Hallo liebe Leser und Freunde des Feedbacks! Es geht nun mit den CMS hier weiter und ich habe Flat File CMS wie das GRAV CMS entdeckt. Von solchen CMS sind mindestens 50 existent und ich arbeite mich langsam vor und möchte sie alle testen. Wenn ich teste, setze ich natürlich ein neues Blog-Projekt auf.
Inhaltsverzeichnis
Was sind Flat File CMS?
Nun ja, es sind text-basierte OpenSource CMS, die teilweise mit Composer arbeiten und vorher muss Composer installiert werden. Text-basiert bedeutet auch, dass die Inhalte/Seiten, die man im Backend eines solchen CMS erstellt, in den Text-Dateien auf dem Webspace aufbewahrt werden. Eine mySQL-Datenbank ist bei solchen Flat File CMS nicht mehr erforderlich. Ich finde es auch gut, denn es gibt es eben solche OpenSource CMS seit 2013/14/15 und manche sind wirklich gut.
Um eines dieses Flat File CMS wird es in diesem Blogpost gehen und zwar ist die Rede von GRAV CMS. Dieses ist unter Getgrav.org zu hause. Ich setze es auf http://internetblogger.org gut ein und habe das GRAV Blog nun schon so gut wie eingerichtet und habe es auch geschafft, im Blog zu posten.
GRAV CMS Installation ist nicht schwer
Wie man dieses CMS installieren kann, habe ich in meinem Xenforo-Forum-Wiki schon beschrieben. Im Wiki bringe ich langsam alle CMS, die ich teste zu Wiki und werde dazu auch weitere Wiki-Seiten erstellen. Das Xenforo-Board ist demnach sehr cms-lastig, was auch so gewollt ist. GRAV CMS installiert man durch die Installation des Composers und wie man den Composer installieren kann, findet man auf Getcomposer.org.
Das GRAV CMS könnt ihr ruhig im Rootverzeichnis laufen lassen und loggt euch mit dem kostenlose Tool namens Putty im Terminal ein und fügt diesen SSH-Befehl ein, um den Composer zu installieren.
curl -sS https://getcomposer.org/installer | php
Mit dem obigen Befehl bekommt ihr die Datei composer.phar ins Rootverzeichnis und mit diesem SSH-Befehl installiert ihr den Composer.
php70 composer.phar install
Mit einem weiteren SSH-Befehl kann man den Composer aktualisieren und das geht so.
php70 composer.phar update
Das sollte dann auch klappen.
Nachdem ihr den Composer installiert habt, lädt euch die letzte GRAV CMS Version herunter, entpackt es lokal und lädt sie ins Rootverzeichnis hoch. Danach navigiert ihr zum Frontend und dürftet dann schon das Frontend sehen können. Aber sich einloggen kann man noch nicht, denn der Admin-Login muss erst noch erstellt werden.
4 GRAV-Plugins für den Admin herunterladen >> schaut bitte auf GitHub
Ihr lädt euch von GitHub die notwendigen Plugins herunter, entpackt sie lokal und lädt sie ins Verzeichnis /user/plugins wieder hoch. Informationen zu diesen Plugins findet ihr hinter dem obigen GitHub-Linkverweis. Die Plugins heissen „form“, „login“, „admin“ und „email“. Sie vier wird man brauchen, damit das Einloggen im Frontend unter /admin funktioniert. Zudem muss man das Login erstellen, indem man im Verzeichnis /user/accounts die Datei admin.yaml erstellt.
Sie hat von Haus aus diesen Inhalt.
password: 'password' email: 'youremail@mail.com' fullname: 'Johnny Appleseed' title: 'Site Administrator' access: admin: login: true super: true

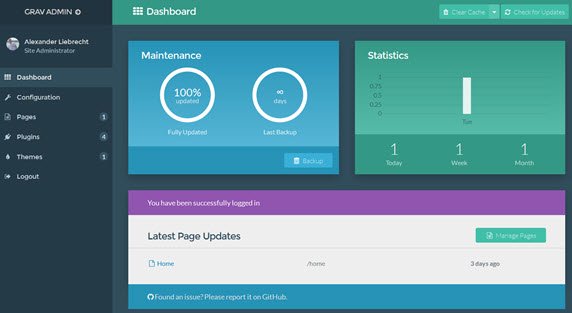
Das Backend des Flat File CMS namens GRAV
Im Backend habt ihr freie Hand. Klickt ihr oben links auf Site Administrator, gelangt ihr zur Seite, wo man GRAV CMS auch gerne auf Deutsch umstellen kann. Das macht ihr mal als Allererstes, damit alles verständlich daher kommt.
