In den meisten Blogs werden Adsense-Banner eingeblendet, allein schon aus dem Grunde, um Webhosting-Kosten zu refinanzieren und wenn etwas übrig bleibt, was in den bekannten und schon eine Zeitlang bestehenden Blogs in der Regel der Fall ist, dann freut man sich als Blogbetreiber umsomehr. Welche Adsense-Plugins kann man aber im Blog einsetzen, so dass auch Adsense-Richtlinien eingehalten werden.
Zahlreiche Anzeige-Formate finden man auf Google-Seiten. Wobei gilt das auf einer content-bezogenen Webseite nicht mehr als 3 Text/Bildbanner platziert werden dürfen. Hierbei wäre man auf der Suche nach richtigen Plugins für WordPress, mit denen man Adsense gut platzieren kann. Das kann man unter dem Titel eines jeden Beitrags mit dem Blogdesign wie dieses, einen horizontalen Banner 468×30, den man auch am Ende und der Mitte des Beitrags postieren kann.
Die Sidebar rechts und links, bei mir im Blog ist das eher rechts, eignet sich gleichermaßen gut für einen vertikalen Skyscraper 120×600 oder einen Wide Skyscraper 160×600. Je nach Sidebar-Breite kann man es dementsprechend anpassen. Den Skysraper in der Sidebar in diesem Blog habe einfach mithilfe eines HTML-Text-Widgets eingefügt, wobei ich den Adsense-Code erstellt habe und dort einfach eingetragen habe.
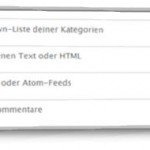
Bei der jetzigen WordPress-Version 2.5.1 ist es sehr einfach geworden, mit den Widgets im Script zu arbeiten. Auf dem unteren Screenshot seht ihr einen kurzen Ausschnitt aus dem Widget-Bereich von WordPress, wobei man mit ein paar Klicks auch diverse Adsense-Banner platzieren kann.
Aber es lässt sich auch in jedem einzelnen Artikel nach Belieben der Code einführen, mit dem man in einem bestimmten Textabschnitt eine kleinen Banner postiert bekommt. Um diese Variante in eurem Blog nutzen zu können, geht ihr wie folgt vor.
- Plugin hier herunterladen und nach wp-admin/plugins hochladen
- im Admin-Bereich das Plugin aktivieren
- unter Verwalten auf AdUnit klicken und dort unter Settings/Einstellungen folgendes einstellen
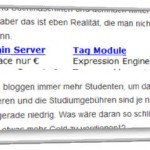
Klicken sie bitte auf das Bild, um es sich anzuschauen.
Erklärung zu den Pfeilen
Orange–>Da kommt die Bezeichnung für eure Adsense-Anzeige, damit ihr wisst, welche dann das gewesen ist. Zum Beispiel post_ads, sidebar_ads, footer_ads, text_ads und so weiter
Rot–> die Grösse und format des Banners, wobei unter dem Beitragstitel eines jeden Posts empfehle ich nicht diese klobigen Large Rectangle (336×280), da diese doch gleich am Anfang den Leser dazu bringen könnten, nicht weiter zu lesen oder nicht mal anfangen zu lesen, da er vielleicht in diesem Falle mit zu viel Werbung konfrontiert ist. Probiert das einfach mal für euch aus.
Blau–>Damit könnt ihr steuern, wo eure Adsense-Anzeige eingeblendet werden soll. Bei mir habe ich es nur den Blogposts/Blogbeiträgen zugewiesen. Blogarchive und die Suche können ebenfalls dadurch mit einem Banner versehen werden. Bei der Suche, Adsense einzublenden bedarf aber eines weiträumigen Bloginhaltes mit vielen Beiträgen, da sonst ja nur Werbung steht.
Gelb–>vorher im Adsense-Konto erzeugter HTML-Code für das jeweilige Adsense-Format, an dieser Stelle Banner 468×60.

Unter dem orangefarbenen Pfeil kann man nachvollziehen, wie das vonstatten geht. Darunter nochmals die Weiteren Codes beachten, je nach Bedarf ob im Beitrag, der Seite oder dem Blogtheme.
Für Posts/Pages
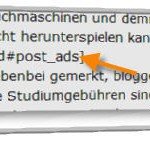
—>(ad#name)<— in meinem Beispiel heisst es —>(ad#post_ads)<— bitte nehmt den Code anstatt der runden Klammer in eckige Klammer und lasst die Pfeile bitte weg. Ich konnte das gerade hier nicht anders vom WordPress-Script aus anzeigen lassen.
