Hallo liebe Leser und Freunde des Feedbacks! In diesem Blogpost geht es um Erfahrungen und Installation beim Dropplets CMS.
Inhaltsverzeichnis
Was ist Dropplets?
Es ist ein text-basiertes Flat File CMS und euch ist es bestimmt schon aufgefallen, dass ich dazu ein GitHub-Repo habe. Im Sidebar-Widget für GitHub könnt ihr zu meinen Repos gelangen und am Flat File CMS Repo arbeite ich derzeit täglich.
Auf GitHub und im CMS-Forum auf Rostockerblogger.de dreht sich viel um OpenSource CMS und ich möchte da wirklich am Ball bleiben, solange ich das Internet benutzen kann. Dropplets ist ein mal sehr cooles, einfach zu handhabendes und sehr sehr minimalistisches OpenSource und Flat File CMS System und dieses setze ich seit 30 Stunden auf Wpzweinull.ch im Unterverzeichnis ein.
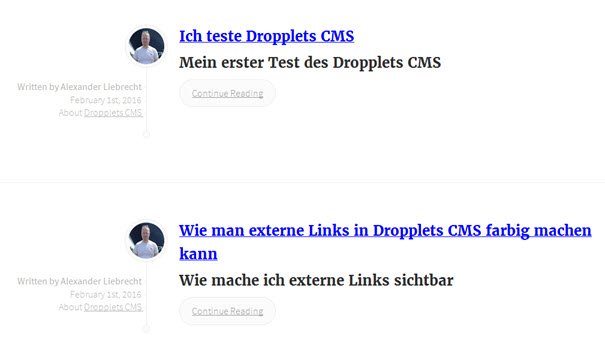
Das CMS schaut im Frontend so aus.
Ich kann es bestätigen, dass es auf den ersten und den zweiten Blick nichts Besonderes ist. Die Arbeit mit dem CMS macht dennoch Spass und es ist eben Minimalismus pur, wie dem auch sei. Man sollte auch solche CMS kennenlernen, um etwas über den Tellerrand schauen zu können. Ich kann mich an die Zeiten entsinnen, wo einer meiner Leser mich auch auf so ein Flat File CMS aufmerksam machte.
Da hatte ich es sogar schnell installieren können. Doch damals vor mehr als einem Jahr war ich nicht auf GitHub, hatte keine Ahnung von Markdown und überhaupt wollte ich es nicht wahrhaben, dass man im Backend eines CMS mit Markdown und keinem Wysiwyg-Editor arbeiten kann.
Erst jetzt, seit kurzem schätze ich es an den Flat File CMS und sie sind noch etwas neu auf dem CMS-Markt wie zum Beispiel das GRAV OpenSource CMS. Sicherlich sind etliche Flat File CMS aus den Jahren wie 2012/13/14 und noch jünger. Ich mache es mir zur Aufgabe, diese zu testen und euch darüber und über meine Erfahrungen hier im Blog zu informieren.
Zur Installation von Dropplets CMS
Dazu gibt es bei mir eine bereits erstellte Wiki-Seite auf GitHub. Die Installation ist sehr leicht, was ich so nicht dachte und ich musste mich nur etwas anstrengen. Das war wirklich so, denn man lädt das Paket mit dieser Software von Dropplets.com herunter, entpackt es lokal und lädt alle Files auf den Webspace hoch.
Danach navigiert ihr zur der Wunschdomain mit eurem Browser und müsst lediglich ein Passwort für das Backend-Login erstellen. Dieses notiert ihr irgendwo gut und schon könnt ihr euch im Backend einloggen. Es wird nicht allzu viele Optionen geben wie man meinem Wiki-Eintrag auf GitHub entnehmen kann.
Ihr stellt alles, was ihr braucht, ein und schon kann es mit der Erstellung der Blogposts los starten. Noch müsst ihr wissen, dass ich noch keine Möglichkeit sichten konnte, statische Seiten im Dropplets Blog zu erstellen, denn diese sehe ich auch woanders nicht. Wahrscheinlich ist das CMS so minimalistisch, dass man das nicht erstellen kann oder ich weiss einfach noch nicht wie das geht.
