Hallo lieber Leser! In diesem Blogpost geht es auch um OpenSource CMS und zwar wurde eine neue Version des ImpressCMS 1.3.10 herausgebracht. Ich werde jetzt nicht lange drumherum reden und komme gleich zum Wesentlichen.
Die neue ImpressCMS Version 1.3.10 ist ein sehr wichtiges Sicherheitsupdate und du solltest diene ImpressCMS-Installation mal schnell einem Update unterziehen. Kurze Infos zum Update gibt es auf der offiziellen Webseite unter http://community.impresscms.org/modules/smartsection/item.php?itemid=703
Wie machst du ein Update auf ImpressCMS 1.3.10?
Du lädst dir die letzte ImpressCMS-Version von GitHub unter https://github.com/ImpressCMS/impresscms herunter. Dort in den Releases mal herunterladen, lokal entpacken und es müsste das Verzeichnis „htdocs“ sein. Den Inhalt dieses Verzeichnisses packst du zum ZIP-Archiv namens htdocs.zip.
Das lädst du dann ins Rootverzeichnis deiner ImpressCMS-Installation hoch und entpackst mit der Kommandozeile und diesem SSH-Befehl.
unzip htdocs.zip
Anschliessend löschst du das ZIP-Archiv wieder so.
rm -rf htdocs.zip
[note note_color=“#7fff66″ radius=“0″]Achte darauf, dass du beim Packen die Datei mainfile.php und die .htaccess links liegen lässt. In der mainfile.php sind die Konfigurationsdaten gespeichert und diese darf nicht überschrieben werden. Auch ist es so, dass diese Datei nicht manuell erstellt werden kann. Daher bitte nicht überschreiben. [/note]
In der .htaccess-Datei wird im Falle des Unterverzeichnisses deiner Installation die RewriteBase Direktive vermerkt ein. Es heisst dann so.
RewriteBase /unterverzeichnis
Falls deine ImpressCMS-Installation sich im Unterverzeichnis befindet, musst du diese Direktive so definieren. Ansonsten brauchst du es nicht.
Was machst du dann?
Danach loggst du dich im Backend von ImpressCMS ein und gehst zum Version Checker. Damit kannst du überprüfen, welche ImpressCMS-Version installiert ist. Es dürfte dann 1.3.10 Final sein. Nun, das wäre das ganze Update und du solltest das noch im eigenen ImpressCMS-Portal zum Thema bringen, damit alle Leser uptodate sein können.
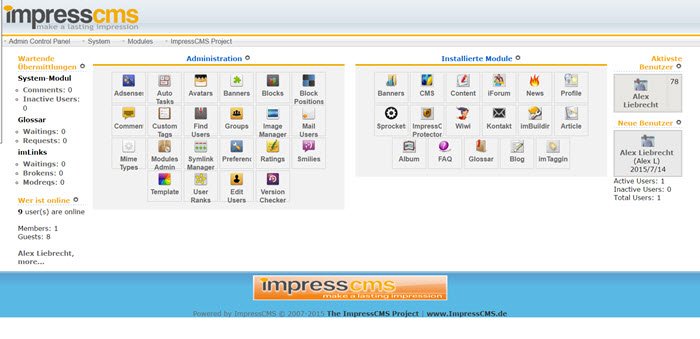
Ich zeige dir hier noch das Backend des ImpressCMS. Das schaut folgendermassen aus.

Es schaut im Backend sehr aufgeräumt aus und du siehst, welche Module installiert sind. Zudem kannst du zu den Optionen der einzelnen Module gelangen. Bei mir sind etliche Module installiert, wie das Blogging-Module Imblogging. Auch andere wie das „iForum“ für das Forum im Portal.
Da du jetzt das ImpressCMS-Update hinter dir hast, komme ich zum Schluss dieses Blogposts und mein kurzes Fazit.
Kurzes Fazit zum ImpressCMS-Update auf Version 1.3.10
Das ImpressCMS kommt nicht so oft in Deutschland zum Einsatz, macht aber ein cooles Portal mit Blog, Forum und ein paar anderen Modulen, die du bekommen kannst.
Die Erstinstallation des ImpressCMS gestaltete sich früher bei mir als nicht so kompliziert. Du siehst du auch an diesem Update-Blogpost, dass das Updaten eher leicht ist. Du brauchst immer Kommandozeilenkenntnisse, wenn du nach meinen CMS-Update-Tutorien arbeiten willst.
SSH und FTP gehören bei mir zum täglichen Einsatz und wenn du damit arbeitest, lernst du immens viel.
[note note_color=“#7fff66″ radius=“0″]Falls du Fragen zum Update von ImpressCMS hast, wende dich hier an mich. Gemeinsam können wir schon noch ein paar Probleme lösen.[/note]
Freue mich auf dein sinnvolles Feedback.
by Alexander Liebrecht
Bildquellen by Alexander Liebrecht via http://wpzweinull.ch/cms/impress