[ <! – Adsense # Name -> ] eine ältere Version, aber sollte laut Google ebenfalls funktionieren
Für das Blogtheme
<?php adsensem_ad(’name‘); ?> unter (name) kommt dann wieder der Name ihrer Adsense-Anzeige
Sobald das eingefügt ist, den Beitrag abspeichern und neuladen/aufrufen. Das Ergebnis seht ihr mit einem Klick auf den Screenshot.
Dabei kann man in einem Beitrag im unteren und oberen Textteil eine Ad -Anzeige platzieren. Das müsste dann ausreichen, um den Blogleser nicht allzu sehr durch Werbung abzuschrecken. Bei den Blogbesuchern ist das oft so, dass diese von den Suchmaschinen kommen und nach Infos suchen und wenn diese einen Text gelesen haben, verschwinden diese wieder.
[ad#post_ads]
Falls man durch solche Besuche den einen oder den anderen relevanten Klick erzeugen konnte, hat man etwas dabei gewinnen können. Lediglich wenn die Beiträge nur aus Werbung bestehen, verlassen manche User die Seite/Blog auf der Stelle. Zum Schluss möchte ich noch sagen, dass man diese Art von Adsense-Anzeigen auch durch das Plugin Adsense Revenue Sharing erreichen kann.
Dazu hat sich ein englischsprachiger Blogger die Mühe gemacht und es erläutert, wie man dabei vorgeht. Das könnte ich mir mal anschauen und etwas übersetzen und ein einem anderen Beitrag hierzu Einiges berichten.
Bezüglich des Adsense Managers und seiner Kompatibilität sei gesagt, dass die letzte Version 3.2.13 ist und ab WordPress 2.5+ kompatibel ist. Ich empfehle auch an dieser Stelle das eigene WP-Blog upzugraden, da auch schon die neuesten Plugins darauf ausgelegt sind und es wird nicht lange dauern bis WordPress 2.6 erscheint.
Über Resonanzen, Kommentare und Anregungen würde ich mich freuen.
by Alexander Liebrecht



Kann sein das die Werbung mitten im Post mehr Klicks bringt, damit sollte man aber aufpassen, den für den Leser gibt es nichts schlimmeres wie Werbung mitten im Post. Ist gewagt diese Werbeform, wenn mit seinen Besucherzahlen spielen möchte ist das bestimmt O.K.
Meine Meinung dazu! 🙂
Gruß Toni
Hallo Toni,
deine Meinung ist ganz in Ordnung. Ich denke oft daran, dass Adsense in der Sidebar oder im Footer gar nicht oder sehr vernachlässigt wahrgenommen wird.
In manchen Blogs sehe gleich am Textanfang riesen grosse Adsense-Blöcke. Das würde ich hier nicht machen, aber so eine Zeile als Linkblock oder eben ein Banner 468×30 bewegen sich, meiner Ansicht nach und je nach Blogtheme und Design an der Grenze des Zumutbaren für den Leser oder Besucher.
Ich will es hier einfach ausprobieren, wie es im Blog am effektivsten ankommt. Wenn es nach den Besuchern geht, möchte diese die Werbung gar nicht mehr im Blog haben, aber für den Blogbetreiber ist es keine Lösung.
Ein werbefreies Blog habe ich nicht vor zu führen, obwohl ich auch eine Stammleserschaft aufbauen möchte. Der relativ teuerer Webspace bei All-inkl. mit unbegrenztem Traffic muss irgendwie refinanziert werden:).
Grüsse Alex…
Hallo Alexander,
die Option, die du meintest, habe ich in den letzten Tagen in Contaxe, der textsensetiven Werbung, kennengelernt, was auch ziemlich nützlich ist.
So kann man auch mitunter Stammleser und Suchmaschinenbesucher extra nach Belieben behandeln.
Von “ Who See Ads“ habe ich schon mal flüchtig irgendwo auf den Blog etwas gehört, aber mich noch nicht allzu sehr damit befasst. Aber ich könnte es mir mal genauer anschauen.
Auf der Plugin-Seite kann man auch schon anhand der Screenshots erkennen, worum es dort geht:).
Danke für den Linktipp..
Grüsse…