Dann befasst ihr euch etwas mit der Konfiguration und vergebt der neuen Webseite einen Namen. Das Logo im Frontend lässt sich ändern und meistens wird es im Themeverzeichnis unter /images/logo.png sein. Dort mal nachschauen und euer individuelles Logo per FTP hochladen.
Suchmaschinen-freundliche URLs beim GRAV CMS
Sie wird man haben und zum Glück aber auch. Ich mag sie überall, wo es nur geht und so auch hier. Im Rootverzeichnis im FTP-Account gibt es die Datei .htaccess und die sieht folgendermassen aus.
<IfModule mod_rewrite.c>
RewriteEngine On
## Begin RewriteBase
# If you are getting 404 errors on subpages, you may have to uncomment the RewriteBase entry
# You should change the '/' to your appropriate subfolder. For example if you have
# your Grav install at the root of your site '/' should work, else it might be something
# along the lines of: RewriteBase /<your_sub_folder>
##
# RewriteBase /
## End - RewriteBase
## Begin - Exploits
# If you experience problems on your site block out the operations listed below
# This attempts to block the most common type of exploit `attempts` to Grav
#
# Block out any script trying to base64_encode data within the URL.
RewriteCond %{QUERY_STRING} base64_encode[^(]*\([^)]*\) [OR]
# Block out any script that includes a <script> tag in URL.
RewriteCond %{QUERY_STRING} (<|%3C)([^s]*s)+cript.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL.
RewriteCond %{QUERY_STRING} GLOBALS(=|\[|\%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL.
RewriteCond %{QUERY_STRING} _REQUEST(=|\[|\%[0-9A-Z]{0,2})
# Return 403 Forbidden header and show the content of the root homepage
RewriteRule .* index.php [F]
#
## End - Exploits
## Begin - Index
# If the requested path and file is not /index.php and the request
# has not already been internally rewritten to the index.php script
RewriteCond %{REQUEST_URI} !^/index\.php
# and the requested path and file doesn't directly match a physical file
RewriteCond %{REQUEST_FILENAME} !-f
# and the requested path and file doesn't directly match a physical folder
RewriteCond %{REQUEST_FILENAME} !-d
# internally rewrite the request to the index.php script
RewriteRule .* index.php [L]
## End - Index
## Begin - Security
# Block all direct access for these folders
RewriteRule ^(.git|cache|bin|logs|backup|webserver-configs)/(.*) error [F]
# Block access to specific file types for these system folders
RewriteRule ^(system|vendor)/(.*)\.(txt|xml|md|html|yaml|php|pl|py|cgi|twig|sh|bat)$ error [F]
# Block access to specific file types for these user folders
RewriteRule ^(user)/(.*)\.(txt|md|yaml|php|pl|py|cgi|twig|sh|bat)$ error [F]
# Block all direct access to .md files:
RewriteRule \.md$ error [F]
# Block all direct access to files and folders beginning with a dot
RewriteRule (^\.|/\.) - [F]
# Block access to specific files in the root folder
RewriteRule ^(LICENSE.txt|composer.lock|composer.json|\.htaccess)$ error [F]
## End - Security
</IfModule>
# Begin - Prevent Browsing and Set Default Resources
Options -Indexes
DirectoryIndex index.php index.html index.htm
# End - Prevent Browsing and Set Default Resources
Im Falle eines GRAV CMS Installation im Unterverzeichnis müsst ihr die RewriteBase Direktive so anpassen.
Erstens entfernt ihr davor das Rautezeichen und dann sieht diese Direktive dann mal so aus.
RewriteBase /meinUnterverzeichnis/
So werden die Rewrite-Regeln auch auf das Unterverzeichnis angewandt. So sollte es klappen.
Wie komme ich an das Blog auf einer GRAV CMS Webseite
Das Blog bekommt ihr durch das Installieren eine so genannten Skeleton Package. Etliche solcher Packages gibt es auf Getgrav.org unter Downloads dort. So eine Package lädt ihr herunter, entpackt sie lokal und lädt ins Rootverzeichnis hoch. Eigentlich kann man von vorn herein mit einer Skeleton Package arbeiten und anstatt des Hauptdownloads von Grav CMS die Skeleton Package zum Server hochladen.
