivierte, konnte ich im Frontend in der Sidebar nichts anklicken, was auch Fehler sind. Das Theme, welches ihr bei mir im AltoCMS-Blog seht, heisst Experience Simple und soweit ich es im Sinne habe, war es von Haus aus vorhanden. Man kann es mal testen und ggf. aktivieren. Ich kann damit gut arbeiten.
Suchmaschinen-freundliche URLS beim AltoCMS
SEO-URLs haben wir und es sind ähnliche Permalinks, die man bei WordPress hat. Im Backend des CMS sind diese Links unter Settings–>Site Settings–>Links einzustellen und dort habt ihr die Wahl zwischen verschiedenen Permalinkstrukturen. Ich mag immer, wenn das Datum mit in der URL auftaucht und wenn man viele Blogposts hat, empfiehlt es sich auch so.
Blog erstellen mit AltoCMS
Nachdem ihr das AltoCMS installiert habt, loggt ihr euch für gewöhnlich ein und könnt dann euer Blog erstellen. Dabei muss man je nach eingesetztem Theme entweder auf den Link „create“ oder ein bestimmtes Icon in dieser vertikalen Bar rechts klicken. Dahinter kann man ein Blog, einen Topic oder eine Message erstellen. Das Blog kann Kategorien haben und ihr könnt dem Blog ein Avatar und eine kurze Beschreibung verpassen. Beim AltoCMS gibt es bei den Blogs den RSS-Feed, soweit ich es gerade weiss und der Feed, den ich da sichtete, konnte im Browser Firefox eingesehen werden.
Den Blog-Feed findet ihr in meinem Blog, welches ich vor eine Weile erstellte.
Menüs beim AltoCMS
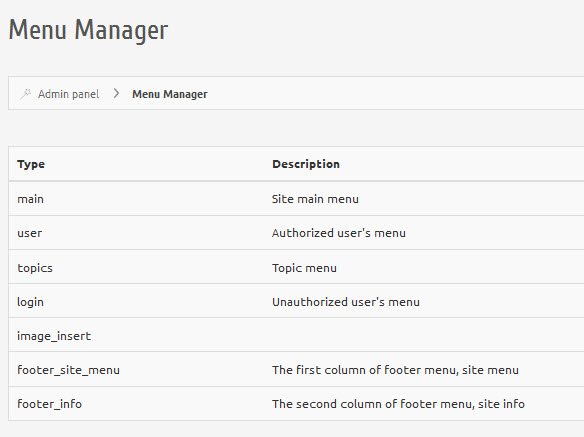
Es gibt noch im Backend unter Settings–>Menu Manager die bereits vorhandenen Menus, die man mit eigenen Links ergänzen kann. So kann man im Header oder dem Footer den Link zum eigenen Blog, dem Wiki oder dem Forum unterbringen. Ich machte gestern die Erfahrung, dass wenn ich das Menü ändere, das AltoCMS-Blog auf die Ausgangslage einstellungstechnisch zurückgesetzt wird, warum auch immer. Von einer ähnlichen Situation berichtete neulich ein AltoCMS-Nutzer auf Altocms.ru. Also bin ich nicht alleine damit.
Support beim AltoCMS
Den Support bekommt man wahrscheinlich auch auf Englisch, ja, klar auch, weil ich mich mal auf GitHub an die russischen Entwickler auf Englisch wandte. Das hat dann funktioniert und auf AltoCMS.ru schreiben alle in der Community auf Russisch, soweit ich es erfasst habe. Dort bin ich auch angemeldet, um meine Probleme zu lösen, wie zum Beispiel das mit dem Nichtanzeigen des Captcha-Codes in den Kommentaren für Gäste.
Mein Fazit:
Das AltoCMS kann man schon noch für eine eigene Webseite bzw. das Blog einsetzen, aber man wird mit einigen Problemen konfrontiert, da ich welche hatte. Es kann auch sein, dass es bei euch alles ganz anders sein wird. Dieses CMS gibt es auf Englisch und es ist nicht sehr kompliziert in der Verwendung. Weiter entwickelt, wird es und den Support kann man beanspruchen. Das ist auch sehr sehr wichtig. Aktuell ist die Version 1.1.12 im Einsatz und falls man eine vorherige Version hat, kann man auf eine einfache Art und Weise aktualisieren. Dazu schrieb ich schon etwas in meinem CMS-SMF-Forum, welches ich oben auch verlinkte.
Ich muss noch einige Erfahrungen mit dem AltoCMS sammeln und vor allem die aufgetretenen Probleme lösen. Wenn das geschehen ist, kann man chillen und im eigenen Blog ab und an Inhalte hinzufügen.
Zum Abschluss noch einige Screenshots vom CMS:
by Alexander Liebrecht