Erstellen von statischen Seiten beim Dropplets CMS
Ob es ein Dropplets Plugin für statische Seiten gibt, weiss ich noch nicht und ich nutze dabei die Option Code Injection in den Backend-Einstellungen dieses CMS. So habe ich als Header Injection diesen Code eingebunden.
<ul id="navibereich"> <li id="navi01"><a href="http://wpzweinull.ch/cms/dropplets">Startseite</a></li> <li id="navi02"><a href="http://wpzweinull.ch/cms/dropplets/impressum">Impressum</a></li> <li id="navi03"><a href="http://wpzweinull.ch/cms/dropplets/datenschutz">Datenschutz</a></li> </ul>
Das heisst, dass ich dann im Frontend im Header drei Links habe, jeweils zur Startseite, zum Impressum und zum Datenschutz. Ich weiss wie heikel es heutzutage ist, lasse mal ein eigenes Blog ohne rechtliche Seiten existieren. Es gibt keine rein-privaten Blogs und überall wo redaktioneller Content da ist, so muss auch ein Impressum hin.
Dann muss man das Ganze in CSS definieren und so wie mein Navigationsmenü aussieht, sehen die Regeln in der style.css für die horizontale Navigation dermassen aus.
/* Navigation
*********************************************************************************************/
#navibereich li {
display: inline; /* Listenelemente nebeneinander */
list-style-type: none; /* Aufzählungszeichen entfernen */
}
#navibereich {
background-color: #F7FFC3; /* Hintergrundfarbe für die Navigation */
padding: 4px 0; /* Innenabstand: oben/unten 4px, li/re 0 */
border-top: 3px solid #668BCC; /* Rahmenlinie oben */
border-bottom: 3px solid #668BCC; /* Rahmenlinie unten */
margin: 0; /* Keinen Außenabstand */
}
#navibereich a {
color: black; /* Schriftfarbe schwarz */
text-decoration: none; /* Unterstreichung entfernen */
padding: 4px 8px; /* oben/unten 4px, re/li 8px */
}
#navibereich a:hover {
background-color: #EDEDF8;
}
#navibereich a:hover, /* mit Komma am Ende */
#startseite #navi01 a, /* mit Komma am Ende */
#impressum #navi02 a, /* ohne Komma am Ende */
#datenschutz #navi03 a { /* ohne Komma am Ende */
background-color: #c3d9ff;
}
ul {
text-align: center;
margin: 0;
padding: 0;
Ich muss aber sagen, dass ich kein CSS-Profi bin und nur diesen Artikel kurz gelesen habe. Falls ihr besser hinbekommt, immer wieder gerne und gerne lese ich von euren Erfahrungen mit der Erstellung der Navigation beim Dropplets Flat File CMS. Aber so hat es bei mir geklappt und habe ich mich gefreut, dass ich das gelesene Wissen etwas umsetzen konnte.
Wisst ihr, es ist für mich überhaupt noch nicht klar, wo man Dropplets CMS Plugins herbekommen soll. Im FTP-Account gibt es ein /plugins Verzeichnis und auf GitHub im offiziellen Repo finde ich leider keine Plugins. Ich habe noch ein paar Issues erstellt und hoffe, dass da ein paar brauchbare Antworten bei Zeiten kommen werden.
Wie bringt man Inhalte auf diese statische Seiten?
Ihr erstellt zwei .md-Dateien mithilfe des kostenlosen Markdown-Editor namens MarkdownPad 2 und diese beiden Dateien speichert ihr als datenschutz.md und impressum.md lokal ab. Dann lädt ihr sie aus dem Backend von Dropplets heraus hoch und sie erscheinen dann in der Reihengenfolge wie die Blogposts erscheinen.
Diese Inhalte könnt ihr im Editor nach Wunsch formatieren. Es ist ja so, dass man nur mit Markdown-Code arbeiten kann und falls ihr euer Impressum auf E-recht24.de erstellt, werdet ihr den HTML-Code haben. Diesen gilt es dann, nach Markdown mit diesem Tool zu konvertieren, was leicht geht. Danach kopiert ihr den Markdown-Code und fügt es in diese zu erstellenden Dateien ein, ich meine im MarkdwnPad 2.
