Habt ihr jemals darüber nachgedacht, warum Animationsfilme genauso beliebt wie bekannte Franchises und Blockbuster sind? Die neuesten Zeichentrickfilme sind Top-Box-Office-Verdiener und dies erfüllt die Erwartungen der großen Filmproduzenten in vollem Umfang.
Zum Beispiel die Premiere von «Minions», die von Universal Pictures präsentiert wurde, hat mehr als $1.1 Milliarden in der ganzen Welt verdient. Unglaublich, oder?
Ist es die globale Vereinbarungen zwischen den Eltern weltweit, die ihre Kinder unter einen Hut bringen möchten? Nein, natürlich nicht. Aber es scheint, dass Kinder nicht die einzigen leidenschaftlichen Zeichentrickfilm-Liebhaber sind. Mit den Jahren ist diese Leidenschaft nicht weg.
Die modernen Technologien haben sich so entwickelt, dass jeder Erwachsene sich fühlt wie ein kleines Kind. Außerdem sind Zeichentrickfilme für Erwachsenen eine gute Quelle der Unterhaltung und Inspiration.
Inhaltsverzeichnis
Frischt eure Website mit Animationen auf
Aber warum sind Menschen die graphischen Darstellungen rund um uns herum nicht gleichgültig? Die Antwort auf diese Frage liegt irgendwo dort, was wir „Seele“ nennen. Dies ist eine Art der Erklärung, wie wir leben, uns bewegen, uns fühlen und denken.
Die visuelle Kunst ist nicht nur eine neue Form der Selbstdarstellung geworden sondern sie ist auch der Weg den Tod durch das Teilen der Informationen über Generationen zu betrügen. Unser natürliches Verlangen nach Schaffung von Illusionen hat uns zu so einem unglaublichen Ergebnis geführt.
Von Höhlenmalereien, dem Schreiben alter Zivilisationen bis zur Erfindung von Fotografie, Fernsehen und schließlich Internet war es der lange Weg, bis Bilder in Animation umgewandelt wurden.
Animationen im Webdesign
Die ersten Schritte für die Entwicklung der Animation wurden unwissentlich durchgeführt. Alles begann Ende der 1980er Jahre mit dem Aufkommen der GIF-Epoche. Am Anfang war es wirklich etwas komisch, nur “lebendige Bilder”, die nicht zum großen Boom führten. Danach war es das erste Zeichen, dass die Animation etwas Gutes für jede Website wird. Zwar war es vor 30 Jahren, aber das Format ist immer noch relevant.
Flash-Animation weckt gemischte Gefühle. Niemand kann leugnen, dass diese Technologie die Revolution im Webdesign war. Mit Flash ist es möglich geworden, Animationen mit verschiedenen Arten von Software zu erstellen. Es war innovativ, billig und einfach. Oh, ich habe vergessen, Mini-Spiele zu erwähnen, die auch basierend auf Flash aufgebaut wurden!
Lilia’s Planet
Aber die Zeit entflieht… Mit dem Aufkommen von Responsive Design und leistungsfähigeren mobilen Geräten wie Touch-Smartphones wurde die alte gute Flash-Technologie wegen der schlechten Optimierung und Funktionalität in die Frage gestellt.
Heutzutage die Flash-Technologie erfolgreich von CSS und JavaScript Coding verdrängt. Darüber hinaus haben Webdesigner viel mehr zu tun als früher. Sie nehmen Rücksicht auf die modernen Tendenzen während des Entwicklungsprozesses und legen großen Wert darauf, wie die Animation auf verschiedenen Bildschirmauflösungen aussieht und in verschiedenen Browsern angezeigt wird.
Vorteile und Nachteile
Wenn ihr Webseiteninhaber seid, überlegt zweimal, bevor ihr Animationen auf der Website erstellt. Natürlich ist es ein großer Schritt zur Verbesserung der Benutzererfahrung, aber es gibt einige Besonderheiten, die ihr nicht außer Acht lassen dürft.