[dropcap style=“flat“ size=“5″]M[/dropcap]it der Package bekommt man ein bestimmtes Theme und die dafür nötigen Plugins. Im Backend des GRAV CMS werden schon welche Seiten und das Blog erstellt und so müsst ihr dort kaum was kreieren. Ihr könnt dann die meisten Seiten wieder löschen, indem ihr auf das kleine Kreuz rechts klickt und eine Seite belasst bitte und ändert nur den Inhalt und unter dem Tab Optionen stellt das Datum der Veröffentlichung ein.
Ändert dabei bitte den Slug nicht, denn diese eine Seite ist bereits im FTP-Account und wird nicht mehr erreichbar sein. Einfach nur den Content ändern und gut.
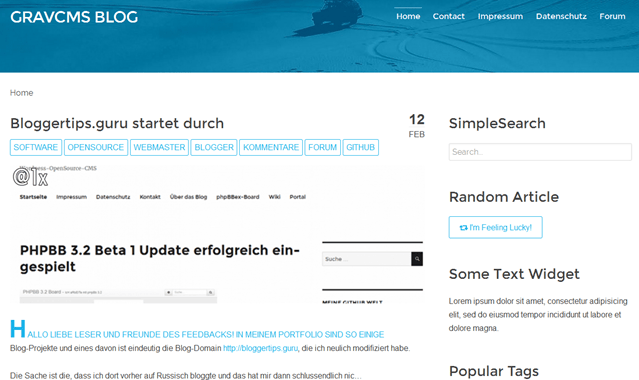
GRAV Blog hat Blogsuche, Widgets, ähnliche Seiten, zufällige Posts und Tagging
Dann schaut ihr euch alles im Frontend an und so habt ihr dann das Blog mit Widgets, einer Blogsuche, ähnlichen Seiten, zufälligen Posts, dem Archiv und dem Tagging.
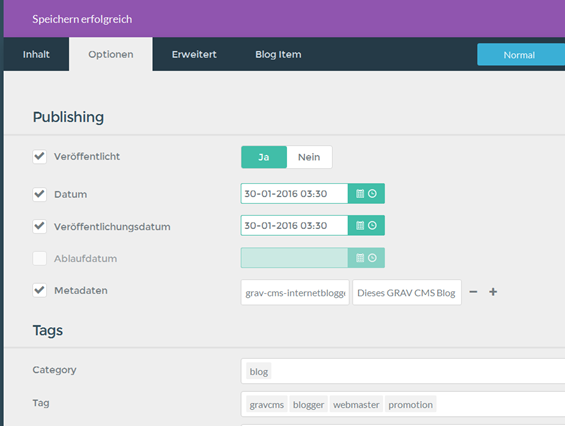
Beim Erstellen eines neuen Blogposts, sprich einer Seite, werdet ihr auch die Meta-Angaben machen können. Das geht ganz leicht und ihr müsst sie lediglich im Tab Optionen aktivieren. Dort sieht es so aus.
Kategorien und Tags hat man und noch eben die Metadaten und die Sache mit der Veröffentlichung. Beim Erstellen einer neuen Seite und wenn man sie zwischendurch speichert, ist sie noch nicht online. Daher erstellt zuerst den Artikel und erst dann widmet ihr euch den Optionen und der eigentlichen Publizierung der Seite.
Ihr arbeitet bei der Inhaltserstellung mit der Markdown-Sprache, die ich auch hier in den Kommentaren habe. Das ist einigermassen leicht und man wird sich nach einigen Wochen gut einfuchsen.
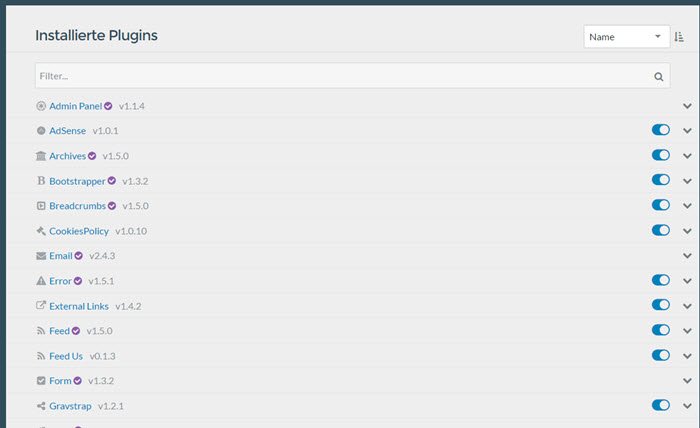
Plugins beim GRAV Flat File CMS
Plugins findet ihr allesamt aus dem Backend heraus unter Plugins und dort auf Plugin hinzufügen klicken und euch zeigt man eine lange Plugin-Liste an, aus der ihr installieren könnt. Ich kann euch noch keine bestimmten Plugins empfehlen, obwohl alles was Markdown ist und das Blog-Archiv sowie Jscomments für Disqus-Kommentare wird man gerne brauchen.