Eure .md-Files haben im Header immer diese Meta-Information.
# Datenschutz ->Titel - Alexander Liebrecht -> Name - blogsash -> Twitter Nickname - 02.02.2016 -> Datum - Rechtliches -> Kategorie - published -> published oder draft(Entwurf)
Damit sollte es gut klappen und speichert die Dateien dann lokal ab.
Soweit so gut!
Und wie kann man Kommentare beim Dropplets CMS installieren? Auch dazu fand ich kein Plugin und setzte Disqus-Kommentare ein, weil es sich so angeboten hat.
Installation der Disqus-Kommentare beim Dropplets CMS
Wie ich das anstellte, steht nochmals in meinem Wiki hinter diesem Link. Disqus scheint mir eine feine Sache bei den Flat File CMS zu sein und wenn man nichts anderes hat, arbeiten wir schnell damit. Ihr müsst in dem Sinne einen Account auf Disqus.com erstellen, was schnell getan ist und dann loggt ihr euch dort ein.
Schaut euch im Backend genauer um und findet rechts oben im DropDown-Menü eine Option mit „add a site“ und folgt dieser. Hinterher kann man einen Shortnamen erstellen und bekommt den universellen Code geboten, den man dann beim Dropplets CMS in der Datei /templates/meintemplate/post.php hinter den drei Buttons, die ihr unter jedem Blogpost seht, einfügen muss.
Zudem gibt es noch einen zweiten Code, welchen ihr auf Disqus.com bekommt und diesen bindet ihr in der Datei index.php hinter dem ersten Body-Tag(<body>) ein. Dabei sollten die Kommentare gezählt werden.
Zum Schluss nochmals zum Frontend des Dropplets Blogs gehen und euch die Kommentare ansehen. Da dürften schon welche angezeigt werden und ich sage mal so, lieber mit Disqus arbeiten als gar keine Kommentare.
SEO-friendly URLs beim Dropplets Flat File CMS
Die suchmaschinen-freundlichen URLs sind machbar und ihr werdet eure .md-Dateien so benennen wie die Artikelüberschriften sind. Dann wird es zum Beispiel so heissen.
ich-blogge-gern-weil-ich-die-vernetzung-liebe.md
Dann einfach so speichern und im Backend von Dropplets CMS hochladen.
Bloggen mit dem Dropplets CMS
Das Blogging geschieht offline mit einem Markdown-Editor eurer Wahl. Ich arbeite mit dem kostenlosen Tool namens MarkdownPad 2, welchen man schnell in Google finden kann. Der Editor scheint gut zu sein und ich kann gute Content-Erstellungs-Ergebnisse erzielen. Viel mehr will ich gar nicht. Sobald ihr eine neue .md-Datei erstellt habt, speichert ihr sie lokal in einem neuen Verzeichnis bzw. einem Ordner in Windows oder in Mac ab. Danach kann man sich im Backend des Dropplets CMS einloggen und dort die obere Option zum Hinzufügen der Posts nutzen.
So geht es vonstatten ist es eher leicht zu nachvollziehen. Ich denke, ihr kommt damit schnell zurecht.
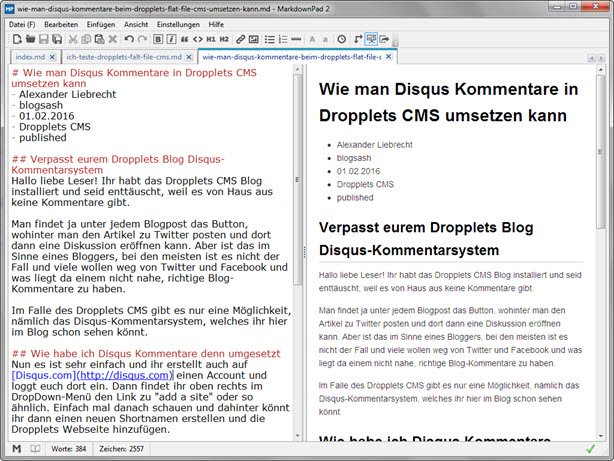
Ich zeige euch hier noch den Editor via Interface.