Vor allem müsst ihr eure Website aus der Sicht eines Benutzers und nicht von eurer bewerten. Vergesst eure eigene Meinung. Überprüft eure Website, als ob ihr Zielkunden seid. Erkundigt euch danach, welche Plattformen die beliebtesten unter den Nutzern sind. Im Zeitalter der mobilen Endgeräte müssen sie voll responsive sein. Ansonsten könnt ihr Smartphone und Tablet-Nutzer vergessen. Sie werden euch eine schlechte Darstellung der Animationen nie verzeihen und lassen eure Website frustriert hinter sich.
Es gibt noch eine wichtige Tatsache bezüglich der Animation. Die Animation muss schnell geladen werden, ohne die Website zu beeinträchtigen. Wenn ihr schnell ein beeindruckendes Design erzielen möchtet, achtet darauf, dass die Bedienbarkeit der Website nicht überlastet wird. Überprüft die Ladezeit der Website und verhindert irgendwelche Probleme mit dem CPU.
Fügt nicht zu viele Animationen hinzu, sie werden lediglich die Arbeit eurer Website erschweren. Die Regel „je mehr desto besser“ gilt in diesem Fall nicht. Legt besser großen Wert auf die Ladezeit der Website als auf die schöne Gestaltung. Ansonsten riskiert ihr nichts im Ergebnis zu erhalten.
Animierte Illustrationen
Es steht außer Zweifel, dass die Illustration ein grundlegender Bestandteil jedes atemberaubenden Designs (unabhängig von ihrem Zweck) ist. Darüber hinaus ist es eine unverzichtbare Komponente für diejenigen, die großen Wert auf die Kreativität legen. Künstler, Designer und Fotografen haben kein Recht auf Fehler.
Die Vorteile der Bilder auf jeder Website sind offensichtlich. Sie sind das perfekte Mittel für:
- Online-Unternehmer, die Projekte, Services und/oder Produkte vorstellen möchten;
- Webdesigner, die ihre beruflichen Fähigkeiten beweisen und Kunstwerke aus erster Hand anschaulich zeigen möchten.
Aber was wird denn, wenn Webdesigner Illustrationen mit der Animation kombinieren? Als einer der beliebtesten Webdesign-Trends, weckt sie die Fantasie mehrerer Künstler. Und die Ergebnisse können wirklich erstaunlich sein. Die gut gemachten und animierten Bilder verdoppeln die Chancen mehr Besucher auf der Website zu haben. Zuvor erwähnte “kreative Köpfe” sollten diesen Trick auf jeden Fall nutzen, wenn es um die Gestaltung der Websites für Designagenturen, Online Portfolios, Online-Galerien geht.
Einseitige Homepage-Vorlage für eine Designagentur

Erstellt eure eigenen Animationen
Es gibt einen Weg, damit jeder ungelernte Website-Besitzer Animationen zu seiner eigenen Website ohne zusätzliche Unterstützung hinzufügen kann. Dafür muss er nur geeignete Software zu Rate ziehen.
Habt ihr schon etwas über sogenannte Homepagebaukästen gehört? Sie sind wohl immer gefragt unter denjenigen, die zwar nicht viel Zeit haben, um Coder, Programmierer, Webdesigner und Manager zu suchen, aber eine hochwertige professionelle Website im Ergebnis erhalten möchten.
Ob ihr es glaubt oder nicht, aber mehrere Homepagebaukästen (z.B. Squarespace, Wix, MotoCMS) bieten ein ziemlich gutes Werkzeug-Set an und gewährleisten den Start eines Projektes bei Null. Die Arbeit mit einem Homepagebaukasten ist wie ein Spiel. Mehrere von ihnen sind benutzerfreundlich und wurden speziell dafür entwickelt, um den Bearbeitungsprozess der Website zu vereinfachen.
Aber das ist eine andere Geschichte… Wir gehen jetzt zur Animation und ihrer Anwendung über den Homepagebaukasten von MotoCMS zurück. Dieser Editor bietet fast die gleiche Funktionalität an, wie die anderen anbieten. Es gibt nur einen kleinen Unterschied in der Verwendungen der Animationen.
In dem MotoCMS Control Panel ist es möglich, fast jedes Element auf der Website animiert zu machen: Navigationsmenü, Textblöcke, Bilder, Buttons usw. Dieser Homepagebaukasten stellt euch mehr als 40 Typen von Animationen mit Vorschaufenstern zur Auswahl. Ihr klickt auf ein gewünschtes Element und findet den Unterbereich Animation unter Einstellungen und Eigenschaften.
Andere Beispiele
Schaut euch ein paar Websites unten an. Lasst euch inspirieren.
Pragmatic Mates

