Hallo lieber Leser! Diesen Blogpost widme ich heute dem Wissenswerten und Nützlichem über das Flat File CMS namens GRAV CMS.
Ich musste eben diesen Blogpost mit den Erfahrungen und der Installation zu GRAV CMS seo-optimieren und text-technisch optimieren. Du bist mir auch ein aufmerksamer Leser. Da war im Text überall der DIV-Tag eingebaut und ich wunderte mich, warum zum Geier es nicht funktioniert und keine Absätze im Frontend macht.
Erst jetzt eben kam ich dahinter, gut dass ich dieses Mal aufmerksamer war. Aber gut, du bist auch nur ein Leser und nicht der Admin dieses Blogs 😉
Zum Thema: Nach dem GRAV CMS wurde im Monat Juli 2016 um die 1600 Mal gesucht und das ist ein super Suchergebnis. Ich bot bereits GRAV CMS Inhalte hier im Blog an und möchte diese Thematik mit diesem neuen Blogpost noch etwas abrunden. Wenn vermehrt danach gesucht wurde und ich zufälligerweise einige GRAV-CMS-Erfahrungen machen durfte, warum es nicht dann verbloggen. Das ist mir ganz gelegen. Du als Stammleser von Internetblogger.de denkst vielleicht über eine Testseite mit GRAV CMS nach. Wie wäre es damit?!
Inhaltsverzeichnis
GRAV CMS Erfahrungen und Installation
Oben habe ich den Link zu meinem ersten Beitrag aus Januar 2016 schon gesetzt und seit diesen Erfahrungen hat sich insofern etwas bei mir geändert, dass ich herausgefunden habe wie ich GRAV CMS noch einfacher installieren und in Betrieb nehmen kann. Meine eigene GRAV CMS-Webseite ist noch nicht zu 100 Prozent fertig und befindet sich derzeit unter http://internetblogger.org, falls du mal einen kurzen Blick darauf werfen möchtest.
GRAV CMS kam kürzlich mit der neuen Version 1.1.3 daher und diese spielte ich eben im Backend des CMS ein. Mir wurde zwar ein Bug angezeigt, wonach ich dann in der Kommandozeile das Update durchführen wollte. Das war aber erledigt, weil nach dem Composer-Update der Bug weg war und ich im Backend des GRAV CMS etwas machen konnte.
Falls du das GRAV CMS per Kommandozeile updaten musst bzw. möchtest, nutze diesen SSH-Befehl vom Rootverzeichnis aus.
php bin/gpm selfupgrade
Wenn es mit „php“ nicht ausreicht und dir wird in der Konsole angezeigt, dass GRAV unbedingt PHP 5.5.9 braucht, weil es in der Tat so ist, kannst du es mit „php56“ bzw. „php70“ probieren. Bei All-inkl. auf meinem Managed Server klappte es eben.
Den Composer solltest du ebenfalls mit diesem SSH-Befehl auch vom Rootverzeichnis aus in der Konsole updaten.
php composer.phar update
Auch hierbei kannst du „php56“ bzw. „php70“ einsetzen, weil GRAV CMS eben mit einer höheren PHP-Version zu funktionieren scheint.
Worauf achtest du bei der Installation des GRAV CMS
Du schaust dich einmal unter https://getgrav.org etwas genauer um. Dort hast du die Möglichkeit den GRAV CMS Kern samt dem Admin oder eine eine separate Skeleton Package herunterzuladen. Mit der Skeleton Package kommt ein Blog ins Spiel. Ansonsten musst du es erst noch erstellen, was ja ohne anfänglichen Kenntnisse kaum klappen wird. Daher empfehle ich es dir, nimm eine brauchbare und gut aussehende Skeleton Package.
Wie du den GRAV CMS Admin installieren kannst, entnehme bitte meinem gestrigen Blogpost hinter diesem Linkverweis. In dem Artikel findest du auch wie du eine neun User beim GRAV CMS erstellen kannst. Dabei nutzt du die Kommandozeile. Nachdem du den User erstellt hast, gehst du im Browser zum Admin-Login hinter /admin und loggst dich mit den vorher erstellten Daten aus der Shell ein.