Wie man Disqus-Kommentare installieren kann, steht in diesem frischen Artikel. Die Installation ist leicht und ihr werdet in jedem Falle einen eigenen Account auf Disqus.com brauchen.
Ihr braucht den eigenen Shortnamen, damit ihr es dann in den Plugin-Optionen eintragen könnt. Zudem muss man dann im Theme-Verzeichnis eine Datei namens blog_item.html.twig öffnen und diesen Code unter dem Content, meistens ganz unten einfügen.
{{ jscomments() }}
Das sorgt dafür, dass man dann die Disqus-Kommentare beim Erstellen einer neuen Seite im Tab Optionen auswählen kann und diese werden auch im Frontend unter den Blogposts geladen. Wie das live aussieht, seht ihr in meinem Blog auf Internetblogger.org.
Disqus passt zum GRAV CMS und damit kann man leben. Ich weiss nun mal, dass Stammleser auch mit Disqus kommentieren würden und nur vernetzen, kann man sich unter WordPress-Bloggern leider nicht mehr. Aber sonst passt es so.
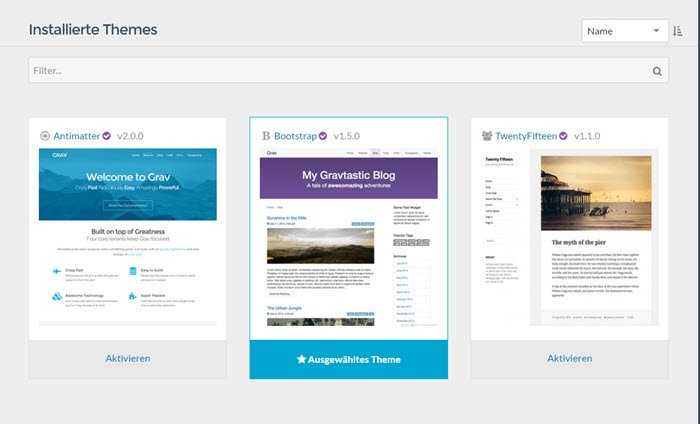
Themes beim Flat File CMS GRAV
Themes installiert man ebenfalls wie Plugins aus dem Backend heraus unter Themes. Dort nach Themes schauen und etwas installieren, was ihr hinterher auch aktivieren könnt. Themes sehen recht cool und auch modern aus.

Es gibt auch Blog-Themes oder man kann beim GRAV CMS auch eine statische Startseite erstellen, wo man nur den einen Artikel unterbringt. Jedoch falls es bei euch eine bestimmte Skeleton Package war, wird man es so haben, wie die Package zusammengesetzt ist.
Bei mir ist das GRAV CMS Blog gleich unter /home und alle Blogposts erscheinen dann nicht unter Blog im Frontend, sondern gleich auf der Startseite der GRAV Webseite.
Das passt für mich erstmals und dann sieht man weiter.
GRAV CMS Erfahrungen und die Arbeit damit
Die Handhabung dieses CMS ist nicht allzu schwer und ich musste mir natürlich natürlich zahlreiche englische Tutorien ansehen, denn so auf die Schnelle ist eine GRAV Webseite ja nicht erstellt. Das beginnt schon mit der Installation des Composers, welche eigentlich ja schnell geht. Das Erkunden und das Kennenlernen der Funktionen wird mehrere Tage dauern und nehmt euch wirklich genügend Zeit für das eigene Testen dieses Flat File CMS.
An das Markdown im Backend wird man sich gewöhnen müssen. Wobei ihr dort auch gut Links und Bilder einbinden könnt. Das geht in Ordnung so. Das Erstellen der Seiten, der Items, geht leicht vonstatten und damit werdet ihr keine allzu grossen Schwierigkeiten haben, nehme ich stark an.
Ich kann dieses Flat File CMS sogar einem Blogbeginner empfehlen, welcher erstens nicht mit Joomla, Drupal und WordPress arbeiten möchte und zweitens ein schnell ladendes Frontend haben möchte.
Ich denke, dass Flat File CMS viel schneller als die laden, die mit einer mySQL-Datenbank arbeiten und dieser Flat File CMS Markt ist meinerseits noch kaum erforscht. Zwei weitere solche OpenSource CMS wie HTMLy und Bludit habe ich schon aufgesetzt und bringe auch darüber hier einen Erfahrungsbericht.