Weinindustrie Website Design

Cameo bei Vimeo
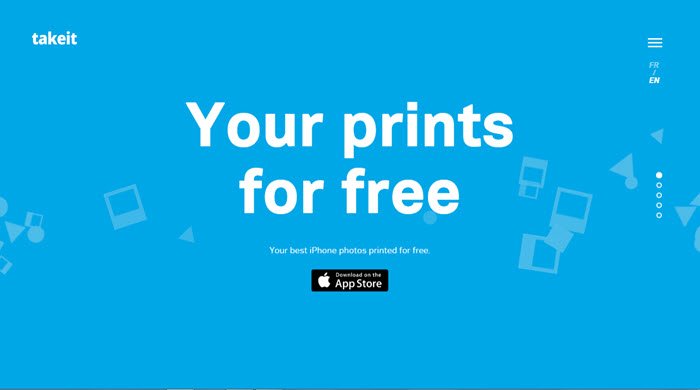
Take It

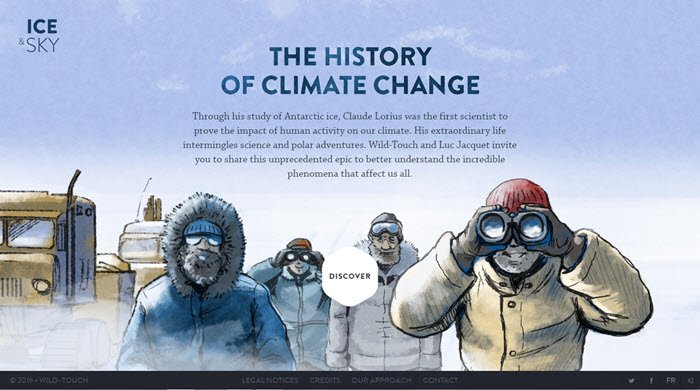
Ice and Sky: The History of Climate Change

Fazit
Ohne Zweifel kann man sagen, dass die Animation im Webdesign nur mit der Zeit in Schwung kommen wird. Heutzutage sind Animationen beliebter, sowohl unter Webseiteninhabern als auch unter Webdesignern. Dies ist ein ausgezeichnetes Mittel, das die User Experience jeder Website auf eine höhere Ebene bringt.
Artikel by Eva Majert

