Hallo liebe Leser und Freunde des Feedbacks! Ich habe für euch ein weiteres CMS getestet. Es hat den Namen QuickApps und ich hatte es schon mal hier im Blog in der Version 1.x vorgestellt gehabt. Darauf hin hatten sich auch die Entwickler gemeldet und sprachen von einem neuen Release dieses CMS. Neulich wurde es soweit und es ist die Version 2.0 Beta 1 erschienen, die man hier downloaden kann.
Passend zum Testen habe ich dieses Testblog aufgesetzt auf Wpzweinull.ch im Unterverzeichnis. Dieses CMS ist kein reines Blogsystem, sonder eher für die Erstellung einer Webseite geeignet. Man darf damit Artikel und statische Seiten erstellen. Wie das Ganze im Frontend aussieht, seht ihr auf meinem Testblog. Etwas zur Installation.
Ich habe es via FTP installieren können. Ihr könnt euch an diese FTP-Anleitung halten. Man wird einigen Verzeichnissen CHMOD-Rechte 777 vergeben müssen und in der Installationsroutine wird man Datenbankdaten und die Benutzerdaten eingeben müssen. Die Installation läuft hierbei wie bei jedem CMS ab und man muss die Anweisungen auf dem Display befolgen. Dann sollte es bei euch klappen. Falls ihr bereits bei der Installation Probleme habt, zögert nicht mit einem neuen Issue auf GitHub, wo man den eigentlichen und guten Support bekommen kann. Ich musste mich an den Support mehrmals wenden, weil einiges bei diesem CMS zu klären war. Der eigene Account auf GitHub ist auch kostenlos und dann kann man, wenn man möchte bei jedem CMS den Support erhalten.
Inhaltsverzeichnis
Die Handhabung des CMS
Das CMS ist von Haus aus auf Englisch und man kann zwar die deutsche Sprache einstellen, doch ich bekomme es nicht nicht, dass sie im Admin-Sektor und im Frontend angezeigt wird. Das bedeutet für mich, dass ich einen weiteren Issue auf GitHub schreiben muss. Ansonsten wird euer Dashboard auf Englisch sein, was wahrscheinlich so manche deutsche Nutzer stören könnte. Ich komme damit ganz gut zurecht.
Das Backend ist übersichtlich und man wird nicht viel suchen müssen. Plugins sind 17 Stück von Haus aus aktiviert und man hat noch bei so manchen Plugins im Backend auch die jeweiligen Optionen. Man kann zum Beispiel Kommentare einstellen oder das Captcha in den Kommentaren. Dazu sage ich noch weiter unten etwas.
Auch wenn dieses CMS erstmals auf Englisch genutzt werden kann, konnte ich damit bereits gut bloggen, wie man in meinem oben verlinkten Testblog sichten kann. Ich hatte nur mit dem Support einige aufgetretene Probleme geregelt, weil es dazu manchmal kommen kann. Kein OpenSource CMS ist perfekt und bei dem einen Nutzer läuft es besser als bei dem anderen und so auch hier. Manche Sachen hatten beim Entwickler lokal funktioniert und bei mir aber nicht. Aber alle diesen kleinen Problemen konnten wir auf den Grund gehen und sie schnell und unkompliziert lösen. Man muss auch kommunizieren, wenn man etwas hat. Schliesslich sind die Issues auf GitHub und der dortige Support dafür da und sollen helfen.
Artikel schreiben mit QuickApps CMS 2.0 beta
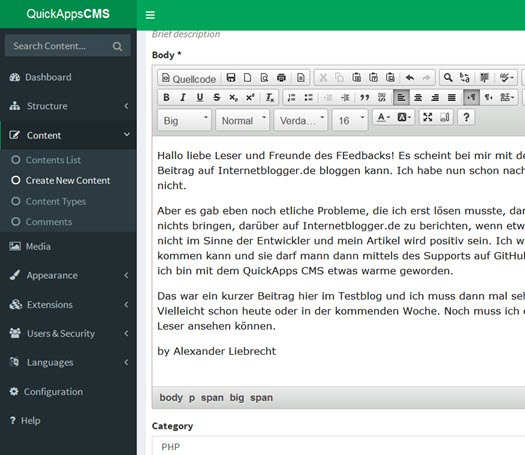
Wie man damit Artikel schreiben kann, habe ich bereits auf meinem Testblog berichtet. Bevor ich weiter mache, seien euch ein paar Screenshots gezeigt.
