Hallo liebe Leser und Freunde des Feedbacks! Wie bereits im letzten Artikel angedeutet, kommt hier ein Blogpost über den von mir entdeckten WebAnimator. Das Ganze findet ihr nochmals auf dieser Webseite. Und ich möchte euch nur darauf aufmerksam machen.
Meine allererste Animation findet man hinter diesem Link. Darauf ist ein Banner zu sehen und auf dem habe ich einen verlinkten Text platziert. Solche und viel komplexere Animationen lassen sich mit dem WebAnimator erzeugen. Das Ganze kann dann mit den gängigen Browsern angesehen werden.
Ich nutze zum ersten Mal solch ein Tool, weil ich mit Animationen nicht arbeite. Es ist einfach kein Bedarf, obwohl es auch zum Webmasterdasein etwas dazu gehören könnte. Bei diesem Tool, welches auch auf Deutsch genutzt werden kann, haben wir eine übersichtliche Benutzeroberfläche mit einem umfangreichen Set an Features. Man kann sich einiger Vorlagen bedienen und hat so eine Grundlage. Die Animationen lassen sich als Projekte auf dem Lokal-PC abspeichern. Dann wenn man fertig ist, kann man einen HTML5 Export machen.
Es wird dabei ein Ordner mit den Dateien erstellt, wobei darunter auch eine .html-Datei ist, die ich oben mit meiner Animation verlinkt habe. Ich hab diese Datei einfach in das Root-Verzeichnis dieses Blogs hochgeladen und schon konnte man sie über den Browser aufrufen.
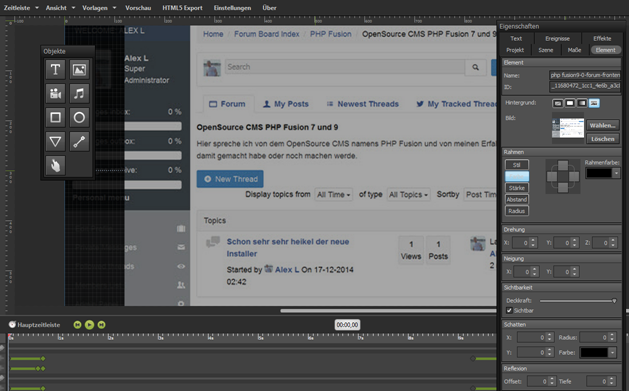
Ich zeige euch mal einen Screenshot aus dem Tool, auf welchem meine Arbeit mit der ersten Animation zu sehen ist.

Es gibt ebenfalls die Javascript-Funktionen und wenn man sich wirklich auskennt, kann man damit einiges anfangen. Ich bin eher der interessierte Anfänger und habe nur eine sehr einfache Animation hinbekommen.
Ich habe in einem kleinen Tutorial auf der Herstellerseite gesehen, dass man mit den Optionen des Webanimators viel experimentieren muss. Es sind ziemlich viele Einstellungen möglich und so kann man sich eine Animation immer wieder in der Vorschau ansehen und dann die Einstellungen anpassen.
Wenn man mit der Zeitleiste arbeitet, lassen sich zahlreiche Eigenschaften wie Schatten, Reflexion und andere hinzufügen. Man kann auch mit Achsen arbeiten und etwas neigen oder drehen. Im Fazit ist es sehr umfangreich.
Ich würde sagen, man kann sich den Webanimator ansehen und man kann es sogar kostenlos eine Zeitlang testen und alles ausprobieren. Mir hat es gefallen, eine kleine Animation zu erstellen und ihr könnt euch entscheiden, ob es den Testversuch wert ist. Auf den Blogs sehe ich nicht oft animierte Bilder oder Banner, daher kommt es auf den Bedarf darauf an.
by Alexander Liebrecht
Okay, wirklich interessant. Ich habe lange mit Flash gearbeitet, bevor es im Web an Akzeptanz verloren hat. Einige der Möglichkeiten mit diesem Tool sehen vielversprechend aus. Werd’s mal antesten…
Sieht nach einem professionellen Tool aus. Werde ich mir mal angucken.
Ich habe früher viel mit Flash-Animationen gearbeitet, möchte aber in Zukunft verstärkt auf HTML5 setzen, um responsive Websites zu erstellen.
Hört sich ja gar nicht schlecht an. Ich schau mir das dann auch mal an 😉
Das kann man bestimmt mal irgendwann mal gebrauchen.
Da hast Du wieder was schönes gefunden und erklärt.
Grüße
Lothar
Danke für den Tipp, dass ist mehr oder weniger genau das was ich gesucht habe um ein paar Werbeanimationen zu erstellen.
Guter Tipp Alex, Danke. Aber so ein WebAnimator ist gar nicht so billig. Andereseits ein guter Banner erstellen lassen, kostet noch mehr.
Grüß
Viktor
Ja, der WebAnimator kostet Geld und ich würde es nur einsetzen, wenn ich wirklich jeden Tag damit herumwerkeln müsste. Da ich aber mit Webanimationen nicht arbeite, werde ich da auch nichts kaufen.
Die Bannererstellung ist nicht billig, stimmt!
Cooles Tool. Muss ich mir mal genauer ansehen.
Hab schon länger nach einem Tool für Flash-Banner gesucht 🙂
Vielen Dank für den Tipp..!
Ich habe sowas schon länger gesucht.. Hab mir jetzt mal die Testversion runtergeladen und muss sagen es ist schön einfach..!
Ich denke, nächste Woche kann ich mehr Feedback geben!