Ich finde ja, dass gerade animiertes Webdesign manchmal bereits an echte Kunst grenzt.
Trotzdem sollte dabei der eigentliche Inhalt nicht ganz untergehen
Also so lange mit den Animationen nicht übertrieben wird, finde ich diese eigentlich immer ganz nett. Aber wenn es zu viel wird, dann fühle ich mich dadurch abgelenkt. Und leider sehe ich schon viele Seiten, die es mit den Animationen etwas übetreiben…
Hallo zusammen,
gerade 3D Animationen finde Ich auch toll und man kann es aber leider auch wunderbar übertreiben 🙂 Das ist bei mir schon öfters mal passiert, dass Ich mich dabei erwischt habe :). Aber wie bei allem, alles im Massen und dann ist das eine feine Sache.
Gruß
Sascha
Als ich den Titel las nachte ich an die schöne alte Blink Blink Zeit. Als man noch Websetien mit möglichst vielen animierten Gifs verziert hatte.
Heute ist das sicherlich alles viel Professioneller.
Für den normalen Blogger aber eher nicht von Wichtigkeit, oder?
Grüße
Lothar
Lothar, wie oft noch und warum abonnierst du die Kommentare hier nicht. Ich sagte schon mehrmals, kommentiere nur mit einem echten Namen und nicht mit der Domain als Linktext. Diesen Link entferne ich gleich, damit du es lernen kannst. Beim nächsten Mal muss es aber klappen, weil alle im Portfolio sind gleichgestellt.
http://www.hollis-allerlei.de sagt:
Manch total werbeverseuchte Seite in der heutigen Zeit sieht doch auch nicht anders aus. Vor lauter Blinki Blinki findet man doch den eigentlichen Inhalt nicht. Aber ist bekanntlich bei solchen Webseiten auch nicht erwünscht, weil der Besucher dient sowieso nur als Klick- und View-Vieh, damit die Werbekasse ordentlich klingelt. Und auf den ganzen Kleinanzeigen-Portalen ist der Anzeigen-Ersteller die Content-Hure.
Alexander:
Ich muss dir ganz ehrlich gesagt mal recht geben. Diese URL als Namen finde ich ganz schön spammig und sieht doch irgendwie asozial aus. Ich würde da ganz hart durchgreifen. Notfalls die IP Sperre, aber wie du an mir siehst, ist das auch nicht der Heilige Gral. Bei mir im Blog hat er es auch immer wieder versucht und immer bockig reagiert, wenn man seinen ganzen Kommentar gelöscht hat. Aber selber werden bei in auf seine 500 Blogs fast keine Kommentare freigeschaltet.
Ja Lothar … hier gehe ich mal nicht kongenial mit dir.
Also ich persönlich würde von Animationen auf einem Blog absehen, wozu auch. So arbeite ich nicht und brauche es auch nicht.
Lothar will mir nun erzählen, ich wäre undankbar. Nach 9 Jahren habe ich für die deutsche Bloggerszene so viel getan wie nur möglich ist und muss mir das anhören. Entweder hält er sich an die Regeln oder muss eben mein Blog meiden. Er würde doch woanders niemals freigeschaltet werden, wenn er meine Kommentierrunden machen würde. Das gilt auch für dieses Blog und ich habe eine URL aus dem Kommentar schon einmal rausgenommen.
Mit der Zeit wird sich zeigen, wer denn Recht hat und ich habe Recht. Man sollte normal kommentieren und welches Blog überhaupt bietet noch dofollow-Kommentare an. Es gibt es nicht mehr und es ist nun mal ein 100-prozentiger Fakt. Entweder reicht es einem Leser oder er ist nicht mehr hier auf Internetblogger.de. Lieber weniger Kommentare, aber dafür alles richtig.
Ich habe auch keine Lust, mich rechtfertigen zu müssen, denn ich habe in diesem Falle nun mal Recht. Ich kommentiere sehr viel woanders und weiss wie heikel es ist, wenn jemand da sein Ding durchziehen will. Auch bei mir denke ich manchmal, mich würde man als Backlinkjäger wahrnehmen. Daher immer sinnvoll und sich an die Hausregeln halten.
Daher @Lothar schreibe mich deswegen nicht mehr an. Es gelten die allgemeingültigen Kommentierregeln.
Den Kommentar hatte ich am 09.11 abgeschickt. Da hattest Du mir meinen Stammkommentator Bonus noch nicht offiziell aberkannt.
Der Grund warum ich keine Kommentare abonniere ist der das dann mein E-Mail Konto laufend mit Nachrichten verwässert wird.
Ich weiß wo ich kommentiere und schau dann immer mal rein.
Ich hoffe das entspricht den Regeln.
Grüße Lothar
alias Hollis von Hollis Allerlei
Ach so, Ok. Dann ist es ja gut und ich bekomme täglich um die 200 Mails, die ich nach und nach checke. Das geht dann noch gerade so und das schaffe ich noch.