Auf dem oberen Screenshot sieht man das Backend mit dem Erstellen eines Artikels und wie bereits erwähnt, lassen sich bei QuickApps entweder Artikel oder statische Seiten erzeugen und in der Seitennavigation im Frontend verlinken. Artikel erstellt man im visuellen ckEditor und diesen muss man nicht einstellen. Es sollte von Haus aus da sein. Bei den Artikeln arbeitet man mit Kategorien, welche erstellt werden können und wie man das genau machen kann, habe ich auf meinem Testblog auch beschrieben. Es geht dann zu Structure–>Taxonomy und dort findet man die Einstellungen der Kategorien. Von Haus aus sind mehrere Kategorien erstellt worden und weitere kann man hinzufügen bzw. vorhandene ganz entfernen, wie ihr wollt.
Die Sidebar beim QuickApps CMS
Es gibt bei diesem CMS eine rechte Sidebar, die man durch die Blocks füllen kann. Allerdings und weil QuickApps nicht für ein Blog ausgelegt ist, wird man letzten Beiträge und letzte Kommentare nicht unterbringen können. Allerdings habe ich eine kleine Blogrolle mit einer formatierten Liste aus meinen Links platzieren können. Das ist ohne Weiteres machbar.
Der Entwickler sagte mir, dass es durchaus möglich ist, dass man bei der Erscheinung einer nächsten Version dieses CMS auch solche Blöcke für letzte Kommentare und letzten Beiträge einführen können wird. Da bin ich doch sehr gespannt darauf und dann wird es wordpress-like sein 🙂
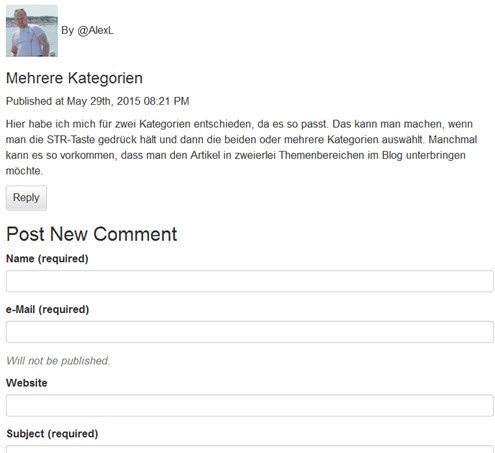
Kommentieren bei QuickApps CMS
Kommentare können sowohl für den Admin als auch den Gast abgegeben werden. Man hat zwar ein Webseitenfeld, doch der eingetragene Link wird im Frontend nicht zu sehen sein. Für alle Backlinkjäger unter euch ist es sicher nichts, aber den Feedbackern, die wegen Inhalten kommentieren, ist es nun mal egal. Daher denke ich mir mal, dass man es so gelten lassen kann. Man kann bei QuickApps mit Captcha von „Are you a Human“ arbeiten. Das habe ich bei mir im Testblog eingestellt und dabei wird man sich auf der bekannten Webseite Areyouahuman.com anmelden und die eigene Webseite eintragen müssen. Danach bekommt man die Schlüssel angezeigt, die man dann im Backend von QuickApps in den Kommentareinstellungen wiederum eintragen muss. Dann sollte es mit diesem Captcha im Frontend auch schon klappen.
Wenn ihr als Feedbacker aber die eigene Webseite im Feld „Webseite“ eingetragen habt, sieht es der Admin des Blogs in der Kommentarverwaltung und weiss dann gleich, wer von wo gekommen war. Bei mir in den Kommentaren auf dem Testblog lässt sich Markdown nutzen. Links werden dann so eingebunden: [meinLink](http://liebrecht.cc) So kann man auch auf die eigene Webseite aufmerksam machen, wenn es denn so sein sollte.