Aber selbstverständlich musst du noch ganz vorher die Skeleton Package lokal entpackt ins Rootverzeichnis hochladen. Auch solltest du den Composer installieren. Das geht wie gehabt mit diesem SSH-Befehl. Die Composer-Installation ergänzt das Verzeichnis /vendor im FTP-Account und es gesellen sich weitere Abhängigkeiten hinzu. Falls das Verzeichnis /vendor noch nicht verfügbar ist, wird es durch die Composer-Installation erstellt und mit Inhalt befüllt.
Hier ist dieser SSH-Befehl.
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('SHA384', 'composer-setup.php') === 'e115a8dc7871f15d853148a7fbac7da27d6c0030b848d9b3dc09e2a0388afed865e6a3d6b3c0fad45c48e2b5fc1196ae') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
Diesen SSH-Befehl dann in der Kommandozeile einmal ausführen. Anschliessend und mit neueren GRAV CMS-Versionen kannst du den Composer immer wieder aktualisieren, sodass auch alle Abhängigkeiten mit einer neueren Version versehen werden. Das machte ich eben und da kam einiges auf mich zu.
Das GRAV CMS auf Deutsch umstellen
Das kannst du jederzeit im GRAV CMS Backend machen, indem du auf deinen Nutzer-Namen oben links klickst. Dort gibt es die eigentliche Sprach-Option, die du nur zu tätigen brauchst. Visuell schaut es dort dermassen aus.

Es steht einem Nutzer auch weitere internationale Sprachen zur Verfügung, sodass einiges machbar wäre. Mich haben nur der DACH-Raum und unsere Landesprache interessiert, da ich nicht vorhabe, noch auf Englisch oder gar Russisch zu bloggen. Das wird niemals gut funktionieren.
Heute mussten auch neue Updates des Admins eingespielt werden, was ich bequem über das GRAV CMS Backend machen konnte. Mit diesem SSH-Befehl kannst du mittels CLI-Konsole, deiner Kommandozeile via Putty, abrufen, welche Befehle beim Plugin „login“ ausgeführt werden können.
php56 bin/plugin login list
Dabei wird dir angezeigt, was es da für Optionen bei „login“ gibt. Im Normalfall brauchst du das Terminal zur Plugin-Installation auch nicht und kannst alles praktischerweise über das Backend unter Plugins machen. So ging und gehe ich auch immer vor, was schnell und bequem ist.
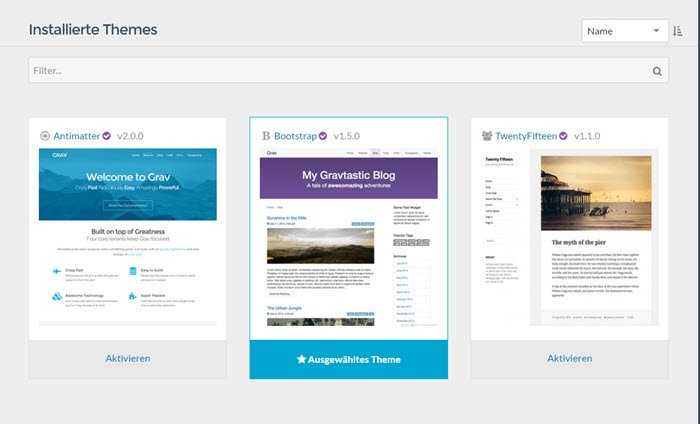
Themes beim GRAV CMS installieren

Dieses machst du ebenfalls im Backend des CMS unter Themes. Bootstrap-fähige Themes sind auch existent, sodass du damit auch gerne herumwerkeln kannst. Was mir aber bei meinem jetzigen GRAV-Theme auffällt, dass die beim Aufrufen eines Posts im Blog die Sidebar nicht mit angezeigt wird. Das ist sehr schade, denn darin befinden sich normalerweise die Tags und zufällige Blogposts. Es sind wiederum zusätzliche Inhalte, die für den Leser von Interesse sein könnten.
