Hallo liebe Leser! Wenn ich für euch wirklich nichts habe, tue ich mir die Suchanfragen-Stats in der Google Search Console an und bezogen auf Internetblogger.de kommen da stets neue Suchanfragen hinzu.
Das ist verständlich, denn hier verbringe ich im Blog eine Menge Zeit und blogge auch nicht zu wenig. Heute sichtete ich in der Search Console, dass nach „flat file blog“ gesucht wurde und dieses Thema behandelte ich schon etwas. Das wäre zum Beispiel dieser Artikel, wo es um das Flat File CMS namens HTMLy geht.
Inhaltsverzeichnis
Was heisst dann Flat File Blog genau?
Nun ich leite es vom Flat File CMS ab und es sind solche OpenSource CMS, die text-basiert sind. Inhalte werden nicht in einer mySQL-Datenbank, sondern auf dem Webspace gelagert. Oft sind es Markdown-Dateien mit der Endung .md, aber auch reine txt-Files. Das geht natürlich auch und solche CMS-Beispiele wären zum Beispiel GRAV, Mecha, Yellow, Dropplets, Pluxml, HTMLy, Bludit, Herbie und viele andere, die der globale Markt zur Zeit zu bieten hat.
Ich habe auch ein paar Meinungen meiner Stammleser von Internetblogger.de bzgl. dieser Flat File CMS mitbekommen und es hiess, dass die Installation und die Handhabung schwieriger als bei WordPress sind. Das kann so stimmen, denn man muss oft mit dem Terminal und SSH/Konsole/Putty arbeiten. Der Composer muss immer erst noch installiert werden, was man dieser Seite Getcomposer.org entnehmen kann.
Informationen zu Flat File CMS auf GitHub
Auf GitHub habe ich mir die Mühe mit einem neuen Repository gemacht, welches genau dieses Flat File CMS und solche Blogs behandelt. Zum Repo geht es hier entlang. Ein Flat File Blog zu erstellen, bedarf schon mal grundlegende Kenntnisse mit der Konsole/SSH und dem Webspace und alles andere kann man sich aneignen. Zugegeben, ich arbeite dabei mit nur englischen Tutorien, ab und an ist etwas Deutsches dabei. Im Grossen und Ganzen sind die Flat File CMS aber in vielen Sprachen verfügbar.
Das GRAV CMS wie auf Internetblogger.org spricht zum Beispiel auch Deutsch. Das Herbie CMS ist Deutsch. Es kann durchaus so sein, dass man nur WordPress kennt und es wäre vielleicht zu mühsam, sich noch in Markdown und in der Konsole einzuarbeiten. Das würde wiederum viele deutsche User davon abschrecken, mit einem Flat File CMS arbeiten zu wollen. Das ist recht schade. Ich kann nach Wochen mit den Flat File CMS sagen, dass man schnell etwas lernen kann und ich bin in Englisch nicht übermächtig.
Wie ich es tue
Ich muss nur den Hauptsinn einer Sache nachvollziehen können und die Feinheiten finde ich dann im Alleingang heraus. Von den ober erwähnten Flat File CMS mag ich am liebsten GRAV und das spricht auch Deutsch und ist nicht allzu sehr schwer in der Nutzung. Aber muss man sagen, dass es mit Composer installiert wird und das ist vielleicht das, was Neulinge vor Probleme stellen würde.
In meinen Anleitungen hier im Blog versuche ich es euch zu erklären wie man ein Flat File CMS installieren kann und man kann es dann selbst ausprobieren. Möglich ist damit so einiges und das Blog sieht nicht viel schlechter aus wie ein WordPress-Blog.
Man hat eben nur weniger Plugins und Themes und den Support zum Teil nur auf Englisch im GitHub Issue Tracker, falls es euch etwas sagt. Jedes Repository hat einen Issue Tracker, wo man Probleme posten und sie auch lösen kann. Falls es kein Support-Forum bei einem Flat File CMS gibt, so ist der Issue Tracker vorhanden. Das nutze ich selbst sehr oft, um an Lösungen zu kommen.
Ihr könnt gerne ein GRAV Flat File Blog aufsetzen und wie das anzustellen ist, findet ihr hier im Blog in den Berichten von mir. Wie das Blog live aussehen kann, seht ihr auf Internetblogger.org und das ist ganz passabel. Updates beim GRAV CMS spielt man im Backend ein und muss die Datenbank, weil es keine gibt, nicht updaten.