Nun möchte ich zum Schluss kommen.
Mein Fazit über das GRAV OpenSource CMS
Leider kann ich euch sehr wenig bis kaum etwas als Webentwickler darüber erzählen, denn ich kann es lediglich aus Endanwendersicht sehen. Aber dennoch kann ich dieses CMS weiterempfehlen, denn es ist leicht, schnell und nicht allzu sehr kompliziert.
Das GRAV CMS ist auch kein WordPress Ersatz, denn es stellt ein Flat File CMS dar und das auch noch ein ganz passables. Falls jemand mal einen schnellen Blog braucht, wird damit ganz gut fahren können und ich werde für euch und mich weitere Erfahrungen mit diesem CMS sammeln und bei Neuem hier nochmals darüber berichten.
Falls ihr Fragen habt, fragt einfach und schaue ich mal, ob ich die Antworten schon kenne.
by Alexander Liebrecht


Man sollte vielleicht noch darauf hinweisen, dass man bei der Installation mit dem Opera sich die Zähne ausbeißt. Es klappt einfach nicht. Ich habe übrigens grad gleich mit dem Admintool runter geladen. Was allerdings Schwierigkeiten machte, war die Installation auf'n Raspi mit nginx in einem Unterverzeichnis.
Hallo Hans,
vielen Dank für deine Hinweise. Mit nginx konnte ich es nicht testen. Hm…eigenartig, warum es in Opera nicht funktioniert. Was ging genau nicht??
Sorry, habe gerade festgestellt, dass das wohl an den Einstellungen im Browser aufn anderen Rechner lag. Habs gerade mit Opera aufn anderen Rechner probiert, und ich konnte mich im Gegensatz zu dem Anderen einloggen.
Was allerdings blöd ist, das ich in der default in sites-avaible im nginx den ganzen Pfad zum grav-admin angeben mußte. Blöd deshalb, weil ich somit keine anderen Webseiten ausprobieren kann, ohne die default auszutauschen.
Noch eine Frage ich hab: ich entwickle gerade ne mehrsprachige Website, und ich wollte die Sprachen de, en, pt usw. als ausklappbares Menü machen, sowie ein jumbotron einbinden. Haste ne Idee?
Hallo Hans,
kein Problem und gut, dass es nun geklappt hat. Das ist wirklich blöd, aber vielleicht geht es damit bei dir. Ein GRAV-Menu-Plugin könnte dieses sein unter https://github.com/ellioseven/grav-plugin-modular-component Allerdings habe ich es nicht im Einsatz testen können. Wie es aussieht im GitHub-Repo wurde vor einiger Zeit das Ganze entwickelt. Zu Jumbotron finde ich so nichts, aber du kannst dich jederzeit an den Github-Support im GraV-Repo wenden. Die wissen es am besten und werden dir auch schnell antworten.
Hallo Hans,
toller Artikel!
Das Archiv-Datum wird trotz Umstellung auf Deutsch in Englisch angezeigt.
Gibt es hierfür einen Trick?
Gruß
Ja, etliche Plugins bzw. alle Plugins bei einem CMS, auch wenn es auf Deutsch angeboten wird, können nicht auf Deutsch sein. Es sind oft Plugins der Drittanbieter. Das habe ich laufend bei solchen Forum-Tools wie PHPBB und anderen. Man kann höchstens an die Plugin-Dateien heran und dort in den Sprachdateien eigene Übersetzungen hinzufügen.
Mich stört etwas Englisch auf meinen Seiten nicht, denn schliesslich ist das halbe Internet auf Englisch 😉
Man muss Grav ja nicht zwangsläufig per Composer installieren, es werden ja auch fertige Pakete zur Verfügung gestellt, die man entpacken und per FTP auf den Server hochladen kann; das ist auch meine bevorzugte Methode, an die ich seit Jahren gewöhnt bin. Aber es ist natürlich gut, wenn einem die Wahl zwischen verschiedenen Arten der Installation gelassen wird.
Ich beschäftige mich auch schon eine ganze Zeit mit Grav, bislang nur nicht allzu intensiv, doch heute habe ich mich doch mal wieder damit befasst. Und ich muss sagen, dass es ein flexibles und vielfältig einsetzbares CMS ist. Es ist sowohl zum Bloggen als auch für eher statische Webauftritte geeignet, und mit den vielen zur Verfügung stehenden Plugins kann man es ganz gut an eigene Bedürfnisse anpassen und es sozusagen aufpimpen.
Auf jeden Fall eins meiner Favoriten im datenbanklosen CMS-Sektor.