Vermutlich ist es nur bei einzelnen GRAV Themes so und bei Weitem nicht bei allen.
Wie empfinde ich GRAV als CMS zum Arbeiten
Ich finde es ganz gut, bis auf die Tatsache, dass es mit dem Markdown alles schön und gut ist, aber die deutsche Rechtschreibprüfung im Browser nicht funktioniert. Blogge mal einige Stunden und schon schleichen sie welche Fehlerchen ein. Diese siehst du bei eigenen Inhalten und stetiger Bildschirmarbeit gegen den späten Abend nicht mehr. Und so kommt nichts Gescheites dabei heraus.
Daher kannst du deine Texte vor dem Publizieren noch einmal durch OpenOffice oder ein anderes Office-Tool laufen lassen. Ich weiss, es wäre alles Markdown-Auszeichnungssprache, aber anders geht es nicht.
Soweit es mir bekannt ist, funktioniert die Rechtschreibprüfung im Markdown-Editor auf GitHub, Gitlab und auf Taiga.io müsste es noch sein. Alles andere haut nicht hin und du sieht die Fehler nicht, die oft da sind.
Das wäre der Nachteil dieses CMS von meiner Seite aus. Ansonsten lässt sich damit ganz gut bloggen und auch Markdown-Sprache ist angenehm zu erlernen. Das Backend des GRAV CMS ist es sehr übersichtlich. Du kannst Backups direkt aus dem Backend heraus machen. Diese lädst du dann herunter.
Da dieses CMS eben auf Deutsch genutzt werden kann, wird es früher oder später viele weitere deutsche Webuser finden. Derzeit wird in Google rege danach gesucht und auch interessieren sich die Suchenden dafür wie sie GRAV Admin installieren können. Das brachte ich aber letztens hier im Blog.
Deutsches GRAV CMS Support-Forum
Ein Support-Forum gibt es tatsächlich schon und zwar unter http://grav-cms.de. Im Forum bin auch etwas und ab und an aktiv. Aber da ich im Grossen und Ganzen mit dem GRAV CMS klar komme, brauche ich erst einmal keinen Support. Es ist auch davon abhängig, was für eine GRAV-Webseite du auf die Beine stellen willst. Soll es ein einfaches Blog sein, dann wirst du wenige Schwierigkeiten damit haben. Bei der Realisierung von mehrere Sprachen wird es schon etwas schwieriger.
Bevor ich diesen Post beende. bringe ich noch weiterführende Links, damit du dich noch mehr informieren kannst. Diese Links und Blogs habe ich mir zusammen gesucht.
Weiterführende Links zu GRAV CMS
- Injelea-blog.de mit dem Post zu einigen einfachen Content Management Systemen unter http://injelea-blog.de/2015/01/11/einfache-simple-content-management-systeme-cms/ >> GRAV CMS wird auch erwähnt
- Drweb.de mit einem Post zu GRAV CMS unter https://www.drweb.de/magazin/grav-das-blitzschnelle-einfache-und-moderne-markdown-cms-60007/
- Entwickler.de mit dem Post zu den 3 Top-Flat-File-CMS unter https://entwickler.de/online/tools/top-3-flat-file-cms-184283.html
- Trendschau.net mit einer Zusammenstellung von etlichen Flat-File CMS-Systemen unter http://trendschau.net/blog/uebersicht-flat-file-cms
- T3n ebenfalls mit weiteren Infos zu GRAV CMS unter http://t3n.de/news/maechtig-schnell-dateibasierte-cms-grav-562643/
Somit hast du erst einmal genügend Lesestoff und wer weiss, ob du dich nicht noch dafür entschliesst, das CMS selbst auszuprobieren. Es beisst schon mal nicht und meine Erfahrungen sind zwar nicht nur gute, aber im Grossen und Ganzen passable.
Auf dein Feedback freue ich mich immer.
by Alexander Liebrecht