Suchmaschinen-freundliche URLs beim QuickApps CMS
SEO-URLs hat man und dafür ist die Datei .htaccess zuständig, die man auch von Haus aus mithochladen muss. Falls euer Blog im Unterverzeichnis sein wird, müsst ihr RewriteBase /meinVerzeichnis eintragen. So gelten die Rewrite-Regeln auch für das Unterverzeichnis mit eurem QuickApps Blog.
Statische Seiten mit QuickApps erstellen
Um eine statische Seite zu erstellen, navigiert man zu Content–>Create News Content–>Basic Page und dort erstellt man den Inhalt einer statischen Seite. Danach gilt es noch, diese Seite im Seitenmenü im Frontend zu verlinken. Das macht man im Backend von QuickApps CMS unter Structure–>Menus–>Site Main Menu–>Manage Links. Dort kann man einen weitere Link zum Hauptmenü hinzufügen und dabei die vorher erstellte Webseite Impressum oder eine Über Mich Seite auswählen.
Man muss sich schon ein bisschen mit QuickApps CMS beschäftigen und ich habe ganze drei Tage damit verbracht, eher ich zwischendurch auch bloggen konnte, sprich im Testblog. Dann gab es noch einiges auf GitHub zu klären und zu regeln, aber das ging dann recht flott, weil der Entwickler immer Zeit hatte.
Mein Fazit
Wenn ich ein CMS teste, habe ich ein paar Bedürfnisse und Kriterien, nach denen ich gehe, um zu bestimmen, ob ein CMS gut ist oder nicht. Es ist im Übrigen bei jedem Nutzer sehr sehr unterschiedlich und was der eine Leser dieses Blogs gut findet, müssen ich oder ein anderer Leser noch lange nicht gut finden. Daher ist es immer verschieden, aber ich vergleiche auch QuickApps ein wenig mit WordPress, obwohl es doch einen anderen Zweck hat. Mit QuickApps kann man durchaus eine gute Webseite ins Leben rufen, denn damit bloggen kann man. Kommentare hat man, statische Seiten und SEO-URLs hat man auch.
Die Handhabung ist nicht schwer, ob es nun für Blogbeginner geeignet ist, schwer zu sagen, denn ich kein Blogbeginner bin und musste das CMS eben erkunden. Das Erkunden kommt bei jedem CMS in Frage und auch ein Blogbeginner wird sich Zeit nehmen müssen, um mit dem eigenen Test voranzukommen. QuickApps ist kein WordPress und geht den eigenen Weg. Ich bin kein Webentwickler, konnte dieses CMS ganz gut nutzen und das Testblog bleibt natürlich bestehen.
Hattet ihr schon mal von QuickApps etwas gehört und wie findet ihr es selbst?
Oder schwört ihr nur auf WordPress und das passt für euch soweit so gut?
Freue mich auf euer Feedback.
by Alexander Liebrecht





Cooles CMS. Sauberer Code, schnell, SEO-freundlich und responsive ist das CMS auch, was will man mehr… ^^
Hallo Philip,
mir haben die Tests zumindest neue Erfahrungen beschert und da war ich froh, etwas Neues testen zu dürfen 🙂
Sieht auf den ersten Blick nett aus, ich bleiber aber vermutlich noch lange ein Fan von WordPress, nicht weil es besonders gut oder schnell ist, eher weil es unendlich viele Plugins, Module und Templates gibt.
Fast jedes Projekt lässt sich so mit wenig Zeitaufwand umsetzen.
Hallo Stefan,
kann ich vollkommen nachvollziehen und ich bin auch ein WordPress-Liebhaber und das schon seit Jahren. Ich weiss, dass WordPress den Markt derzeit dominiert und da ist nichts zu machen 🙂 Aber mich freut es trotzdem, dass man auch andere CMS entwickelt, damit die Nutzer auch mal sichten können, was es alles für Technik dahinter geben kann.
Wird schwer, WordPress das Wasser zu reichen. An die Funktionalitäten und Community kommts nich ran.