Das ist ein interessantes Tool. Danke für die Info. Ich werde die Sache mal testen.
Alex, wäre Super wenn Du auch mal über andere webanimations Tools bloggen könntest.
Vielleicht findest Du ja die Zeit.
Grüße
Lothar
Hallo Leute,
freut mich, dass ihr Interesse an dem Tool gezeigt habt und einfach mal testen. Jeder hat eigene Ansprüche und da muss man schauen, ob man es gebrauchen kann.
@Lothar,
ich schaue mal, was sich machen lässt. Weitere Webanimatoren gibt es ganz sicher und vielleicht auch kostenlose. Da muss man noch recherchieren.
Da würde ich mich freuen.
Grüße
Lothar
Hallo,
danke für den tolle Tipp, höre gerade das erst mal etwas von einem solchen Web- Tool. Flash kann ich sowieso nicht, aber damit könnte man ja fast die gleichen Animationen machen.
Ja, Tools gibt es im Internet allerhand und da haben wir diesen Animator, welcher schon etwas taugt, aber eben nicht kostenfrei ist. Ich habe ja Lothar schon gesagt, ich schau mal bei Zeiten nach weiteren Tools, wenn ich dazu komme.
Vielleicht gibt es ein OpenSource Tool für solche Vorhaben wie Web Animationen. Wäre schon nicht schlecht oder und solche Animationen kann man dann auf dem eigenen Blog zur Schau einbinden und so präsentieren.
Hallo zusammen,
habe auch mal ein wenig den WebAnimator plus ausprobiert. Leider hat es nicht geklappt, die fertige Animation in einer WordPress-Seite ablaufen zu lassen 🙁
Hat da jemand von Euch schon Erfahrungen mit gemacht und ob das überhaupt funktioniert?
Danke & Gruß
Martin
Ich wollte ja nur auf das Tool aufmerksam machen und bin kein Webdesigner, sondern ein einfacher Internetnutzer mit ein paar Erfahrungen. Hinter diesem Link habe ich einen guten und ausführlichen Beitrag zu diesem Thema entdeckt und vielleicht kannst du dir das ansehen.
Irgendwie bekomm ich das nicht so hin wie oben. Welche Version benutzt du?
Hallo Will,
ich nutzte in diesem Artikel WebAnimator Plus Version 2.0.4, was ich jetzt eben abgelesen habe. Ich habe auch eine Weile für die einfache Animation gebraucht, weil ich früher damit nie etwas am Hut hatte.
Hi Alexander,
vielen Dank für den Artikel.
Was ich mich beim Lesen die ganze Zeit gefragt habe ist, warum man heute noch in eine Technologie investiert, die beim Kunden nicht zum Klick führt.
Wenn ich Dich richtig verstanden habe, dann erstellt man mit dem Teil Flash Banner….aber Banner werden doch nachweislich kaum noch angeklickt…? Oder sehe ich den Wald vor lauter Bäumen nicht mehr?…
Danke!
Hallo Keno,
verstehe! Also ich weiss ja nicht, wie sehr man als Leser noch auf Banner klickt. Ich selbst klicke nicht mal auf Google Adsense. Jedoch falls man eine passable Animation braucht, so kann man sich zahlreicher Tools mitunter auch dieses Webanimators bedienen.
Als Webmaster kann man so etwas gebrauchen. Der Reiz an Bannerwerbung beim Leser vergeht und so klickt man im Laufe der Zeit immer weniger darauf. Das könnte so stimmen. Vielleicht klicken neue Leser auf die Banner. Stats dafür habe ich keine.
Hallo Alexander,
würde sich dieses Programm auch eignen um so Animationen für Songs zu machen ? Ich betreibe ein Tonstudio und meistens ist kein grosses Budget für eine Videoproduktion da. Da ich alle meine Websites mit Website x5 gemacht habe, bekomme ich oft so Angebote für WebAnimator, da es ja von der selben Firma ( Incomedia ) vertrieben wird.
Habe es bisher aber noch nicht geschafft das Demo zu testen.
Hast du mittlerweile schon mehr damit gearbeitet ?
Hallo Reinhard,
das ist eine gute Frage, die ich dir so nicht beantworten kann. Ich erstellte selbst nur zum Testen eine Animation und brauche beim Blogging und meinen Erfahrungsberichten keine animierten Inhalte. Vielleicht magst du den Webanimator selbst nochmals testen. Da wirst du gleich sichten können, was damit alles machbar ist.
Ich arbeite mehr mit Screenshots, Tutorien und verschiedenen Anleitungen oder auch mit Code, um ein paar Beispiele zu bringen.
Hallo, vielen Dank für den interessanten Beitrag und die Vorstellung des Tools! Ich muss mir nur mehr noch überlegen wo ich die Animationen einsetzen werde … aber ansonsten wäre das schon eine tolle Sache finde ich 🙂
Hallo Ivan,
ich habe das Tool auch nur ausprobiert, setze es aber nirgends ein, weil ich nichts mit Animationen mache oder es auf meinen Projekten brauche. Es gibt Webseiten, wo Animationen durchaus zum Einsatz kommen. Zumindest wissen wir, dass es dafür passende Tools gibt.
wow danke echt tolle Infos, die man hier bekommt. Top Website, Top Inhalt.
Viel Erfolg weiterhin
Grüße Georg;)
Georg,
bitte etwas konstruktiver in den Kommentaren, denn sonst sieht es ganz schnell nach Spam aus und ich bin heute noch etwas gnädig. Beim zweiten Mal wird dein Kommentar gelöscht.