Der MarkdownPad 2 Editor ist sehr handlich und praktisch und ihr könnt euch damit etwas auseinandersetzen. Nutzt Markdown, denn es ist gut und nicht sehr kompliziert zu merken. Früher war es für mich unvorstellbar, ohne einen HTML-Editor zu arbeiten, aber heute geht das. Man lernt auch etwas, abseits eines WordPress-CMS und das ist gut so, dann die modernen Flat File CMS Systeme arbeiten alle mit Markdown.
Bilder lassen sich mit Markdown so einfügen:

Links lassen sich so setzen:
[Linktext](meinedomain.de)
Und PHP-Code könnt ihr mit den ersten vier Leerstellen einfügen. Zudem kann man noch Backticks(„`PHP Code„` nutzen.
Nun habe ich schon einiges zu diesem CMS erzählt und euch bleibt es nur noch, nochmals eigene Erfahrungen zu sammeln. Ich komme zum Fazit.
Mein Fazit zu Dropplets CMS
Dieses CMS ist nicht schlecht und man kann etliches realisieren. Wie man hier im Blogpost sichten kann, habe ich auch eine Blog-Navigation umgesetzt und auch Disqus-Kommentare funktionieren. Auch wenn man keine Dropplets Plugins finden konnte, konnte ich mir etwas aushelfen und habe dies bzw. jenes umsetzen können. Ob es wirklich keine Plugins für dieses CMS gibt, werde ich bestimmt schon bald erfahren und das mit den statischen Seiten schien mir derzeit nur so möglich zu sein.
Da ich nun im Dropplets Blog Feedback bekommen kann und auch die Leser können darin navigieren, bleibt nicht mehr viel. Dropplets bleibt weiterhin ein sehr minimalistisches Blogging-System, über welches auch t3n mal berichtete.
Ich werde weitere Erfahrungen damit sammeln wollen und falls ich noch mehr Infos für euch habe, werden sie hier gerne verbloggt.
Was haltet ihr von Dropplets, kennt ihr es auch schon?
Welche Flat File CMS Systeme fallen euch noch so ein?
Freue mich auf euer Feedback und ggf. Social Media Signale.
by Alexander Liebrecht



Die Website Dropplets.com existiert nicht mehr (Stand: Ende Januar 2017), und somit ist das Projekt anscheinend gestorben.
Mir hat Dropplets sowieso nicht gefallen; die Möglichkeiten waren doch zu beschränkt bzw. zu unbequem handhabbar. Dass man Artikel in Markdown vorschreiben und per FTP hochladen muss, ist für mich selber zwar kein Problem; Kunden hingegen ist es nicht zuzumuten. Ferner war der RSS-/Atom-Feed fehlerhaft. Und dass ein Besucher Kommentare nur per Twitter-Anbindung schreiben konnte, ist für mich auch ein Unding gewesen. Wie man (statische) Seiten erstellen kann, war, ebenso wie dir, auch mir unklar.
Übrigens: Warum nennst du lediglich MarkdownPad 2 als Markdown-Editor? Es ist zweifelsohne ein guter Editor, den ich auch sehr gern benutzt habe, als ich noch Windows-User war; aber es gibt natürlich heutzutage Markdown-Editoren fast schon wie Sand am Meer, und zwar für alle drei verbreiteten Betriebssysteme, also Linux, Mac und Windows. Vor ein paar Jahren war das allerdings noch nicht so, das scheint erst so seit gut einem Jahr irgendwie hip geworden zu sein. Aber das ist ein anderes Thema – zurück zu den datenbanklosen Content-Management-Systemen.