Sehe ich auch so, Jan! Aber gut, andere CMS sind doch auch nicht so schlecht, nehme man Drupal und Joomla oder PHP Fusion. Die Community ist schon extrem, da gebe ich dir recht. Ich habe aber bei kleineren, noch weniger bekannten CMS erlebt, dass man schneller im Support ist und da es eben weniger Support-Anfragen gibt, beantwortet man sie auch schneller als wäre es WordPress. Obwohl auch bei WordPress bekommt man im WordPress-Forum zeitnah eine Antwort bei dem eigenen Anliegen.
Nein, ich habe noch nicht davon gehört, aber es klingt auch interessant.
Für größere Projekte nutze ich nach wie vor WordPress.
Für kleine Projekte allerdings „inCMS“ von einem Schweizer Anbieter. Das ist mein Geheimfavorit. Mittlerweile kann man für kleine Projekte aber auch bedenkenlos zu Jimdo oder ähnlichem greifen.
Ja, ich auch nicht, bis vor ca. einem Jahr. Da habe ich QuickApps auf meinen Surftouren durch die CMS-Welten im Internet gesichtet und später etwas entdecken können.
Gegen WordPress habe ich ja auch nichts und das ist ein sehr gutes und verbreitetes CMS. Ja, zur Not oder wenn es so sein muss, nutzt man auch gerne Jimdo, uCoz, Blogspot, WordPress.com und andere Anbieter.
Von deinem Schweizer CMS höre ich hier aber zum ersten Mal. Ist es OpenSource und gratis verwendbar oder ist es ein kostenpflichtiger Anbieter? Ansonsten kann ich es bei Zeiten gerne testen und ein paar Erfahrungen damit sammeln. Das wäre mal was, wenn es gut zu nutzen ist und man damit bloggen etc. kann.
Ach jetzt, ich sehe es schon. Bei InCMS muss man es im Paket kaufen, also kein OpenSource, mit welchem ich meistens arbeite. Aber gut zu wissen, dass es es auch gibt und na gut. Solche Anbieter muss es auch geben, wie ich finde und manche Webuser sind gerne bereit, für ein gutes CMS, Geld in die Hand zu nehmen.
Ich bleibe dann bei OpenSource, wo ich etwas unabhängiger bin und frei alles nach Lust und Laune erproben und testen kann 🙂
Ja ganz genau, das ist kostenpflichtig! Ich zahle hier aber einen Jahresbeitrag und kann so viele Seiten erstellen wie ich möchte.
Gut, wenn ich bspw. Jimdo nutzen möchte zahle ich auch einen Jahresbeitrag, es sei denn ich möchte die gebrandete Version mit Werbung nutzen. Bei einem WordPress-Projekt kaufe ich in der Regel auch ein professionelles Theme und zahle anschließend ein paar Euro für Webspace, Hosting etc…
Gibt es denn ein CMS, das uneingeschränkt kostenlos ist? Also ohne Werbung des Anbieters etc? Mit professionellen Designs?
Hallo Jan,
danke, dass du dich hier nochmals gemeldet hast. Ja, also Webhosting und Domainkosten verstehen sich immer von selbst, denn diese hat man, wenn man eine Webseite im Netz unterbringen will.
Aber hast du dich schon mal im Sektor der OpenSource CMS umgesehen? Da braucht man nicht lange suchen und das beginnt schon bei WordPress, Drupal, Joomla, PHP Fusion, DotClear, Cloudrexx und anderen, die kostenlos sind und wo du eigene Werbung im Blog platzieren kannst.
Etwas anderes sind natürlich die Anbieter wie Jimdo, uCoz. Bei Blogspot kann man auch ohne Fremdwerbung ein Blog betreiben. WordPress.com bietet auch kostenlose Blogs. Themes, Designs hast du ja bei diesen CMS massenhaft und natürlich muss man selbst wissen, ob man für ein Design Geld in die Hand nehmen will.
Wenn man öfters das Theme wechselt, wie bei mir manchmal der Fall ist, kann nur ein kostenloses Design in Frage kommen. Ich habe bisher nur ein einziges Theme von WordPress gekauft und auch das setze ich nicht mehr ein, soweit ich weiss. Bei den kostenlosen Designs bin ich bisher immer fündig geworden.
Hallo.
Möchte nun auch mein Senf dazu geben :).