Mit dem HTMLy CMS geht ein passables Flat File Blog
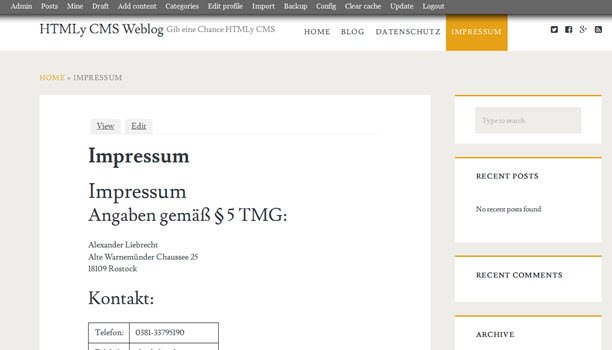
Mit dem OpenSource CMS namens HTMLy, welches ich hier einsetze, geht auch ein gutes Blog. HTMLy schaut im Frontend so aus.
Einen CMS-Erfahrungsbericht zu HTMLy gibt es hinter diesem Link. Ich finde solche CMS gar nicht mal so schlecht und für mich persönlich kann ich meine CMS-Kenntnisse gut erweitern. Allein schon die Arbeit mit dem Terminal, die immer vonnöten ist, zeigt mir, dass man hier und da Defizite hat. Alles kann man lernen und auch wenn es nur ein Hobby ist.
Ich weiss aber, dass ihr alle für WordPress, Joomla und Drupal abstimmen würdet und trotzdem möchte ich euch die Flat File CMS stückchenweise nahe bringen. Ihr werdet eine gute Abwechslung gegenüber WordPress haben und könnt euch noch mehr entwickeln. Aus Webentwickler-Sicht sehe ich erstmals nicht viel, nur aus der Endanwendersicht wie ich auch solche Flat File Blogs betreibe.
Das Erstellen der Inhalte bei einem Flat File Blog geht oft im Editor, sei es Markdown oder Rich Text Editor beim Mecha CMS. Mecha CMS gibt es übrigens hier zum Nachlesen. Das Dropplets CMS benötigt einen Offline Markdown Editor, da man offline bloggt. Dazu kann ich euch MarkdownPad 2 empfehlen, mit welchem ich auch selbst arbeite. Man kann dann diese .md-Dateien auf dem LokalPC speichern und lädt sie im Backend von Dropplets hoch. Der Name einer md-Datei ist zugleich eure SEO-URL.
Alles in allem wird man sich genug Zeit für ein Flat File Blog nehmen müssen, um sich damit vertraut zu machen. Dabei kann ich es mir dennoch vorstellen, dass einige von euch damit gerne arbeiten würden. Von WordPress kann man früh genug wegkommen und es wäre natürlich schade. Vielleicht will man ein zweites leichtes und schlankes Flat File Blog haben und da kommen die oben erwähnten Kandidaten durchaus in Frage.
Welche Flat File CMS kennt ihr noch?
Was wisst ihr über WordPress, Drupal und Joomla?
Habt ihr Erfahrungen mit den drei zuletzt erwähnten OpenSource CMS?
Freue mich über euer Feedback und ggf. Social Media Signale.
by Alexander Liebrecht





Klingt ein wenig kompliziert für Einsteiger, aber ein interessanter Artikel.
Danke Florian! Ja, das mag sein und ich habe mich selbst da ins kalte Wasser geschmissen und erkundete tagelang diese Flat File CMS, eins nach dem anderen. Wie oft ich schon den Composer installiert habe. Puh….aber so lernt man das schneller und effektiver.
Ich werde versuchen, euch Lesern diese Materie so einfach wie nur geht vorzustellen und darzustellen, damit es jeder bei sich anwenden kann.
Für den normalen WordPress User, wie ich es einer bin scheint dies eventuell etwas zu schwer zu sein 😉 Aber natürlich kann man sein lernen eventuell euch gut in gewissen Artikel wie du es machst den anderen präsentieren.
Das kann gut möglich sein und daher sollen solche Artikel wie dieser euch gut informieren, sodass man mein Wissen bei euch anwenden kann. Ich befasse mich ausgiebig damit und transportiere das Erlebte zu der Stammleserschaft 🙂 So denke ich mir mal, ist es richtig.
Die Seite ist Kompliziert für neu Einsteiger, interessante Artikel ist dabei,dafür braucht mann etwas geduld und muss man etwas zeit investieren.
Es ist interessant wie jeder sein Blog führt und wie man daraus lernen kann und vor allem gute und schnelle Informationen zu erhalten. Meine Webseite ist nicht ganz fertig, aber es kommt immer was hinzu. Sowei jetzt mein Blog. Danke
Hallo Libal und willkommen auf Internetblogger.de. Ja, es ist immer mal wieder spannend, mit welchen Tricks und Tipps ein Schreiberling und Blogger so arbeitet. Online findest du zu WordPress und Co. reichlich Tipps und Tricks, wie du etwas besser machen kannst. Ich habe im Laufe der letzten Jahre als Blogger auch etwas dazu gelernt. Man kommt nicht drumherum und entwickelt sich weiter, geht einfach mit der Zeit und der modernen Technik.
Danke fürs Kommentieren 😉