Ich finde es ziemlich schwierig, Flat-File-Systeme zu finden, die annähernd so leistungsfähig wie die mit Datenbank-Anbindung (MySQL, MariaDB etc.) sind. Pulse interessierte mich für eine Weile, aber da muss man zum Beispiel die Navigation von Hand bauen; in der bald erscheinenden Version 5 soll sich das ändern, aber die soll es dann nur noch innerhalb eines Subskriptions-Modells geben – für mich ein K.O.-Kriterium; außerdem ist Pulse auch gar nicht Open Source. Sehr gut finde ich Bludit (Nachfolger von Nibbleblog, dabei aber nicht ausschließlich aufs Bloggen fixiert). Auch Fansoro mag ich; aber dort gibt es, ähnlich wie es bei Dropplets der Fall war, kein Backend, sondern man muss die Dateien per FTP auf den Server laden. Ja, und das war es dann auch schon so ziemlich. FlatPress ist mir zu umständlich bedienbar. Und was ich sonst noch gefunden habe, war alles so la-la bis völlig unbrauchbar.
Schade; die Idee, ohne Datenbank auszukommen und dadurch natürlich auch die Datensicherung zu vereinfachen, gefällt mir ja sehr gut. Vielleicht kommt in 2017 ein bisschen mehr aus diesem Bereich auf den Open-Source-Markt.
Das Repository auf GitHub wurde das letzte Mal erst vor vier Tagen gepflegt, aber auf die Issues wird nicht mehr geantwortet, zumindest nicht derzeit. Ich weiss auch nicht, was da los ist und ob das Projekt noch weiterentwickelt wird.
Ja, du hast Recht, einem Kunden kannst du nicht mal Markdown zumuten, denn da muss man erst noch üben, üben, üben. Statische Seiten in Dropplets kannst du auch nicht vernünftig erstellen, das ist leider so und somit ist es ein Flat File CMS, welches nicht freiwillig eingesetzt werden kann. Da gibt es bessere wie GRAV und Mecha v1.2.8. Da bloggst du zwar auch in Markdown, aber im Editor im Backend.
Soweit ich weiss, kann man bei Dropplets auch Disqus-Kommentare einbinden, aber muss alles in den Templates machen. Nur Twitter-Kommentare geht einfach nicht, denn das ist nicht im Sinne eines Bloggers 😉
Ja, also der Markdown Pad 2 Editor war halt meine erste Wahl und damit arbeite ich beim Mecha v2 CMS, um auch im FTP-Account meine Blogposts zu erstellen und sie dann mit dem Editor mit Inhalten zu füllen. Das ist eh sehr umständlich für die Kunden, Markdown, FTP, Erstellen, Hochladen und auch so updaten. Da nimmst bei dem Ganzen gleich WordPress. Aber dennoch ist GRAV CMS zum Beispiel ganz gut.
Ein Bludit-Blog habe ich auch und poste dort ab und an was, verfolge die Entwicklung auf GitHub. Für mich sind solche Flat File CMS wie GRAV, Yellow, HTMLy, Mecha und Bludit die Favoriten. Alles andere war so nicht mein Fall. Mal schauen, was uns der OpenSource/Flat File CMS-Markt in 2017 bieten können wird.
Die CM-Systeme, die du in deinem Kommentar ganz am Schluss nennst, sind auch für mich die brauchbaren. Bludit ist momentan mein Favorit.
Das MarkdownPad 2 habe ich unter Windows auch am liebsten verwendet. Mehrere geöffnete Dokumente via Tabs, Vorschaufunktion, sinnvolle Hilfen – das gefiel mir alles sehr gut. Jetzt, unter Linux, arbeite ich bevorzugt mit Caret und WordMark (beide auch für Windows erhältlich). Letzeres kommt an die Fähigkeiten von MardownPad ganz gut dran.
Der Markt der Flat File CMS ist nicht so klein, aber die Hälfte ist vermutlich nicht zu gebrauchen. An irgendeiner Ecke ist immer etwas, sei es Markdown oder etwas anderes. Wenn jemand nur WordPress kennt, ist derjenige mit Markdown aufgeschmissen und wird das gar nicht nutzen 😉
Ich überlege mir noch für die Zukunft die Premium Markdown Pad 2 Version zu erwerben. Irgendwas mit dem Bilderupload in die Posts habe ich da gesichtet. Die Features der Premium Version muss ich mir natürlich im Vorfeld genauer anschauen.
Bludit ist ein gutes Flat File CMS und du bloggst im Backend, das was alle Blogger gewohnt sind.