Bezahlte Systeme sind nicht gleich gute Systeme! Ein wichtiger Punkt finde ich. Denn die meisten Website Betreiber, die noch nicht wirklich mit der Thematik vertraut sind bzw. das Betreiben einer Website erst Anfangen, spielen mit der Überlegung eines Bezahlten Systems um ein besseren Start zu haben. WordPress ist ja mittlerweile schon ein Urgestein das sich mit dem Wandel der Zeit an die moderne Technologien anpasst. Jedoch finde ich, dass man CMSysteme nicht an den Plugins oder Community bewerten sollte, sondern aus der Sicht eines Entwicklers auch an den Programmschnittstellen (APIs) und dem gesamten Programmkomplex. Denn was bring ein tolles CMS das eine grorße Community hat, wo aber die Entwicklung von Plugins etc und Weiterentwicklung des CMS steine in den Weg legt.
MfG
Hallo,
ja, die Entwicklung spielt schon eine sehr grosse Rolle, aber ich bin kein Webentwickler und sehe ein CMS erstmals aus der Sicht eines Webusers, der damit arbeiten möchte. Ich würde sagen, dass man davon ausgehen kann, dass die meisten CMS-Nutzer nie ein eigenes Plugin entwickeln werden und nur mit einem CMS arbeiten, es eben bedienen.
Als Webentwickler sieht man alles anders und da spielen eben auch die Sachen, die du erwähntest und andere Sachen eine Rolle.
Ich würde kein CMS kaufen, denn ich setze immer auf OpenSource und gehe diesen Weg. Vor allem ich lerne nur, es zu bedienen und sammele Erfahrungen. Ein CMS-Kauf muss gut überlegt sein und was ist, wenn die Bude zumacht und es gibt keine Updates mehr. Bei den grossen OpenSource-CMS kann das wahrscheinlich kaum passieren, denn dahinter stehen die Fan-Gemeinde und viele Entwickler.
Als Webentwickler hat man ganz andere Wünsche an ein CMS und auch andere eigene Bedürfnisse. Wenn ein Webentwickler meine Erfahrungsberichte schreiben würde, dann wäre es viel komplexer und viele Infos, die den einfachen Webuser vielleicht weniger interessieren, da er ein CMS nur bedienen und damit arbeiten möchte. So sind meine Ansichten dazu… Jeder CMS-Nutzer hat eigene Wünsche und Bedürfnisse.
Gut das du diverse CMS aus der User Perspektive und Anwender Schicht begutachtest. Das Schöne, Starke und Brachiale and CakePHP 2 und 3 basierten System ist die Bootstrap Fähigkeit. Ich bin Croogo CMS Kernentwickler und kenne das QuickApps CMS vom code her sehr gut, weil schon die 1.x Version vom Croogo abgeleitet wurde. Genau diese Eigenschaft hast du bei WP oder Drupal nicht oder noch nicht. Fazit, auf Basis von CakePHP kannst du mit Hilfe von QA CMS oder Croogo Portale und Kathedralen entwickeln und das CMS mit seinem Rechte-Rollen System ist nur der Bootstrap Punkt für Plugins und unendliche Event Business Logik. Stellt euch vor auf Basis von WP ein ERP wie SAP oder MS Dynamics zu entwickeln. Aus QuickApps zB kann der Betreiber so ein Plugin Konstrukt intuitiv entwickeln.
Finde ich auch, Lumax und danke für dein Feedback, welchen ich zu schätzen weiss. So ist es auch themenbezogen und hilft den Lesern, sich zu entscheiden. Ja, etwas von Bootstrap ist es mir bei QuickApps aufgefallen und ich setze gerne auf das responsive Bootstrap-Design bei solchen CMS wie Drupal und B2Evolution und anderen.
Ich selbst bin zwar kein Pluginentwickler, glaube dir aber schon, dass es richtig ist. QuickApps ist aber kein reines Blogsystem, mehr ein CMS, war mir erfahrungsbedingt aufgefallen war. Da habe ich einige Funktionen, die ich vom Bloggen her kenne, etwas vermisst. Vielleicht werden letzte Kommentare und letzte Blogposts in einer zukünftigen QuickApps-Version für die Sidebar integriert. Sehen wir denn mal.